Olá, caro(a) aluno(a)! Nesta unidade, abordaremos os tipos de interfaces, apresentando uma visão geral, as características e alguns exemplos dos diferentes tipos. Conheceremos uma variedade de recursos tecnológicos disponíveis, que estão sendo desenvolvidos e que podem incentivar os designers a pensarem de maneira diferente a respeito do design de interação.
Vamos conhecer os tipos de interface: Baseada em Comando, Recursos Multimídia, Visualização da Informação, Web, Móvel, Fala, Caneta e Toque, Gestos com Movimentos no Ar, Hápticas, Realidade Virtual, Realidade Aumentada e Mista e as Vestíveis (Wearables).
No momento em que nos encontramos, na era da informação, devemos buscar formas eficientes de integração para se conectar a tudo e a todos, não importando em que ambiente estejamos inseridos. Os dispositivos interativos vêm ganhando cada vez mais espaço no dia a dia dos usuários. Acerca disso, Rogers (2013, p. 157) descreve que:
Até meados da década de 1990, os designers de interação se preocupavam em grande parte com o desenvolvimento de interfaces de usuários eficientes e eficazes para computadores desktop destinados a um único usuário. Avanços nas interfaces gráficas, no reconhecimento da fala, dos gestos e da escrita, juntamente com a chegada da internet, dos telefones celulares, das redes wireless, das tecnologias de sensores e de uma variedade de outras novas tecnologias que utilizam grandes e pequenas telas têm mudado os aspectos da interação humano-computador.
Com a variedade de recursos tecnológicos disponíveis e sendo desenvolvidos, há um incentivo em pensar de maneira diferentes sobre o design de interação. Como exemplo, Rogers (2013) cita as formas inovadoras de controle e interação que vêm sendo desenvolvidas sobre a informação digital, baseada em gestos, no toque ou com o cérebro-computador, combinando o “físico” e o “digital” em variadas formas, o que resulta em realidades mistas, realidades virtuais, realidade aumentada, computação vestível (wearable) e interfaces tangíveis. A grande motivação tem sido a criação de novas interfaces que vão além do usuário: as interfaces sociais para as pessoas que estão em casa, no trabalho ou no trânsito. Existe, atualmente, uma variedade de interfaces, desde as baseadas em comando até com cérebro-computador.
Tem uma variedade de tipos de interface desenvolvidos que inclui gráficos, comandos de voz, multimodal, ambiental, inteligente, móvel, tangível, adaptativo, sem toque e natural. Cada tipo de interface, conforme Rogers (2013) tem funcionalidades específicas, por exemplo, ser inteligente, ser ambiental. Outros tipos focam no estilo de interação, por exemplo: comando, multimídia, gráfico. Há, também, os que focam nos dispositivos de entrada e saída, como os baseados em caneta ou na fala e os de plataforma, como móvel ou em mesa. Como elas não são mutuamente exclusivas, alguns produtos interativos podem aparecer em duas ou mais categorias. Como exemplo, temos o smartphone, que se enquadra em móvel e é sensível ao toque. O Quadro 4.1 mostra os tipos de interfaces.
Quadro 4.1 - Tipos de Interfaces
Fonte: Rogers (2013, p. 158).
Conforme Garbin (2010, p. 33), as interfaces podem ser usadas como parte do entretenimento:
O mundo do entretenimento recorrentemente aborda temas de ficção científica e representa um meio para especulação acerca do futuro da tecnologia ao retratar futuros hipotéticos, fantasiando principalmente sobre tendências da sua parte mais visível, as interfaces. Os ramos da indústria do entretenimento, como o de filmes, televisão ou o de jogos eletrônicos, possuem grande impacto sobre o público geral, de todas as classes sociais, influenciando fortemente as suas mentes com as ideias que retratam, popularizando conceitos. As interfaces mostradas em obras de ficção refletem as tecnologias da época em que as obras foram produzidas, usando-as como ponto de partida ao tentar prever o futuro.
Nesta unidade, vamos apresentar uma visão geral de alguns tipos de interface (conforme o Quadro 4.1), destacando as principais questões de design para cada tipo.
Atualmente, há uma diversidade de interfaces que são projetadas para diferentes usuários, ambientes, pessoas, lugares e tarefas e existem diferentes formas de o usuário interagir com os dispositivos interativos por meio dessas interfaces. Qual das opções a seguir melhor descreve as interfaces e seus tipos de interface?
As interfaces desenvolvidas atualmente não são adaptadas aos excluídos (por exemplo, um idoso, um cego ou o usuário que nunca teve contato com novas tecnologias); com isso, eles não podem aprender a usar um editor de textos, um navegador na Internet ou, simplesmente, retirar dinheiro de um caixa automático.
Incorreta: Muitas das interfaces desenvolvidas atualmente são adaptadas aos excluídos (por exemplo, um idoso, um cego, ou o usuário que nunca teve contato com novas tecnologias); assim, eles aprendem a usar um editor, um navegador de internet, retirar dinheiro de um caixa eletrônico, dentre muitas outras atividades.
As interfaces que temos hoje fazem uso da visão para ler os textos na tela e das mãos para o uso do teclado e do mouse somente.
Incorreta: Hoje, temos uma variedade de interfaces, que, além da visão, são baseadas em gestos, no toque, na fala etc.
As interfaces, atualmente, têm mudado a vida de muitos usuários, por exemplo: os médicos estão podendo fazer diagnósticos mais precisos e cirurgias menos invasivas, as crianças estão aumentando os campos de conhecimento em ambientes de aprendizagem, os artistas podem explorar novas possibilidades criativas, e os pilotos podem ter mais segurança em seus voos.
Correta: Com os diferentes tipos de interfaces, a vida de muitos usuários vem sendo mudada, por exemplo: os médicos estão podendo fazer diagnósticos mais precisos e cirurgias menos invasivas, as crianças estão aumentando os campos de conhecimento em ambientes de aprendizagem, os artistas podem explorar novas possibilidades criativas, e os pilotos podem ter mais segurança em seus voos.
Atualmente, a comunicação do usuário com o computador continua sendo feita somente por teclado, e a saída da informação para o usuário, pela tela do computador. Não tivemos muitas inovações e avanços nas interfaces nas últimas décadas.
Incorreta: Atualmente, a comunicação do usuário com o computador conta com uma variedade de recursos tecnológicos disponíveis e sendo desenvolvidos, como reconhecimento da fala, gestos, escritas, sensores de movimento, além dos teclados e das telas dos dispositivos interativos.
Os fabricantes não têm preocupação em aumentar a acessibilidade de seus produtos, especialmente depois da popularização da Internet, não se aproximando dos usuários.
Incorreta: Nos últimos anos, os fabricantes têm mostrado uma preocupação com a acessibilidade, ou seja, com a facilidade de aproximação com o usuário, principalmente nas formas de tratar as necessidades especiais do usuário.
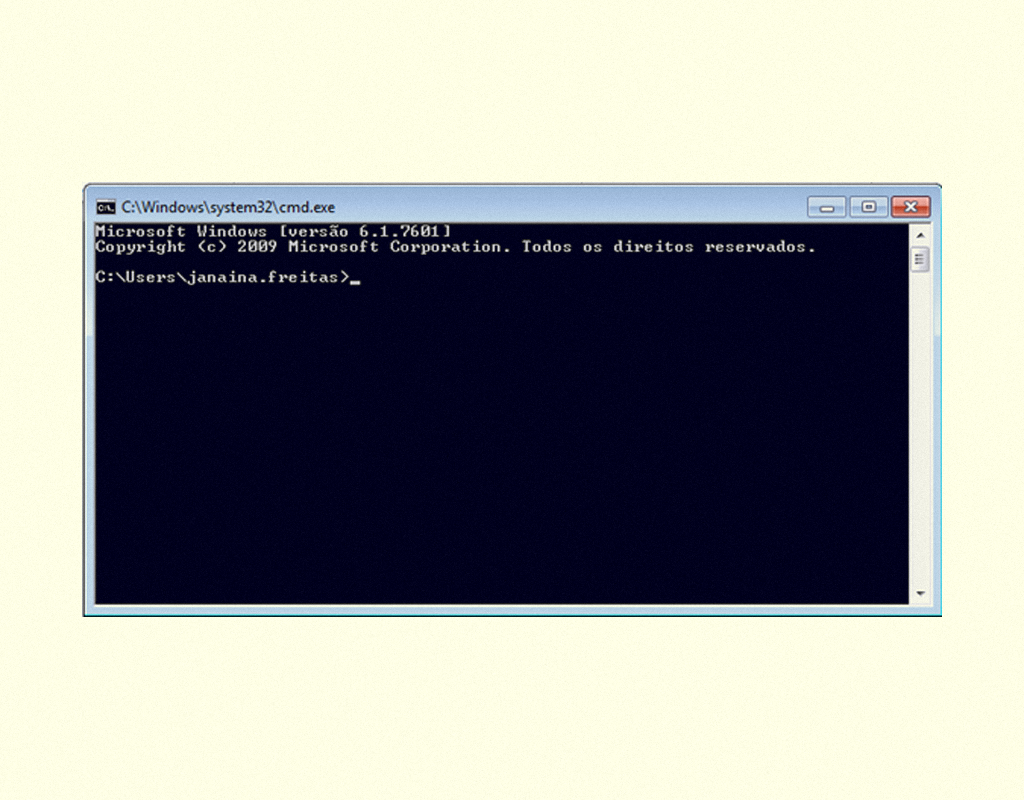
As interfaces mais antigas exigiam que o usuário digitasse comandos no prompt da tela do computador (Figura 4.1) para que fossem exibidas respostas. Outra forma de comando são as combinações de teclas, por exemplo, Shift + Alt + Ctrl, ou em apenas uma tecla, como “insert”, “delete” ou comandos específicos que podem ser programados, por exemplo: F11 para impressão. A respeito disso, Rogers (2013, p. 159) comenta que:
A maioria das interfaces por linha de comando foi substituída por interfaces gráficas que incorporam comandos como menus, ícones, atalhos e comandos de texto em janelas de uma aplicação. As interfaces por linhas de comando, porém, continuam a ser usadas quando os usuários as acham mais fáceis e rápidas de usar do que outros sistemas baseados em menus.
A interação nessa interface não envolve o conceito de manipulação direta, pois é necessário que o usuário conheça os comandos do sistema para poder executá-los, ao invés de arrastar e clicar com mouse, por exemplo.
Conforme Rogers (2013, p. 159),
Os mundos virtuais como Second Life se tornaram locais interessantes para a aprendizagem e socialização. Infelizmente, as pessoas com deficiências visuais não podem participar, mas uma interface baseada em comandos, chamada de TextSL. Os comandos podem ser emitidos para permitir que o usuário movimente seu avatar, interaja com outras pessoas e descubra o ambiente onde está.
As interfaces baseados em comando fornecem scripts para operações batch e estão sendo muito usados na Web, em que a barra de pesquisa age como uma linha de comando.

Um dos tipos de interface mais antigo e que ainda é usado baseia-se em linha de comando. A maioria das interfaces por linha de comando foi substituída por interfaces gráficas, que incorporam comandos como menus, ícones, atalhos e comandos de texto em janelas de uma aplicação. A respeito das interfaces baseadas em comando, assinale a alternativa correta.
Na interface baseada em comando, os comandos podem ser compostos apenas por teclas de funções combinadas a um único caractere.
Incorreta: Na interface baseada em comandos, os comandos podem ser compostos por teclas de funções, por abreviações curtas ou palavras inteiras de comandos, ou por uma combinação de teclas e caracteres, ou por teclas como delete, insert etc.
A interface baseada em comando pode não ser considerada poderosa, pois não oferece acesso direto à funcionalidade do sistema e porque o usuário não tem flexibilidade na construção dos comandos.
Incorreta: A interface baseada em comando pode ser considerada poderosa, pois oferece acesso direto à funcionalidade do sistema e porque o usuário tem flexibilidade na construção dos comandos por meio da variação de parâmetros e da combinação de palavras, teclas e caracteres.
Na interface baseada em comandos, os usuários não precisam se lembrar dos comandos e da sintaxe da linguagem, porque erros de digitação não ocorrem, uma vez que o sistema conversa com o usuário dando dicas dos comandos.
Incorreta: Na interface baseada em comandos, os usuários precisam relembrar dos comandos e da sintaxe da linguagem, pois erros de digitação são comuns e o usuário precisa digitar esses comandos para que o computador execute e responda.
Na interface baseada em comandos, o designer não deve levar em conta a organização e a estrutura dos comandos, ou os nomes e as abreviações utilizados, porque o usuário pode digitar de qualquer ordem os comandos sem seguir nenhum comando ou sintaxe de linguagem.
Incorreta: Na interface baseada em comandos, o designer deve levar em conta a organização e a estrutura dos comandos ou dos nomes e abreviações utilizados.
A interface baseada em comandos proporciona ao usuário a possibilidade de enviar instruções diretamente ao sistema por meio de comandos específicos.
Correta: A interface baseada em comandos proporciona ao usuário a possibilidade de enviar instruções diretamente ao sistema por meio de comandos específicos.
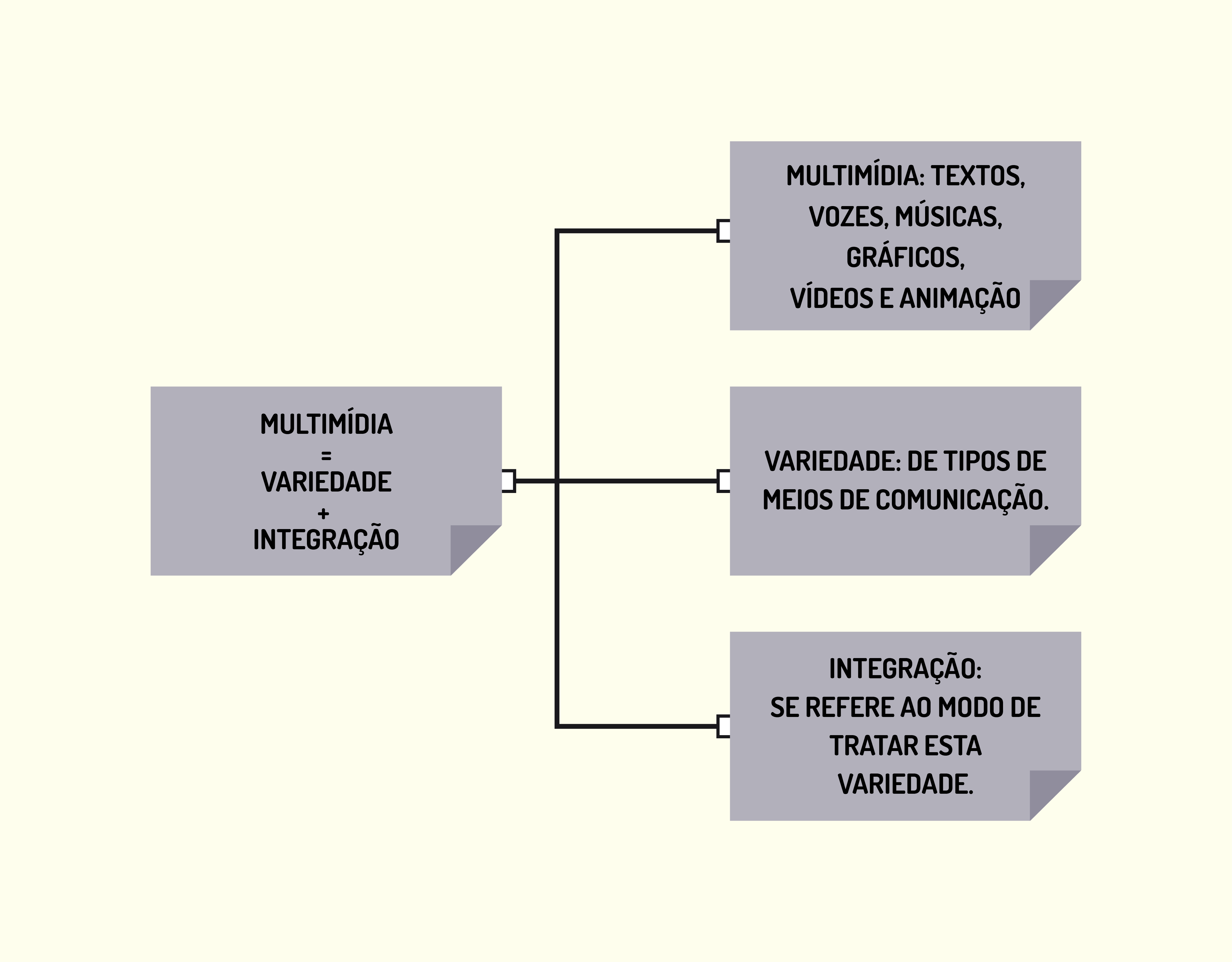
Conforme Rogers (2013, p. 173), “multimídia, como o nome indica, combina diferentes meios de comunicação dentro de uma única interface”, como vídeo, som, gráficos, textos e animações, e os conecta a diferentes dispositivos de interação. Como exemplo, Rogers (2013, p.173) cita:
Os usuários podem clicar em pontos de acesso (hotspots) ou ligações (links) em uma imagem ou texto que aparecem em uma tela, o que os leva para outra parte do programa, em que, digamos, uma animação ou um clip de vídeo é reproduzido, e de lá os usuários podem voltar para onde estavam anteriormente ou ir para outro lugar.
Para incentivar os usuários a explorarem diferentes partes de um jogo ou de uma história, os jogos multimídias são desenvolvidos e projetados, sendo que o usuário pode apenas clicar em diferentes partes da tela do dispositivo interativo. A combinação de mídias e interatividade pode proporcionar aos usuários mais recursos e formas de apresentação das informações do que somente uma delas.
Conforme Rogers (2013, p. 173), “uma característica distinta da multimídia é sua capacidade de facilitar o rápido acesso para múltiplas representações de informação”. Muitas enciclopédias multimídias e bibliotecas digitais foram desenvolvidas para oferecer uma infinidade de matérias com imagens, vídeos e áudio sobre determinados conteúdos.

Foram incorporadas em ambientes multimídia de aprendizagem as simulações interativas. Um exemplo citado por Rogers foi o Cardiac Tutor (Tutor Cardíaco), usado para ensinar aos alunos sobre a reanimação cardíaca. Hoje, uma variedade de sites fornece conteúdo multimídia sobre várias áreas de conhecimento. Como descreve Rogers (2013, p. 174):
Multimídia tem sido amplamente desenvolvida para fins educacionais, de treinamento e de entretenimento. Assume-se geralmente que a aprendizagem (p. ex., habilidades de leitura e pesquisa científica) e os jogos podem ser melhorados pela interação com interfaces multimídia envolventes.
Você já deve ter interagido com material multimídia educativo? E se sentiu tentado a ver os vídeos e as animações ao invés de percorrer os textos que os acompanham? Os vídeos e as animações são dinâmicos, fáceis e agradáveis, e os textos são estáticos, vistos como tediosos, tendo o agravante de que a tela do dispositivo dificulta a leitura. Os usuários tendem a ser seletivos quando lhes são apresentados materiais multimídia para explorar. Normalmente, procuram ícones clicáveis, vídeos, animações e imagens, adotando uma interação com vários saltos no conteúdo.
Como exemplo, Rogers (2013, p. 175) cita os serviços de TV interativa, em que “a televisão moderna oferece muitos canais digitais e dentre os mais populares estão os de esporte, notícias e de filmes”. Muitos serviços interativos estão sendo oferecidos, por exemplo: permitido aos usuários navegar na web, personalizar suas escolhas de visualização, participar de jogos interativos, realizar operações bancárias e compras, fazer parte ativamente de shows, por meio do voto. Oferecem uma grande diversidade de opções para os usuários e também para os usuários com deficiências e idosos, permitindo-lhes acessar serviços confortavelmente de suas poltronas (ROGERS, 2013, p. 175).
Geradas por computador interativo e dinâmico, as visualizações interativas de informação são compostas por gráficos de dados complexos. Segundo Rogers (2013, p. 181), “o objetivo é ampliar a cognição humana, permitindo que o usuário veja padrões, tendência e anomalias na visualização e, a partir disso, tenha uma melhor compreensão”. Como objetivo específico, a visualização de informação quer melhorar a descoberta, a tomada de decisão e a explicação de fenômenos. Para Rogers (2013, p. 181),
A maioria das visualizações interativas tem sido desenvolvida para uso dos especialistas, para que possam compreender e dar sentido às vastas quantidades de dados de domínio ou de informação dinamicamente modificadas, por exemplo, imagens de satélite ou resultados de investigação, que levam muito mais tempo para serem interpretados se forem utilizadas somente informações baseadas em texto.
As representações mais comuns de visualização de informação são em mapas interativos em 3D com zoom (ampliação e redução), que apresentam as informações por meio de diagramas de dispersão, árvores, redes, nodos interligados, estruturas hierárquicas, coloração, rotulagem, pilhas para transmitir diferentes características e suas relações espaciais. A ideia é que o usuário possa aumentar o zoom em partes da visualização, para saber mais acerca desse ponto de dado e, ao mesmo tempo, ver a estrutura geral do conjunto de dados.
Segundo Rogers (2013), a maioria das pesquisas que envolvem a visualização da informação está focada no desenvolvimento de algoritmos e de técnicas interativas que permitem que os usuários explorem e visualizem dados em novas formas. Algumas questões de design incluem: a possibilidade de usar a animação e/ou a interatividade, rótulos com cores ou textos; o uso do formato de representação 2D ou 3D; a escolha das formas de navegação. Para o autor, “uma preocupação importante é o tipo de metáfora utilizada, por exemplo, baseada em “voar sobre um terreno geográfico” ou outra que representa documentos como parte de um cenário de urbano” (ROGERS, 2013, p. 183). O princípio fundamental é tentar projetar uma visualização que seja fácil de compreender e a partir da qual o usuário faça inferências mais fáceis.
Conforme Rogers (2013), os primeiros sites continham textos, com links para outras páginas, e o grande esforço do design era saber qual a melhor forma de mostrar as informações na interface aos usuários, para que eles, ao navegarem pelas páginas, pudessem acessar as informações de forma fácil e rápida. Como vimos na Unidade II, Nielsen (1993) adaptou as diretrizes da usabilidade para torná-las aplicáveis com foco em legibilidade, facilidade de uso, simplicidade, feedback e velocidade. Rogers (2013, p. 183) destaca que:
Desde os anos 1990, muitos web designers se esforçam para desenvolver sites esteticamente agradáveis, usáveis e de fácil manutenção. O design gráfico era visto como uma prioridade. A meta era tornar as páginas web distintas, marcantes e agradáveis aos usuários quando eles a vissem pela primeira vez, e também que as páginas fossem rapidamente reconhecíveis quando os usuários retornassem.
Existe uma discussão entre a usabilidade e a atratividade, ou seja, entre o modo como o designer cria o site e como os usuários realmente o veem. Muitos designers acham que os usuários vão ler as páginas inteiras, cada palavra, observando todos os elementos, como imagens, cores, ícones etc., para, depois, selecionarem o link desejado. No entanto, os usuários se comportam de modo diferente, olhando partes da página e clicando no primeiro link que chamar a atenção ou parecer com o que eles querem. Muitas partes do conteúdo de uma página não são lidas pelos usuários.
Para Rogers (2013), o web design decolou no início de 2000, quando ocorreu o surgimento de ferramentas centradas no usuário e que ofereceram aos designers criar sites que se parecem e se comportam de forma semelhantes a ambientes multimídia.
Segundo Boniati (2013, p. 29), “o advento da web abriu espaço para uma nova forma de planejamento de transmissão de ideias/objetivos em materiais publicados em ambientes on-line: web design”. Essas técnicas se baseiam na estruturação adequada de informações, empregando recursos apropriados para circulação em páginas web, de forma que o usuário consiga alcançar seu objetivo de forma direta e de maneira agradável.
Nesse mundo de conectividade, vamos nos tornar móveis, ou seja, ficamos mais de 15% do nosso tempo conectados, em aplicativos ou em redes sociais, em smartphones, tablets ou outros dispositivos móveis com acesso à internet. Precisamos de informações em tempo real, em qualquer hora e em qualquer lugar. Estamos na era da mobilidade, misturando os espaços virtuais e reais. Dariva (2011, p. 2) descreve que os dispositivos móveis:
São usados corporativamente há muito tempo, mas nos últimos três anos se tornaram o centro das atenções. O que de fato está acontecendo é uma substituição dos computadores por esses novos dispositivos e claro assim como o rádio não foi totalmente substituído pela televisão e nem esta pela internet, ambos continuarão vivendo no mercado corporativo. Na verdade, a movimentação sobre os aplicativos móveis, principalmente aqueles com foco no consumidor, lembram muito o começo da internet, em que todas as empresas queriam ter um Website, hoje, todas querem ter um aplicativo móvel.
Hoje, cresce cada vez mais o número de usuários que utilizam os dispositivos móveis para realizar transações bancárias ou financeiras para fugir das filas dos bancos. Ultimamente, os dispositivos móveis vêm sendo utilizados como se fossem uma extensão da nossa memória para guardar contatos, agendar compromissos, acessar imediatamente qualquer assunto ou notícia do mundo por meio de um aparelho com conexão à internet ou ligar para qualquer pessoa, a qualquer momento, e, caso não atenda, deixar recado ou mensagem. Segundo Rogers (2013, p. 188), “as pessoas passam muitas horas no telefone, verificando seus e-mails, escrevendo mensagens, ouvindo música, pesquisando, baixando aplicativos e assistindo vídeos no YouTube”. Você passa mais de 15% do seu tempo conectado? Então você está móvel o tempo todo.

Os dispositivos móveis são softwares conhecidos como APPs (abreviatura do termo "aplicação de software") e podem ser baixados gratuitamente ou mediante o pagamento por meio de lojas virtuais, como Google Play, App Store ou Windows Phone Store. Os aplicativos móveis são ferramentas de suporte à produtividade, como calendário, agenda telefônica, correio eletrônico, informações climáticas, sistemas comerciais, sistemas de consulta pública, dentre outras, ou de entretenimento, como os jogos.
Um conceito que vem sendo muito usado é o Mobile Tagging, usado para indicar o processo de fornecimento de dados em dispositivos móveis, por meio do uso de dados em um código de barras bidimensional (2D). Um exemplo de Mobile Tagging é o QR Code. O QR Code é um código de barras em 2D, que nos permite gravar vários dados e informações em seus códigos e é considerado um Quick Response, um código de resposta rápida. Segundo Rogers (2013, p. 189), “eles podem aparecer em revistas, cartazes, cartões, roupas etc. e até mesmo em latas de refrigerantes”.

Você já deve ter visto ou usado um QR Code. Ele funciona por meio de um aplicativo para celular em que o usuário aponta a câmera para a figura do QR Code, o aplicativo escaneia (Figura 4.4) e, então, direciona para um determinado site (ROGERS, 2013).
Qual seria o foco do design em relação aos dispositivos móveis? A mobilidade considera as características físicas, as qualidades, as particularidades de uso, de comunicação e, principalmente, a intimidade com o usuário, afinal, esse dispositivo está sempre à mão. O design nos dispositivos móveis deve levar em conta a percepção dos usuários por forma, tamanho, espaço, cor, estilo e como ocorre a interação.
Um exemplo de uso do QR Code, que visa proporcionar maior praticidade e segurança aos clientes, é o check-in code, usado por algumas companhias aéreas. A intenção é acabar com as longas filas para o check-in nos aeroportos e diminuir a emissão de papel impresso com a confecção de bilhetes de embarque; empresas como a Delta e a TAM, por exemplo, adotaram o QR Code em seus voos. Basta o cliente fazer o check-in online e escolher se prefere receber o cartão de embarque por e-mail ou SMS. Além disso, o código oferece informações sobre status de vôo, portão de embarque, atualizações meteorológicas, dentre outras. Para outros exemplos, conheça o site: <http://e-lemento.com>. É um aplicativo para criação de QR-Codes gratuito.
Fonte: Ishii (2012, p. 60).

Conforme Rogers (2013, p. 192), “em uma interface do usuário por voz ou fala, a pessoa fala com um sistema que tem uma aplicação com linguagens falada, como um horário de trem, um planejador de viagens ou um serviço de telefone”. É usada normalmente para obter informações específicas ou para executar uma operação. A fala é uma forma de interação por linguagem natural, que se baseia na conversação, em que os usuários falam e ouvem uma interface, por exemplo, serviços oferecidos por empresas de telefonia, que, para Rogers (2013, p. 192), são:
Sistemas que transformam a fala em textos também se tornaram populares tanto para PC quanto para aplicativos smartphone [...]. A tecnologia da fala tem também aplicações avançadas que podem ser usadas por pessoas com deficiências, incluindo processadores de texto de reconhecimento de fala, escâneres, leitores de páginas web e software de reconhecimento de fala para sistemas de controles operacionais, incluindo luzes, TV, som e outros eletrodomésticos.
O roteamento de chamadas, em que as empresas utilizam um sistema de fala automatizado, é uma das aplicações mais conhecidas e populares da tecnologia de fala. Outro exemplo são os apps para celulares que usam a tecnologia baseada na voz, permitindo que os usuários falem enquanto estão em movimento. Podemos, também, fazer pesquisas usando o app Google Mobile, falando no telefone, em vez de digitar o texto manualmente. Outros exemplos: Google Now do Android e o Siri do Iphone.
Conforme Garbin (2010, p. 34), “em 1970, um filme retratou a primeira interface pela qual usuário e computador se comunicavam por fala”. A interface era do supercomputador do filme Colossus: The Forbin Project (Colossus), que é baseado no livro Colossus, de Dennis Feltham Jones. O filme tem como trama principal a demonstração de uma “raiva” que não estava programada e, a partir desse fato, o supercomputador começou apresentar a capacidade de visão computacional, de reconhecimento de fala e de síntese de voz.
Segundo Rogers (2013, p. 194), “dispositivos baseados em canetas capacitam as pessoas a escrever, desenhar, selecionar e mover objetos em uma interface usando lightpens ou styluses (dois tipos distintos de canetas)”. Essas interfaces aproveitam a capacidade humana de desenhar e escrever, que são desenvolvidas desde a infância. Em vez de mouse ou teclado, são usadas canetas que interagem com tablets e grandes telas. Conforme Rogers (2013, p. 194), a caneta funciona pelo:
Reconhecimento de um padrão espacial de pontos não repetido que é impresso no papel. A natureza não repetida do padrão significa que a caneta é capaz de determinar qual página está sendo escrita e onde na página a caneta está. Ao escrever sobre o papel digital com uma caneta digital, a luz infravermelha ilumina o padrão de pontos, que é captado por um sensor minúsculo. A caneta decodifica o padrão de pontos por meio dos seus movimentos ao longo do papel e armazena os dados temporariamente em si. A caneta digital pode transferir os dados que foram armazenados via Bluetooth ou pela porta USB de um PC.
As canetas digitais têm a vantagem de permitirem aos usuários que façam anotações em documentos, como planilhas, textos, apresentações e diagramas, como se fossem versões impressas em papel.
As interfaces baseadas no toque ou nas telas sensíveis ao toque, por exemplo, os caixas eletrônicos e algumas máquinas registradoras de supermercado, já fazem parte do nosso dia a dia há algum tempo. Conforme Rogers (2013, p.196), “elas detectam a presença e a localização de uma pessoa pelo toque na tela, bem como a opção selecionada”. Recentemente, surgiram algumas superfícies multitoque, como as interfaces para mesa e telefones celulares, que suportam muitas ações pela ponta dos dedos. As ações com as pontas dos dedos sobre a tela podem ser:
Para algumas ações, as duas mãos podem ser usadas em conjunto, como esticar e mover os objetos sobre uma superfície. Para Rogers (2013, p. 196), as interfaces baseadas ao toque têm:
A flexibilidade de interagir com o conteúdo digital proporcionada por gestos com o dedo resultou em novas formas de experimentar o conteúdo digital. As mais notáveis são as formas mais ricas de ler, explorar e pesquisar revistas interativas e livros no iPad. Similar à ideia por trás da multimídia, a ideia é permitir que o leitor facilmente alterne entre ler sobre alguma coisa e experimentá-la, só que em vez de fazer isso por meio de clique de mouse em hiperlinks, usam-se movimentos hábeis dos dedos.
Um detalhe importante é saber deslizar o dedo, bater e tocar para descobrir formas de consumo, leitura, criação de um vasto conteúdo digital.
Em Iron Man 2 (Homem de Ferro 2), o personagem-título dispõe de diversos equipamentos, em partes de sua casa, de seu laboratório ou portáteis, com conteúdos ainda futuristas de interfaces. O piso de todo o seu laboratório é feito de um vidro capaz de gerar projeções holográficas tridimensionais que podem ser manipuladas por gestos, e a sua mesa de café é um tabletop feito com display transparente, assim como o seu PDL e o visor do seu capacete - um HUD (Heads-Up Display), que mostra informações sobrepostas à visão do usuário por meio de RA (Realidade Aumentada), como utilizado em aviões militares. As janelas e espelhos da casa também servem de display e são utilizadas para funções como televisão e widgets, como visualização da previsão do tempo e do mercado de ações.
Fonte: Garbin (2010, p. 34).

Hoje, técnicas de captura de imagens da câmera, de sensoriamento ou de visão computacional tiveram um avanço extraordinário, sendo que, agora, é possível reconhecer corpo, braço e gestos de mão das pessoas em uma sala com bastante precisão. Rogers (2013, p. 198) cita como exemplo (Figura 4.5) uma:
Aplicação inicial comercial que usava a interação por gesto foi o EyeToy, da Sony, que usou uma câmera sensível ao movimento colocada em cima de um monitor de TV e ligada à parte de trás de um PlayStation. Ele poderia ser usado em diferentes jogos de vídeo game. A câmera filmava o jogador quando ele estava em pé na frente da TV, projetava sua imagem na tela e fazia da pessoa a personagem central do jogo. O jogo podia ser jogado por qualquer pessoa, independentemente de idade ou experiência com o computador, simplesmente movendo as pernas, braços, cabeça ou qualquer parte do corpo.
A Nintendo apresentou o controle Wii Remote (Wiimote), que usa acelerômetros para reconhecimento de gestos e, com isso, os sensores permitem que os jogadores transmitam a informação agitando o controlador na frente da TV. Segundo Rogers (2013, p. 198), “ele foi projetado para ser chamativo a qualquer pessoa, de crianças a idoso e de jogadores profissionais a tecnófobos”. A Microsoft, no final de 2010, introduziu no mercado o jogo baseado em gestos para o Xbox: o Kinect. Ele usa a tecnologia da câmera em conjunto com um sensor de profundidade, junto com um microfone que permite comandos de fala.

Alguns aparelhos domésticos estão sendo desenvolvidos com sistemas baseados em gestos, assim como aplicações para a linguagem de sinais, permitindo que as pessoas com deficiência auditiva se comuniquem com outras sem precisar de intérprete.
Como exemplo dessa interface, Garbin (2010, p. 36) cita:
Interface fictícia mais lembrada talvez seja do filme Minority Report (Minority Report - A Nova Lei) do diretor Steven Spielberg, de 2002. A cena mais marcante mostra um computador que se utiliza de uma interface gestual para que o usuário, vestindo luvas especiais, manipule dados e navegue de diferentes maneiras pelos ambientes na tela transparente.
Conforme Rogers (2013, p. 200), “as interfaces hápticas (sensíveis ao tato) fornecem feedback tátil por meio de aplicação de vibração e força para a pessoa”, mediante atuadores que são inseridos em roupas ou dispositivos portáteis, como o celular. Os atuadores incorporados em roupas podem projetar a sensação de um abraço ou de um golpe forte, que pode ser sentido em várias partes do corpo. Segundo Ferreira (2014), as interfaces hápticas podem ser usadas em braços robóticos que são utilizados em cirurgias remotas, ou em cirurgias minimamente invasivas (Figura 4.6); também, podem ser usados para simulação de comandos de direção de veículos, em manches de aviões, em simuladores de treinamento para pilotos de aeronaves, no exercício do controle de plataformas de petróleo ou de barcos e para astronautas em treinamento.

Segundo Ferreira (2014, p. 83), “a percepção tátil tem muito em comum com o senso da visão”. É por meio do toque que identificamos objetos dentro do campo de alcance dos braços, conseguimos encontrar os cantos, o formato e o tamanho dos objetos.
Quando pensamos em interface, pensamos em como ocorrerá a aquisição de informação, pelo toque em conjunto a outros sentidos vinculados à percepção, como audição, visão ou cheiro, que faz o usuário sentir sensações enquanto interage com os dispositivos. Pensando nisso, assinale a alternativa correta.
É melhor o usuário utilizar somente um recurso de multimídia e interatividade do que uma combinação deles, pois fica confuso na apresentação de informações.
Incorreta: A combinação de mídias e interatividade pode proporcionar aos usuários mais recursos e formas de apresentação das informações do que somente uma delas sozinha.
A maioria dos designers não desenvolve sites esteticamente agradáveis ou usáveis, pois os usuários só devoram os textos, palavra por palavra, sem se preocuparem com o restante do conteúdo.
Incorreta: A maioria dos designers se esforça para desenvolver sites esteticamente agradáveis, usáveis e de fácil manutenção aos seus usuários.
Hoje, muitos usuários estão deixando de utilizar os dispositivos móveis para realizar transações bancárias ou financeiras por causa da falta de segurança e estão preferindo enfrentar as filas dos bancos para isso.
Incorreta: Cresce cada vez mais o número de usuários que utilizam os dispositivos móveis para realizar transações bancárias ou financeiras para fugir das filas dos bancos.
Os dispositivos móveis são ferramentas de suporte à produtividade do usuário, mas não incluem recursos como: calendários, agenda telefônica, correio eletrônico, informações climáticas, dentre outros, somente entretenimento, como os jogos.
Incorreta: Os dispositivos móveis são ferramentas de suporte à produtividade do usuário e incluem recursos como: calendários, agenda telefônica, correio eletrônico, informações climáticas, dentre outros, e entretenimento, como os jogos.
Hoje, as técnicas de captura de imagens da câmera, de sensoriamento ou de visão computacional tiveram um avanço extraordinário, a tal ponto que é possível reconhecer o corpo, o braço e os gestos de mão das pessoas em uma sala com bastante precisão.
Correta: Hoje, as técnicas de captura de imagens da câmera, de sensoriamento ou de visão computacional tiveram um avanço extraordinário, que agora é possível reconhecer o corpo, o braço e os gestos de mão das pessoas em uma sala com bastante precisão.
Conforme Rogers (2013), a realidade virtual (Virtual Reality – VR) utiliza simulações gráficas geradas por um dispositivo interativo para criar ilusão de participação em ambientes sintéticos, ou seja, experiência de interagir com um ambiente artificial e que passa a sensação de ser virtualmente real. Segundo o autor, o “termo ambiente virtual – AV (virtual environment VE) é usado mais especificamente para descrever o que foi gerado usando tecnologia computacional (embora ambos os termos sejam usados alternadamente)” (ROGERS, 2013, p. 176). Ele explica, ainda, que:
As imagens são exibidas estereoscopicamente para os usuários – em geral por meio de óculos – e pode-se interagir com os objetos que aparecem dentro do campo de visão por um dispositivo de entrada, como um joystick. Os gráficos 3D podem ser projetados para trabalhar no piso ou nas superfícies de parede do CAVE (Cave Automatic Virtual Environment), em desktops, 3DTV ou em grandes displays compartilhados, por exemplo, telas IMAX.
A oferta de oportunidade para novas experiências é um dos atrativos principais da realidade virtual, pois permite aos usuários interagirem com os objetos e navegarem no espaço 3D de várias formas, que, no mundo físico, não seria possível. O usuário pode se sentir envolvido com essas experiências, como se realmente ele estivesse voando em torno de um mundo virtual.
As simulações do mundo são uma das vantagens da realidade virtual, pois podem ser construídas com objetos que representam com fidelidade a realidade. Para Rogers (2013, p. 177), “a ilusão proporcionada pela tecnologia pode fazer os objetos virtuais se parecerem com os da realidade e se comportarem de acordo com as leis da física”. Um exemplo citado pelo autor são os simuladores de voo, em que as decolagens e o pouso podem ser muito realistas. O ambiente virtual pode parecer convincente com a sensação de presença, ou seja, o usuário está totalmente envolvido pela experiência e se comporta como se estivesse em um ambiente real.
Os pontos de vista que a realidade virtual pode oferecer são outro diferencial importante. Em um jogo, o usuário pode ter uma perspectiva de primeira pessoa, em que sua visão do jogo ou do ambiente é pelos seus próprios olhos, ou pelos olhos do avatar, representado na tela sob a perspectiva de terceira pessoa. Segundo Rogers (2013, p. 177),
Um exemplo de uma perspectiva de primeira pessoa são os jogos de tiro em primeira pessoa, como o DOOM, no qual o jogador se move pelo ambiente sem ver uma representação de si mesmo. Essa perspectiva exige que o usuário imagine como ele pode aparecer e decida qual a melhor forma de se mover. Um exemplo de perspectiva de terceira pessoa está no jogo Tomb Raider, em que o jogador vê o mundo virtual que está acima e atrás do avatar de Lara Croft. O usuário controla as interações de Lara com o ambiente, controlando seus movimentos, por exemplo, fazendo-a saltar, correr ou agachar-se. Avatares podem ser representados tanto com uma visão por trás como de frente, dependendo de como o usuário controla seus movimentos.
Quadro 4.2 – Perspectivas de usuários
Fonte: adaptado de Rogers (2013, p. 177).
Em alguns ambientes virtuais, segundo Rogers (2013, p. 177), “é possível alternar entre as duas perspectivas, permitindo que o usuário experimente diferentes pontos de vista sobre o mesmo jogo ou ambiente de treinamento”.
Algumas mídias retratam interações conhecidas, porém se utilizam de tecnologias muito avançadas em relação às possibilidades da época. Em Johnny Mnemonic (Johnny Mnemonic - O Cyborg do Futuro), de 1995, o protagonista utiliza aparatos de realidade virtual para navegar por um mundo abstrato 3D (tridimensional), que representa os sites da internet, por meio de reconhecimento gestual. Outro exemplo são os leitores de impressão da palma da mão de The Bourne Identify (A Identidade Bourne), de 2002, que se utilizam apenas de uma tela sensível a toque para fazer a leitura e dar resposta visual imediata, enquanto sistemas reais de leitura exigem um dispositivo de escaneamento de alta resolução.
Fonte: Garbin (2010, p. 35).

A realidade aumentada faz uma ponte entre o mundo físico e digital, em que as representações virtuais são sobrepostas em objetos físicos ou em dispositivos. A realidade mista é as visões do mundo real que são combinadas com as visões do ambiente virtual. Segundo Rogers (2013, p. 208), a realidade aumentada foi experimentada na:
Medicina, em que os objetos virtuais, como radiografias e tomografias, foram sobrepostos em partes do corpo de um paciente para ajudar o médico no entendimento do que está sendo examinado ou operado. Desde então, a realidade aumentada tem sido utilizada para auxiliar os controladores e os operadores na rápida tomada de decisão. Um exemplo é o controle do tráfego aéreo, no qual os controladores recebem informação dinâmica sobre a aeronave em sua seção, que é sobreposta em uma tela de vídeo mostrando os verdadeiros aviões aterrissando, decolando e taxiando.
A realidade aumentada é utilizada também para aumentar as representações gráficas, por exemplo, mapas com informações dinâmicas. Outra abordagem é utilizá-la em apps de smartphones para ajudar os usuários a andarem pela cidade. Conforme Rogers (2013, p. 209), “as direções (sob forma de uma mão ou seta que aponta) e informações locais são sobrepostas em uma imagem da rua por onde a pessoa que segura o telefone está andando”.
Um exemplo citado por Garbin sobre essa interface é a biblioteca fictícia do filme The Time Machine (A Máquina do Tempo), de 2002, em que são mostrados grandes painéis transparentes usados como displays para os avatares, que, por meio do uso de realidade aumentada, auxiliam o usuário da biblioteca como se fosse uma pessoa real, presente no local, acompanhando o usuário pelos corredores e apontando livros na prateleira (GARBIN, 2010, p. 36).
Conhece a expressão “vestidos pelo usuário”? A chamada computação vestível (wearable computing) refere-se a dispositivos eletrônicos minúsculos que são “vestidos” pelo usuários, e nos passam informações sobre nossa temperatura, pressão, ambiente etc. Para Rogers (2013, p. 211), temos novas tecnologias de:
Visualização flexíveis, e-têxteis e de programação física (p.ex., Arduino) fornecem oportunidades para pensar sobre como incorporar essas tecnologias nas roupas que as pessoas vestem. Joias, bonés head-mouned, óculos, sapatos e casacos foram todos experimentados para fornecer ao usuário um meio de interagir com a informação digital enquanto ele está em movimento no mundo físico. A motivação foi capacitar as pessoas a realizarem tarefas enquanto se movem sem terem de pegar e controlar um dispositivo portátil.
Outra abordagem que temos é a utilização dos smartwatches, ou relógios inteligentes; estes têm processadores próprios e são conectados aos smartphones, usados para enviar mensagens, lembretes e monitorar a saúde dos usuários.
Segundo Rogers (2013, p. 212), “a preocupação principal do design – específico para interfaces vestíveis – é o conforto. Os usuários precisam se sentir confortáveis usando roupas com tecnologia incorporada”. Assim, é necessário que elas sejam: leves, pequenas e que não atrapalhem, que estejam na moda e, com exceção dos displays, estejam escondidas na roupa. E quanto à higiene? Será que é possível lavar ou limpar a roupa que já foi usada? Será que é fácil remover os dispositivos eletrônicos e substituí-los por outros em caso de dano? E o tempo útil das baterias? São questões que o designer deve pensar ao desenvolver dispositivos usando essa interface.
A interação do usuário com o ambiente virtual é um dos aspectos importantes da interface e está relacionada com a capacidade do dispositivo de detectar e reagir às ações do usuário e, com isso, promover alterações na aplicação. As simulações do mundo são uma das vantagens da realidade virtual, pois podem ser construídas com objetos que representam com fidelidade a realidade. Com base nessa informação, assinale a alternativa correta.
A realidade virtual necessitava de equipamentos especiais, como capacete, luva, óculos estereoscópicos, mouses 3D etc., para fazer com que o usuário seja teletransportado para o espaço sideral, onde pode realizar interações.
Incorreta: A realidade virtual necessitava de equipamentos especiais, como capacete, luva, óculos estereoscópicos, mouses 3D etc., para fazer com que o usuário seja transportado para o espaço da aplicação, onde pode realizar interações.
A realidade aumentada permite a sobreposição de objetos e ambientes virtuais com o ambiente físico, por meio de algum dispositivo de teletransporte.
Incorreta: A realidade aumentada permite a sobreposição de objetos e ambientes virtuais com o ambiente físico, por meio de algum dispositivo tecnológico.
Os objetos virtuais podem ser trazidos para o espaço físico do usuário (por interposição) e, com isso, permitir interações tangíveis mais fáceis e naturais, sem o uso de equipamentos especiais.
Incorreta: Os objetos virtuais podem ser trazidos para o espaço físico do usuário (por sobreposição) e, com isso, permitir interações tangíveis mais fáceis e naturais, sem o uso de equipamentos especiais.
A realidade virtual depende de dispositivos de visualização, como monitor, capacete, que são usados em ambientes fechados; a realidade aumentada não apresenta esta restrição com dispositivos misturadores, pode ser usada em qualquer ambiente, fechado ou aberto.
Correta: A realidade virtual depende de dispositivos de visualização, como monitor, capacete, que são usados em ambientes fechados; a realidade aumentada não apresenta essa restrição com dispositivos misturadores, pode ser usada em qualquer ambiente, fechado ou aberto.
A realidade mista refere-se às visões do mundo real que são combinadas com as visões do ambiente físico do usuário.
Incorreta: A realidade mista refere-se às visões do mundo real que são combinadas com as visões do ambiente virtual.
O design apresenta-se na construção do atual comportamento social, como uma das estratégias da indústria para a redução temporal da relação produção-consumo-descarte (ALVES et al., 2013). O autor comenta que o design, por produzir produtos mais atraentes, estimula o consumo, criando o desejo da necessidade e/ou do modismo desses novos produtos. Com isso, esse consumo exacerbado é um dos maiores causadores dos problemas ambientais.
Esse é um dos maiores problemas ambientais enfrentados globalmente pelas grandes cidades, que encontra origens na consolidação de uma obsolescência programada, na qual houve forte investimento em design, marketing e da publicidade. No contexto da geração exacerbada de resíduos, o design tornou-se uma das estratégias fundamentais, utilizadas pelo sistema industrial, a fim de maximizar o consumo de produtos e, portanto, seus lucros. Dessa maneira, o design colabora para a geração dos resíduos e, consequentemente, para o agravamento da questão ambiental do planeta (ALVES et al., 2013, p. 2).
O design deve projetar não somente o produto, mas todo o seu ciclo de vida, pensando no usuário e nas suas necessidades. Os conceitos de sustentabilidade devem estimular o designer a questionar sobre as ações dos usuários, as necessidades e quais os efeitos e os impactos no meio ambiente. Segundo Alves et al. (2013, p. 3), “o contexto atual, portanto, aponta para a necessidade do designer projetar, estrategicamente, para a Sustentabilidade”.
Ao projetar o design, devemos pensar em projetar para além do produto e considerar o comportamento do usuário que irá interagir com esse produto, compreendendo que as decisões devem ser orientadas para a sustentabilidade. Nesse caso, conforme Alves et al. (2013), a estratégia de abordagem de Eco Feedback pode ajudar, pois ela é uma nova corrente de design sustentável, que tenta modificar a conduta dos usuários de um sistema, esclarecendo-os sobre suas ações e consequências no meio ambiente. O design assume o compromisso de se adaptar aos hábitos do usuário para conseguir um comportamento mais sustentável por parte dele (ALVES et al., 2013).
Temos três possíveis estratégias de ação, que são: a escrita (scripting), o eco feedback e a adaptação da funcionalidade dos produtos para reduzir o seu impacto ambiental (Figuras 4.5 e 4.6). Desenvolver cada uma dessas estratégias para um projeto requer um estudo de comportamento do usuário, ou seja, a utilização do Design Centrado no Usuário (DCU). O eco feedback tem por objetivo informar o usuário, de maneira que este modifique seu comportamento; ele não restringe e nem controla o uso do produto ou do sistema para que seja mais sustentável (ALVES et al., 2013).


Diferentes grupos de pesquisas ao redor do mundo estudam as contribuições do eco feedback para a sustentabilidade. Tal estudo tem sido utilizado em produtos domésticos, ou seja, produtos que sugerem formas mais eficientes de serem utilizadas. A tecnologia do eco feedback desenvolveu-se na vertente do Design de Interfaces, trazendo uma abordagem acessível, cotidiana e se aproximando da linguagem do usuário, ou seja, são produtos que interagem socialmente com os usuários (ALVES et al., 2013).
O eco feedback, enquanto abordagem estratégica do Design, incrementa a relação que os indivíduos vivenciam durante a experiência pragmática com o objeto e estabelece melhor entendimento sobre a informação comunicada.
O Design Sustentável é um projeto estratégico voltado para projetar e desenvolver soluções sustentáveis. O foco desse tipo de design deve ser sistemas de produtos e serviços que permitam aos usuários viverem melhor consumindo menos recursos ambientais (FURTADO; KAMPF, 2015).
Como cidadãos, devemos aprender a consumir menos os recursos naturais (90%) e isto exige novas maneiras de viver, pensar e fazer negócios. Mas é importante estar atento ao fato de que a melhoria na qualidade do contexto tem que compensar as dificuldades de viver com a redução no consumo dos produtos. Nós podemos reduzir o consumo e mobilidade se o contexto é amigável e saudável. Para isto, é necessário aplicar um processo de aprendizagem social, cuja importância está no fato de que grande parte do que sabemos ser resultado daquilo que aprendemos com os outros, tanto no contexto informal de interações, quanto no contexto formal das instituições (FURTADO; KAMPF, 2015, p. 4).
O estudo da relação e das inter-relações entre usuários e ambiente e os processos afetivos e cognitivos humanos envolvidos no ambiente social, histórico, cultural e físico é chamado de Psicologia Ambiental. Esse estudo volta-se para a forma como os usuários sentem, pensam e vivenciam o ambiente em que estão inseridos.
A seguir, temos um quadro comparativo entre duas abordagens - Psicologia Ambiental e Design Sustentável . Os elementos considerados na comparação foram as experiências de uso com cenários de interação.
Quadro 4.3 - Análise comparativa entre os elementos
Fonte: adaptado de Furtado; Kampf (2015).
Portanto, quando houver necessidade de um levantamento de requisitos de sistemas complexos, é bom pensar na elaboração de um design sustentável, que venha a contribuir para a qualidade de vida do usuário. Pensando em um design sustentável, é interessante refletir sobre a Psicologia Ambiental, que é essencial em relação a um projeto que possa modificar o meio ambiente e, assim, reduzir o desperdício sócio-econômico-ambiental.
O comportamento do ser humano é influenciado pelo ambiente físico, social e cultural. O usuário, por meio de seus comportamentos, produz, consome e faz parte de uma classe social, que implica viver e interagir em sociedade, usufruir e compartilhar de sistemas e produtos que visem facilitar a sua vida e o seu trabalho, com qualidade. Com base nessa informação, assinale a alternativa correta.
O elemento indivíduo, no design sustentável, é a solução em que o foco é o bem-estar do indivíduo e, na psicologia, é a solução acessível a todos, não somente aos favorecidos.
Incorreta: O elemento indivíduo, na psicologia, é a solução em que o foco é o bem-estar do indivíduo e, no design sustentável, é a solução acessível a todos, não somente aos favorecidos.
O elemento interação, na psicologia ambiental, refere-se às soluções que permitam a troca, o compartilhamento de aprendizagem e o processo de crescimento pessoal, profissional e, no design sustentável, são as soluções específicas ao contexto, minimizando gastos.
Incorreta: O elemento interação, na psicologia ambiental, refere-se às soluções que permitam a troca, o compartilhamento de aprendizagem e o processo de crescimento pessoal, profissional e, no design sustentável, são as soluções baseadas em princípios e generalizações (leis, padronização).
O Design Sustentável é um projeto estratégico voltado para projetar e desenvolver soluções sustentáveis. O foco desse tipo de design deve ser sistemas de produtos e serviços que permitam aos usuários viverem melhor, consumindo menos recursos ambientais.
Correta: O Design Sustentável é um projeto estratégico voltado para projetar e desenvolver soluções sustentáveis. O foco desse tipo de design deve ser sistemas de produtos e serviços que permitam aos usuários viverem melhor, consumindo menos recursos ambientais.
Design Sustentável é o estudo da relação e das inter-relações entre usuários e ambiente e os processos afetivos e cognitivos humanos envolvidos no ambiente social, histórico, cultural e físico.
Incorreta: O estudo da relação e das inter-relações entre usuários e ambiente e os processos afetivos e cognitivos humanos envolvidos no ambiente social, histórico, cultural e físico é chamado de Psicologia Ambiental.
O eco feedback tem por objetivo informar o usuário, de maneira que este modifique seu comportamento; ele restringe e controla o uso do produto ou o sistema para que seja mais sustentável.
Incorreta: O eco feedback tem por objetivo informar o usuário, de maneira que este modifique seu comportamento; ele não restringe e nem controla o uso do produto ou sistema para que seja mais sustentável.
Livro: Pesquisas em Realidade Virtual e Aumentada
Editora: CRV
Organizadores: Luiz Landau, Gerson Gomes Cunha, Cristina Hague Nauer.
ISBN13: 9788580429060
Ano: 2014
Comentário: Esse livro apresenta uma coletânea de artigos acerca de pesquisas realizadas junto ao Laboratório de Métodos Computacionais em Engenharia (LAMCE), seu Grupo de Realidade Virtual Aplicada (GRVa), do Instituto Alberto Luiz Coimbra de pós-graduação e Pesquisa de Engenharia (COPPE) da Universidade Federal do Rio de Janeiro e por colaboradores de outras universidades. O Laboratório de Métodos Computacionais em Engenharia (LAMCE) objetiva a pesquisa, a formulação, o desenvolvimento e a inovação em métodos computacionais aliados a recursos de visualização científica e computação de alto desempenho. Tem por missão trabalhar com excelência ensino, pesquisa, desenvolvimento, inovação e projetos tecnológicos em Engenharia e Geociências, com o uso de métodos computacionais, comprometendo-se com o desenvolvimento e a inserção global do Brasil. O Grupo de Realidade Virtual Aplicada (GRVa) foi criado em 1997, inaugurando uma nova linha de pesquisa, com o objetivo de estudar com maior detalhe as aplicações da Realidade Virtual na Visualização Científica. O grupo vem atuando em ensino, pesquisa e desenvolvimento nas áreas de Visualização Científica, Realidade Virtual e Realidade Aumentada, fazendo parte das atividades acadêmicas nos cursos de pós-graduação em Engenharia Civil, Computação de Alto Desempenho e Tecnologia para Exploração e Explotação de Petróleo e Gás da COPPE/UFRJ.

Livro: O Que É o Virtual?
Autor: Alexandre Weinberg
Editora: Daimon
ISBN: 9788561834029
Ano: 2009
Comentário: No presente livro, Alexandre Weinberg considera a virtualidade como um problema cognitivo a ser desvendado em seus nexos estruturais de mundo a partir da dinâmica da consciência. Nesse interesse, examina as estruturas típicas e fundamentais da consciência moderna, centradas na cisão sujeito-objeto, a partir do que, segundo Weinberg, se dá e se impõe o retorno de um novo monismo enquanto realidade histórica característica da pós-modernidade. Trata-se de uma investigação filosófica sobre a complexa tessitura que forma o que conhecemos como mundo da virtualidade contemporânea e que o homem hodierno encontra na computação, na informática, na automação, no potenciamento da inteligência etc.

Nome do filme: O Passageiro do Futuro
Gênero: ficção científica/Ação
Ano: 1992
Elenco principal: Pierce Brosnan, Jeff Fahey, Jenny Wright, Austin O'Brien
Comentário: Um cientista utiliza um deficiente mental como cobaia em uma experiência sobre os usos da realidade virtual. Ligando o cérebro do rapaz a um computador, ele aumenta tremendamente sua capacidade de raciocínio. O que ele não sabe, porém, é que a experiência pode ter resultados catastróficos.

Nome do Filme: Matrix
Gênero: ficção científica
Ano: 1999
Elenco Principal: Keanu Reeves, Carrie‑Anne Moss, Laurence Fishburne, Hugo Weaving
Comentário: Um jovem programador é atormentado por estranhos pesadelos nos quais sempre está conectado por cabos a um imenso sistema de computadores do futuro. À medida que o sonho se repete, ele começa a levantar dúvidas sobre a realidade. Quando encontra os misteriosos Morpheus e Trinity, ele descobre que é vítima do Matrix, um sistema inteligente e artificial que manipula a mente das pessoas e cria a ilusão de um mundo real, enquanto usa os cérebros e os corpos dos indivíduos para produzir energia.