Olá, caro(a) aluno(a)! Nesta unidade, estudaremos o processo de designer de interação e suas abordagens, como o ciclo de vida em estrela, a engenharia de usabilidade, o que envolve o design contextual, o design físico, o design baseado em cenários, dirigido por objetivos e centrado na comunicação.
Vamos aprender a necessidade e os requisitos de usuários, como coletar os dados, de quem e que tipos de informação coletar. Conheceremos, também, a interação emocional e como ela é importante para o designer na hora de projetar um produto interativo de IHC. Veremos as interfaces expressivas e as interfaces frustrantes e estudaremos os modelos de emoção e seus conceitos no design de interação.
O propósito de um sistema interativo, desde a sua concepção e durante o seu desenvolvimento, é o de apoiar os usuários a atingirem seus objetivos. Um projeto, para desenvolver um sistema interativo, é também um processo interativo que envolve: (1) análise, (2) síntese e avaliação e (3) artefatos que são coletados e produzidos. Por onde, então, começamos e como vamos fazer isso? Quando vamos construir algo, devemos, primeiro, compreender o que se espera do produto final, que são os requisitos. Você pode estar pensando: mas de onde vêm esses requisitos? Com quem você fala para saber a respeito deles? Quem são os usuários? O que eles esperam desse produto? Como será um produto interativo, inovador, os usuários não serão capazes de imaginar o que é possível fazer com ele. De onde vêm as ideias para esses produtos? As respostas para esses questionamentos serão respondidas ao longo da unidade.
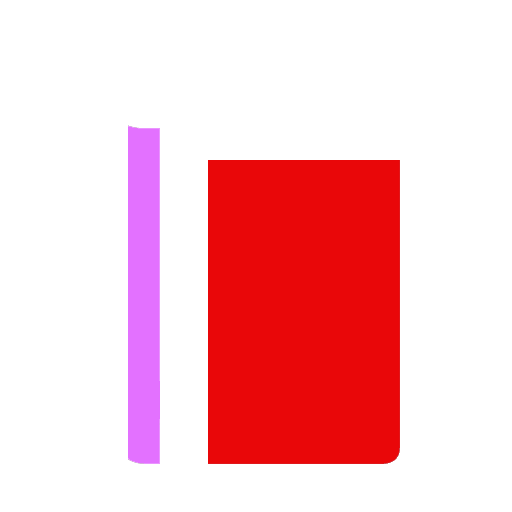
O que está envolvido no design de interação? Conforme Rogers (2013, p. 320),
Existem muitas áreas em design, por exemplo, design gráfico, design da arquitetura, design industrial e de software, e embora cada disciplina tenha sua própria interpretação sobre como fazer o “design”, existem três atividades fundamentais que são reconhecidas por todas as áreas: compreender os requisitos, produzir um design que satisfaça esses requisitos e avaliá-lo. O design de interação também envolve essas atividades e, além disso, foca sua atenção muito claramente sobre os usuários e seus objetivos.
Assim, podemos perceber que, talvez, a tarefa mais complexa no processo de design de interação seja a identificação das necessidades dos usuários e, posteriormente, o estabelecimento dos requisitos.
Em nosso cotidiano, com frequência, lidamos com diversos artefatos. Artefatos são produtos artificiais, fruto da inteligência humana e do trabalho humano, construídos com um determinado propósito em mente. São artefatos, por exemplo: um copo, um pente, um sofá, um carro, uma música, uma receita de bolo etc. Um artefato não surge espontaneamente na natureza. Alguém decide sua função, forma, estrutura e qualidade e o constrói com seu trabalho
Fonte: Barbosa (2010, p. 92).

A identificação das necessidades não é só uma questão de experiência, e sim um conjunto de técnicas e ferramentas que pode nos apoiar. É claro que a experiência ou ter vivenciado situações semelhantes anteriormente fará com que se chegue à raiz do problema mais rapidamente.
Conforme Barbosa (2010), cada progresso de design de IHC deve detalhar as atividades básicas, como a identificação do problema, a síntese de uma intervenção e a avaliação dessa intervenção projetada de uma forma particular, procurando definir:
Nos processos de design de IHC, temos uma característica básica, que é a execução das atividades de forma iterativa, que permite fazer refinamentos sucessivos da identificação do problema (análise da situação atual) e da proposta de intervenção. Assim, o designer tem a possibilidade de aprender cada vez mais a respeito do problema a ser resolvido e da solução desenvolvida.
Nos processos de design de IHC, começamos a análise pela situação atual e, segundo Barbosa (2010), quando adquirimos conhecimento suficiente acerca do problema e identificamos quais são as necessidades e as melhorias, prosseguimos com a modelagem e a construção. Durante a construção da proposta de intervenção, podemos sentir a necessidade de conhecer mais a fundo a análise da situação ou rever a interpretação já feita, ampliando ou refinando, em uma nova iteração do processo de design.
Após a proposta de intervenção, passamos a avaliá-la para verificar se é satisfatória. Durante essa avaliação, podemos perceber que precisamos rever a análise ou a proposta de intervenção. Esse processo iterativo pode se repetir quantas vezes forem necessárias ou até obtermos uma intervenção que seja satisfatória. De acordo com Barbosa (2010, p. 99), “o início do processo de design tende a ter uma iteração maior entre a análise da situação atual e a síntese de intervenção, enquanto o final do processo tende a ter uma iteração mais acentuada entre e síntese e a avaliação da intervenção”.
Ao executarmos essas atividades básicas do processo de design de forma iterativa, podemos empregar quantidades de tempo e esforço diferentes para cada uma (BARBOSA, 2010). Assim, podemos ter um design dirigido pelo problema ou pela solução.
Alguns processos de design de IHC podem vir a descrever qual das atividades básicas deve ser realizada primeiro e a transição entre elas. Mas é possível iniciar o processo em qualquer atividade e realizar qualquer uma das transições, quantas vezes forem necessárias (Figura 1.1). Cabe ao designer decidir qual a primeira atividade a ser executada e quais as transições entre elas.

Segundo Barbosa (2010), os processos de design de IHC devem atender os usuários em primeiro lugar, e não às tecnologias. Ou seja, o processo deve ser centrado no usuário e ter alguns princípios:
Identificar os usuários pode parecer uma atividade simples, mas, de fato, há muitas interpretações do termo “usuário”, e envolver os usuários corretos é fundamental para um design centrado no usuário bem-sucedido. A definição mais óbvia diz respeito às pessoas que interagem diretamente com o produto para realizar uma tarefa.
Fonte: Preece (2013, p. 333).

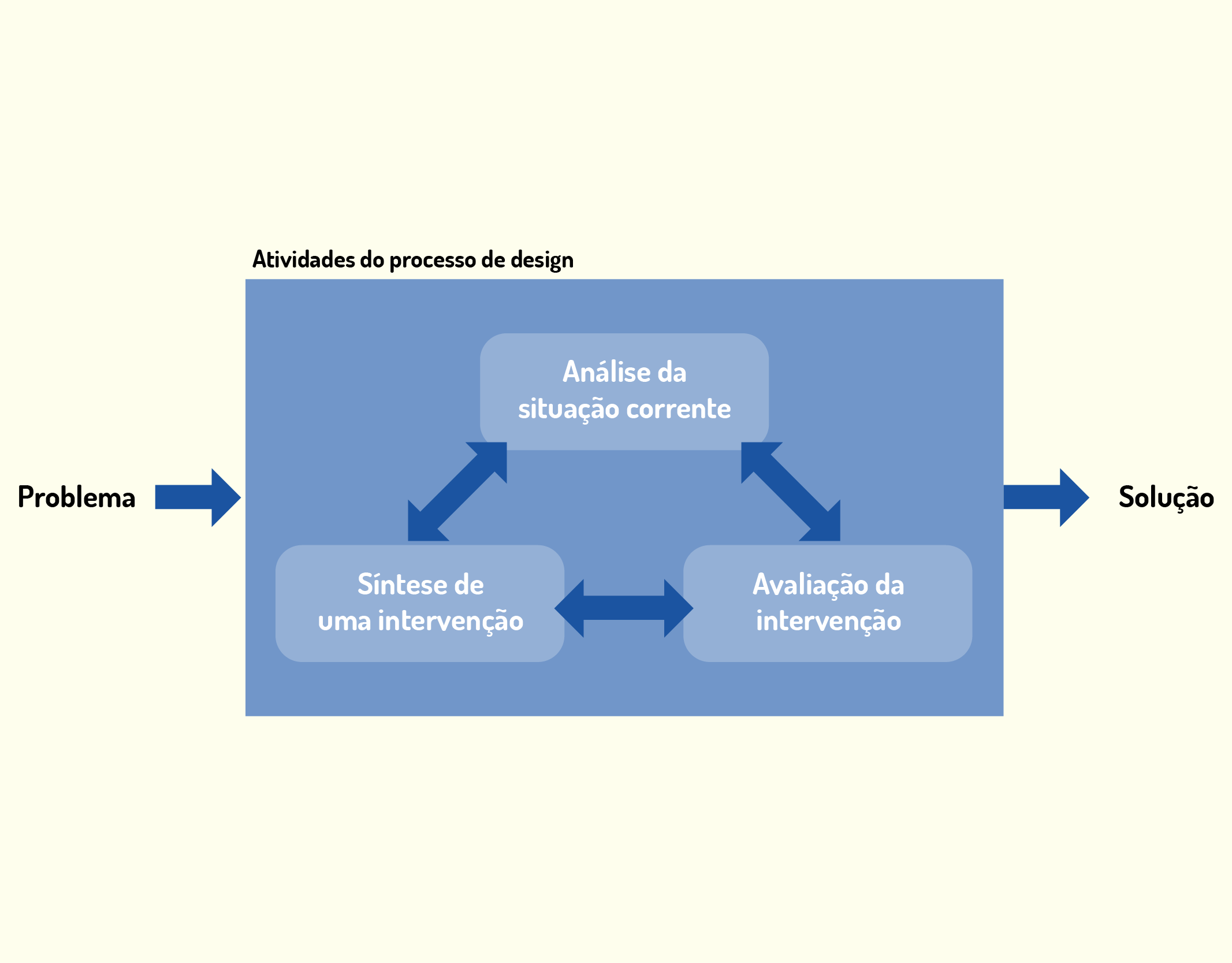
As atividades de design de IHC foram organizadas por Preece (2013) em um modelo de processo de design simples, conforme Figura 2.2. Para Barbosa (2010, p. 102), o modelo “destaca a importância do design centrado no usuário, de avaliações da proposta de solução usando versões interativas e da iteração entre as atividades”.

É no (re)design da interação e da interface que o designer explora diferentes ideias para elaborar uma solução satisfatória. Em versões interativas, constroem-se propostas de solução que procuram simular o funcionamento da interface e da interação. Esse modelo simples de processo é bastante iterativo, cada atividade pode revelar necessidades de se retornar às atividades anteriores, e isso pode ocorrer quantas vezes forem necessárias.
Envolver os usuários no desenvolvimento é algo bom. Será que é mesmo? Quanto eles devem ser envolvidos?
Fonte: Preece (2013, p. 325).

Cada processo de design de IHC deve detalhar as atividades básicas, por exemplo: identificação do problema, síntese de intervenção e avaliação dessa intervenção projetada de uma forma particular. Pensando nisso, assinale a alternativa que mostre como podemos empregar quantidades de tempo e esforço diferentes em cada uma das atividades básicas do processo de design.
Design dirigido pelo processo e dirigido pela solução.
Incorreta: O correto é design dirigido pelo problema, em que analisamos a situação, e design dirigido pela solução.
Design dirigido pelo problema e dirigido pelo resultado.
Incorreta: O correto é design dirigido pelo problema, em que analisamos a situação, e design dirigido pela solução.
Design dirigido pelo problema e dirigido pela solução.
Correta: A resposta correta é design dirigido pelo problema, em que analisamos a situação, e o design dirigido pela solução, que emprega pouco tempo analisando a situação e mais tempo com as intervenções.
Design dirigido pelo processo e dirigido pelo resultado.
Incorreta: O correto é design dirigido pelo problema, em que analisamos a situação, e design dirigido pela solução.
Design dirigido pela situação e dirigido pela situação.
Incorreta: O correto é design dirigido pelo problema, em que analisamos a situação, e design dirigido pela solução.
Há várias outras propostas de processos de design de IHC e, conforme Barbosa (2010, p. 102), “cada uma privilegia uma forma de pensar, uma sequência de atividade ou o emprego de certos artefatos”. Dentre as propostas existentes, temos: Ciclo de Vida em Estrela, Engenharia de Usabilidade de Nielsen, Design Contextual, Design Baseado em Cenários, Design Dirigido por Objetivos e Design Centrado na Comunicação.
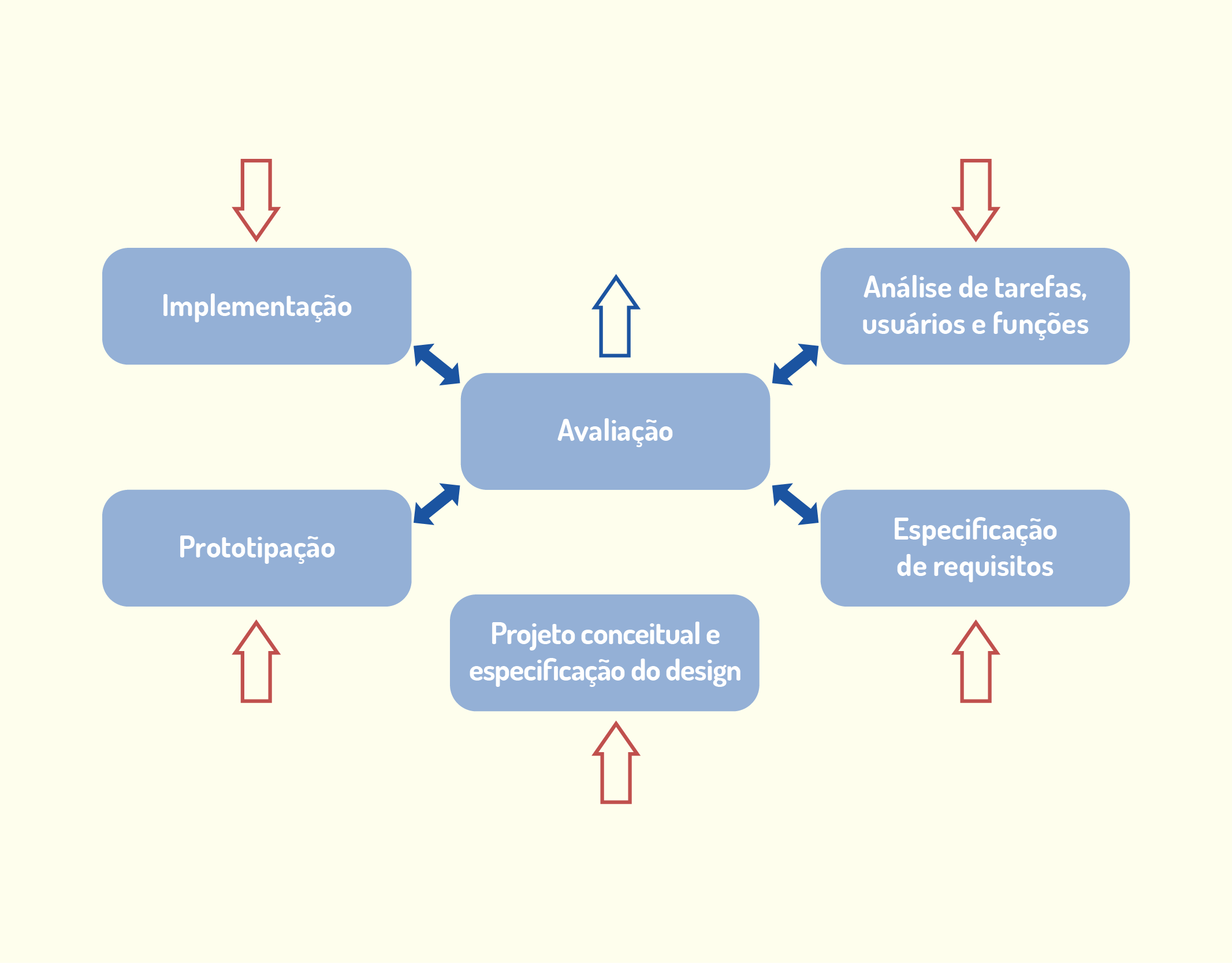
O Ciclo de Vida em Estrela, ou Modelo Estrela, é bastante popular para quem trabalha com IHC e foi desenvolvido por Hix e Hartson no início da década de 1990. Apresenta uma abordagem para um desenvolvimento como ondas alternantes, ou seja, a avaliação é central e o processo de design pode iniciar em qualquer atividade (Figura 2.3).

No ciclo de vida em Estrela, existem as seguintes atividades, conforme Barbosa (2010):
No ciclo de vida em Estrela, segundo Barbosa (2010, p. 104), o designer pode optar por onde começar a implementação:
Cabe ao designer decidir qual atividade deve ser realizada primeiro, dependendo do que estiver disponível quando iniciar o processo. Por exemplo, se a intenção for projetar uma nova versão do sistema, o designer pode começar o projeto da nova versão pela avaliação da versão atual. Em outro caso, pode ser necessário implementar o mesmo sistema em outra plataforma semelhante, como outro sistema operacional, por exemplo.
O ciclo de vida em Estrela é iterativo e, assim como na sequência genérica de atividades de design IHC, não prescreve a sequência das atividades. Conforme Barbosa (2010), a única exigência é que, após concluir cada uma das atividades, os resultados sejam avaliados pelo design para verificar se ela é satisfatória. As atividades do ciclo de vida em Estrela estão interligadas pela atividade de avaliação; para passar de uma atividade para outra, é necessário passar pela avaliação.
Segundo Nielsen (1993), engenharia de usabilidade é um conjunto de atividades que ocorre durante todo o ciclo de vida do produto, mesmo que muitas delas ocorram antes da interface com o usuário ser projetada. De acordo com Barbosa (2010, p. 104) “Nielsen propõe o seguinte conjunto de atividades em seu ciclo de vida”:
Após a introdução de um produto, segundo Barbosa (2010, p. 109), "devemos coletar dados de uso, não apenas para avaliar o retorno de investimento mas também para planejar a próxima versão do produto".

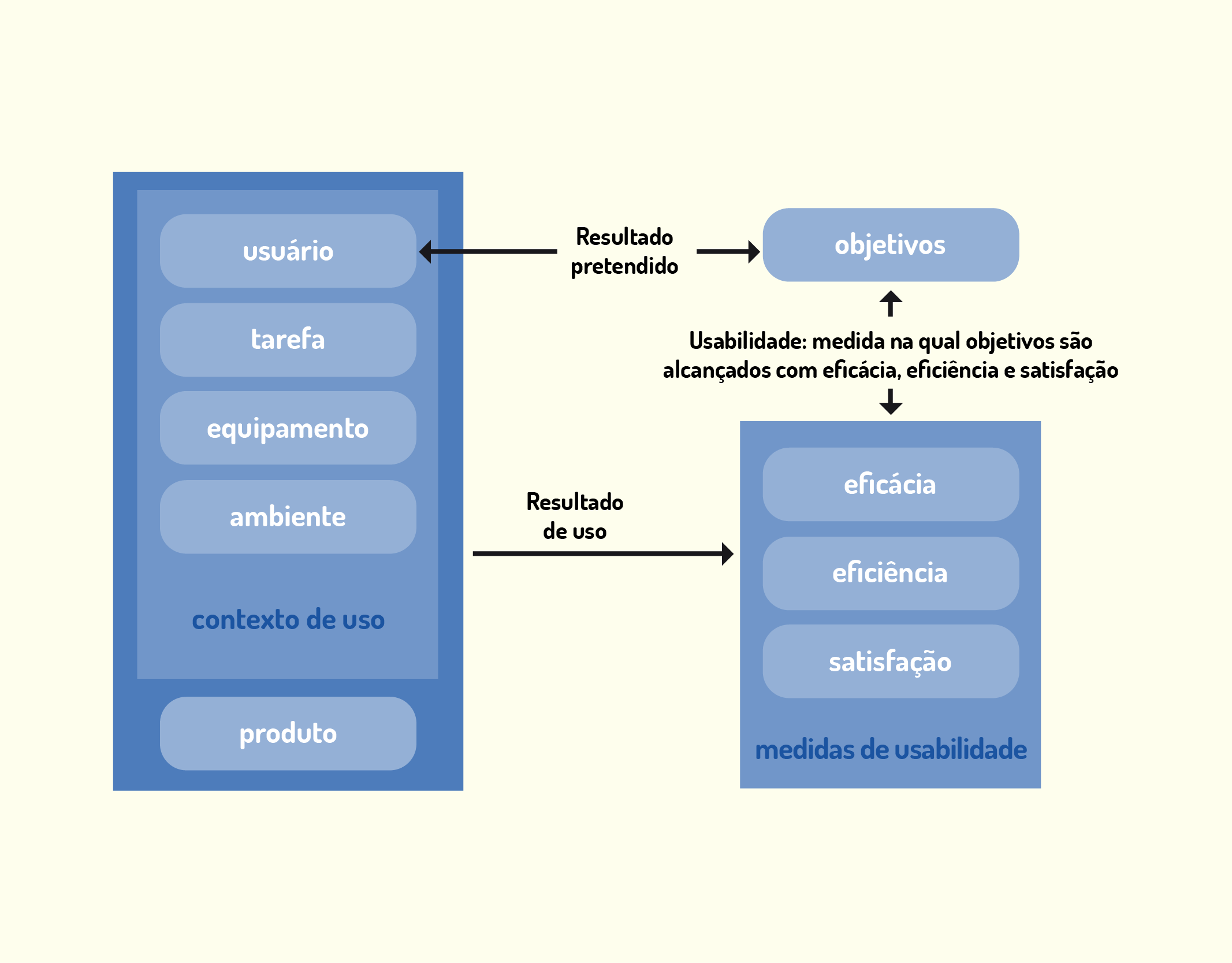
A estrutura da usabilidade, segundo a norma ISO 9241-11, tem as seguintes definições (Figura 2.4):
A norma ABNT NBR 9241-11, compreendida a partir da ISO 9241-11, também orienta a existência de propriedades desejáveis do produto, como adequação às necessidade dos usuários, facilidade de aprendizado, tolerância a erros e legibilidade
Quando falamos de design para web, temos alguns princípios básicos, que, conforme Rocha (2003) e Nielsen (1993), devem ser seguidos. São eles:
Os benefícios alcançados pela aplicação de técnicas da engenharia de usabilidade são visíveis, tanto no aspecto de eficiência quanto de eficácia da interface, como também se expressam em processos de desenvolvimento de softwares mais produtivos, confiáveis e com maior satisfação dos usuários e clientes. Dependendo do tipo de produto, a utilização de técnicas de usabilidade pode ser imprescindível para seu sucesso ou pode resultar em um importante diferencial, visando à competitividade. Por esses motivos, o desenvolvimento de métodos e práticas de engenharia que assegurem uma eficiente interação computador-usuário vem tendo uma importância crescente no desenvolvimento de software.
Fonte: Silva e Pádua (2012).

Design Contextual, segundo Barbosa (2010, p. 111), "é um processo de design de IHC que orienta o designer a compreender profundamente as necessidades dos usuários", procurando investigar minuciosamente o contexto de uso. Saber o que ocorre em contexto é fundamental para o designer conseguir elaborar uma solução de IHC adequada às necessidades do usuário.
O designer tem algumas atividades de design contextual que são:

Storyboard são organizadores gráficos, tais como uma série de ilustrações ou imagens arranjadas em sequência, com o propósito de pré-visualizar um filme, uma animação ou um gráfico animado, incluindo elementos interativos em websites.

Conforme Rogers (2013), não há fronteiras entre o design conceitual e o design físico. Ao produzir um protótipo, inevitavelmente, tomamos decisões detalhadas, mesmo sendo apenas uma iniciativa de design. Um protótipo é uma representação de média ou alta fidelidade do projeto final a ser desenvolvido e ele, normalmente, simula a interface de interação com o usuário final. Nem sempre ele precisa ser exatamente igual ao produto final, mas deve ser similar.
Como, porém, o protótipo é destinado ao usuário, deve possibilitar que o usuário experimente o conteúdo e as interações da interface, além de poder testar as principais interações de forma similar ao produto final. Ou seja, ele é a primeira versão do produto, criado com a mesma linguagem de programação que será usada no produto final.
Algumas questões detalhadas podem aparecer durante o design conceitual, do mesmo modo que durante o design físico, para uma revisão das decisões tomadas. Em que lugar, então, está a fronteira? Segundo Rogers (2013, p. 409), exatamente onde está a fronteira não é importante, porque:
O que é relevante é o que o design conceitual deveria poder se desenvolver livremente, sem estar preso a restrições físicas desde muito cedo, pois isso pode inibir a criatividade. O design diz respeito a fazer escolhas e tomar decisões; o designer deve se esforçar para contrabalancear requisitos ambientais, do usuário, de dados, de usabilidade e a experiência do usuário com os requisitos funcionais.
O que tem impacto significativo no design físico são as características dos usuários, como a acessibilidade e a cultura nacional. Um produto que é utilizável por uma pessoa nem sempre será utilizável para outra, pois os usuários têm diferentes características.
Acessibilidade está relacionada à capacidade de o usuário acessar o sistema e, com isso, interagir com ele, sem que haja obstáculos com a interface. A interface de um design IHC não pode impor barreiras para a interação e para o acesso à informação para o usuário.
Barbosa (2010, p. 33, grifos do autor) diz que “a acessibilidade atribui igual importância a pessoas com e sem limitações na capacidade de movimentos, de percepção, de cognição e de aprendizado”. Investir na acessibilidade significa que mais pessoas vão poder perceber, compreender e utilizar um sistema, pois a intenção é incluir pessoas com limitações no grupo de usuários-alvo.
Com relação à cultura nacional, as empresas e as comunidades, quando se tornam grandes e conhecidas, devem, ao projetarem produtos, pensarem na ampla variedade de culturas, como idiomas, fusos horários, medidas, moedas, ícones e layouts tipográficos adequados
Em um design físico, há vários aspectos que devem ser pensados: aparência visual, como cor e gráficos, ícones, botões, layout de interface, tipos, escolha de dispositivos de interação etc. Segundo Nielsen (1993), em um sistema, quanto mais fácil de aprender, memorizar e realizar com rapidez as tarefas, menor é a taxa de erros do usuário e mais satisfeito ele fica com a interface mais usável.
O design baseado em Cenários, segundo Barbosa (2010, p. 112), "é um processo que utiliza diferentes tipos de cenários como representação básica e fundamental durante todas as atividades envolvidas na concepção de uma solução de IHC". Podemos dizer que um cenário é uma história sobre como os usuários executam uma determinada tarefa. Os cenários devem ser escritos em linguagem natural, pois, assim, o seu uso motiva a todos os interessados no sistema a participarem e a contribuírem com informações e decisões de design.
A equipe de design, ao escrever, ler e revisar os cenários, tem a oportunidade de discutir e analisar como as atividades dos usuários podem ser afetadas pelo sistema que está sendo desenvolvido (BARBOSA, 2010). Os cenários com as histórias dos usuários estimulam a imaginação da equipe de design a procurar analisar caminhos alternativos na implementação do sistema.
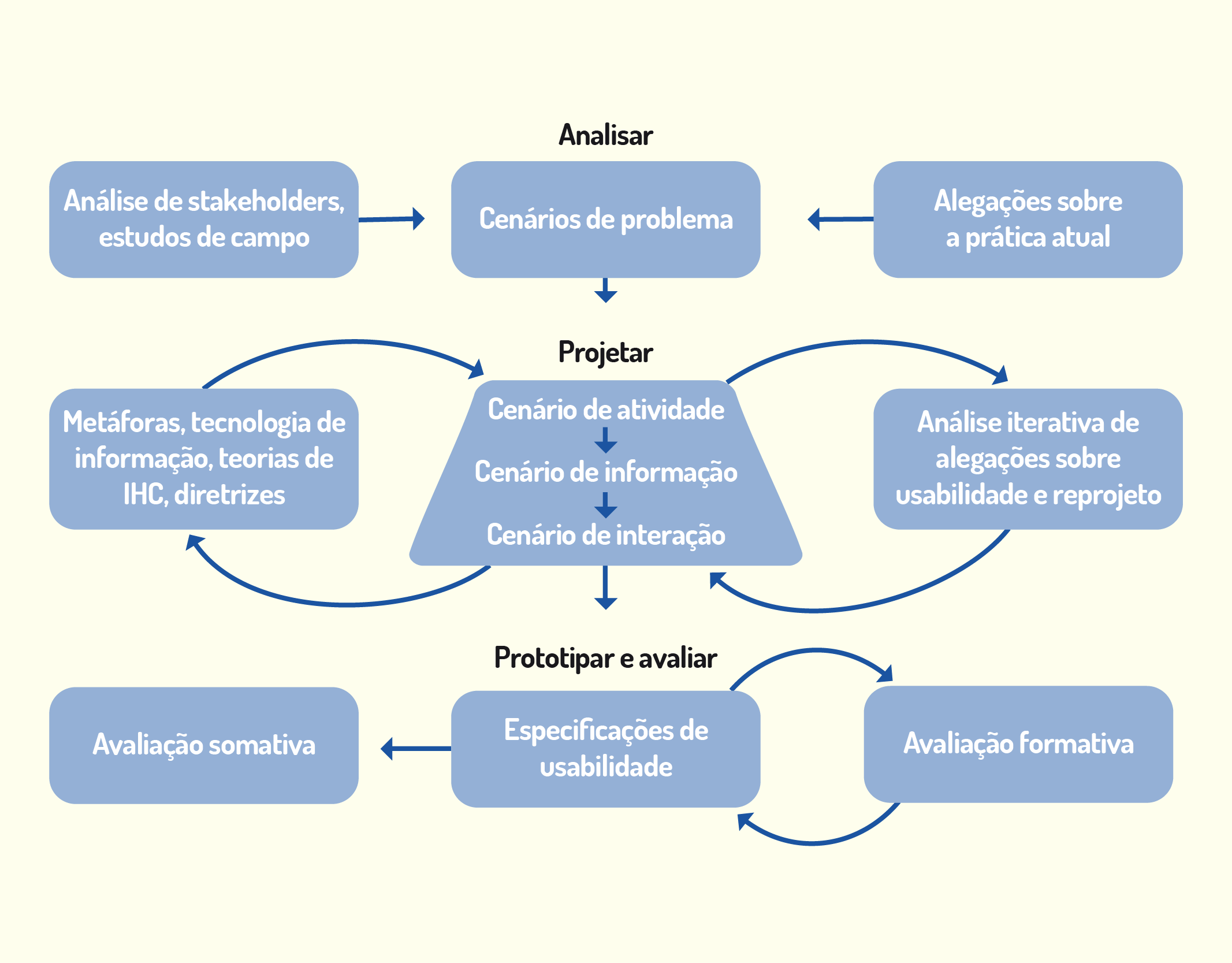
Cenários é uma ferramenta que, segundo Barbosa (2010, p. 112), é "útil e barata para gerar e avaliar diversas ideias durante as atividades de design". Na Figura 2.6, temos as atividades propostas pelo design baseado em Cenário.

O grande diferencial é a forma como as atividades são executadas. O processo inicia com a elaboração de cenários problemas para serem analisados, e segue em sucessivas análises e transformações de cenários conforme as atividades vão sendo executadas. O processo é iterativo e sempre que necessário a equipe de design pode revisar o que foi feito nas atividades anteriores (BARBOSA, 2010).
Nas atividades do design baseado em Cenários, há algumas relacionadas aos cenários que devemos analisar:
Os cenários são responsáveis, também, por guiar a avaliação, seja durante a concepção ou depois de ela estar pronta. Os cenários ajudam a descrever hipóteses sobre como usar as soluções de design IHC para prever: perfis de usuários, objetivos, tarefas, sequência de ações para concluir algumas tarefas específicas, as respostas do sistema para essas ações e algumas possíveis reações que os usuários podem vir a ter.
Design Dirigido por Objetivos orienta, segundo Barbosa (2010, p. 114), “o designer a projetar uma solução de IHC criativa que apoie os usuários a atingirem seus objetivos”. Seu diferencial é incentivar o designer a pesquisar as tecnologias que estão disponíveis e utilizar elas da melhor forma possível em prol dos usuários. A respeito de ser criativo, Barbosa (2010, p. 115) descreve:
Como ser criativo e inovar sem estar limitado às tarefas executadas anteriormente pelos usuários? Para responder essas perguntas, primeiro é preciso diferenciar objetivos de tarefas ou ações de usuários. Os objetivos representam as motivações que levam o usuário a realizar suas tarefas. Conhecer esses objetivos permite compreender o significado das tarefas realizadas atualmente. Com isso, é possível repensar as tarefas com liberdade para imaginar novas possibilidades de atingir os objetivos do usuário, aproveitando ao máximo as tecnologias antigas e novas de forma criativa, inovadora e eficiente. Quando o design de IHC é dirigido pelos objetivos do usuário, é possível explorar a tecnologia para eliminar tarefas irrelevantes e aperfeiçoar as demais.
O processo de design dirigido por objetivos é sistemático e foi proposto para investigar e atender às necessidades, aos objetivos dos usuários, aos requisitos técnicos, aos requisitos do negócio e da empresa. Conforme a Figura 2.7, o processo é dividido em seis fases:

No design Dirigido por Objetivos, cada fase é iterativa e não existe atividade exclusiva para avaliação nesse processo, pois esta deve ser realizada durante cada uma das atividades (BARBOSA, 2010).
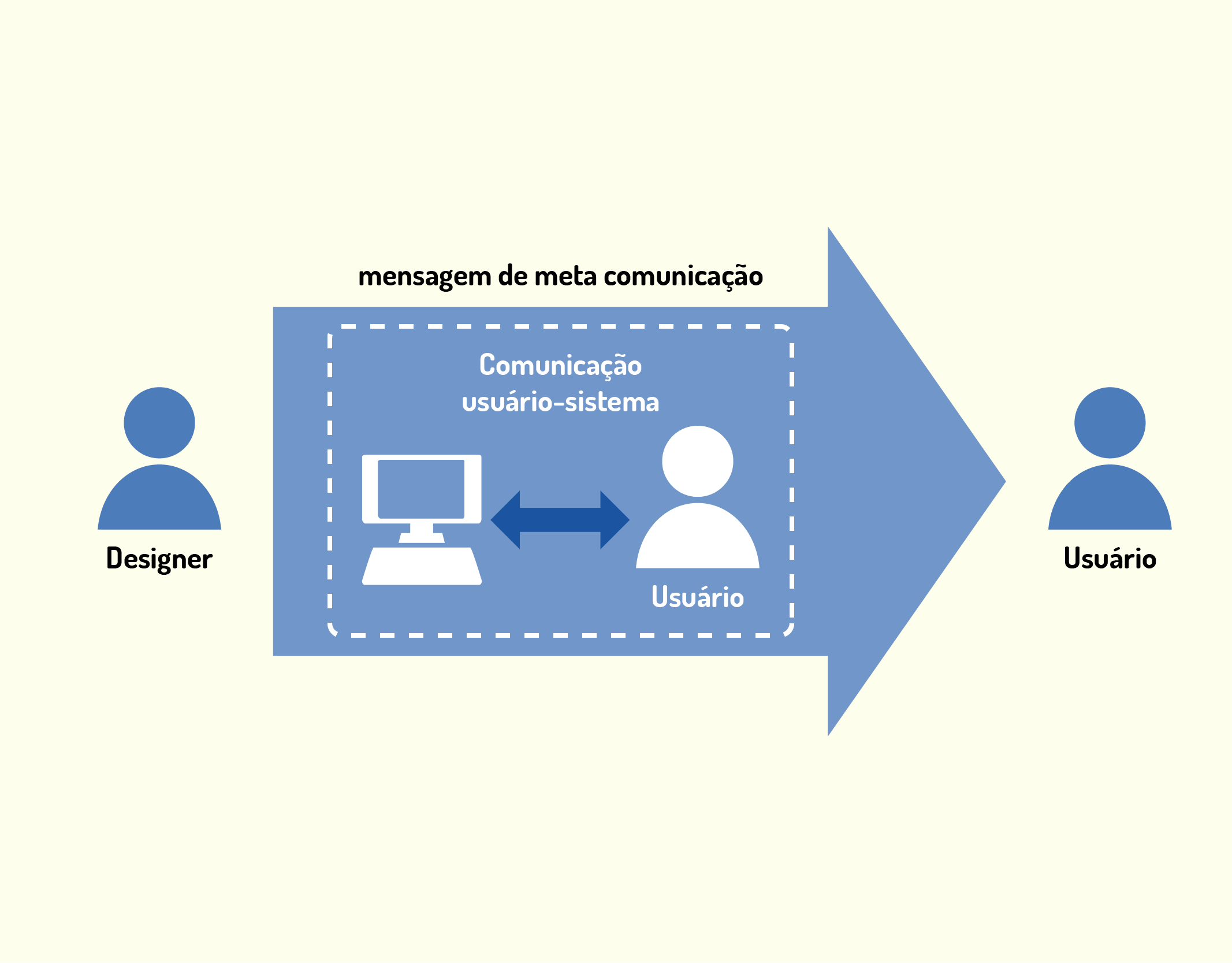
O design centrado na Comunicação tem como base teórica a engenharia semiótica e seu objetivo é compreender a interação humano-computador como um processo de comunicação entre o designer e o usuário (BARBOSA, 2010). Ou seja, o designer deve sempre comunicar aos usuários qual a sua visão de design. Com isso, o usuário passa a ter melhores condições de entender e aprender sobre o sistema projetado de forma produtiva, eficiente e eficaz.
Conforme Barbosa (2010, p. 117) “a interface revela, durante o uso do sistema, a metacomunicação do designer (ou seja, as intenções de design e os princípios interativos)”. Quando o usuário acessa a metacomunicação, ele passa a ter condições melhores para aprender a usar o sistema (Figura 2.8).

O design centrado na Comunicação tem como motivação principal elaborar uma solução de IHC que consiga transmitir a metacomunicação do designer de forma eficiente e eficaz e que o sistema interativo seja de alta comunicabilidade (BARBOSA, 2010).
Quadro 2.1 – Interação X Projetar
Fonte: Elaborado pela autora.
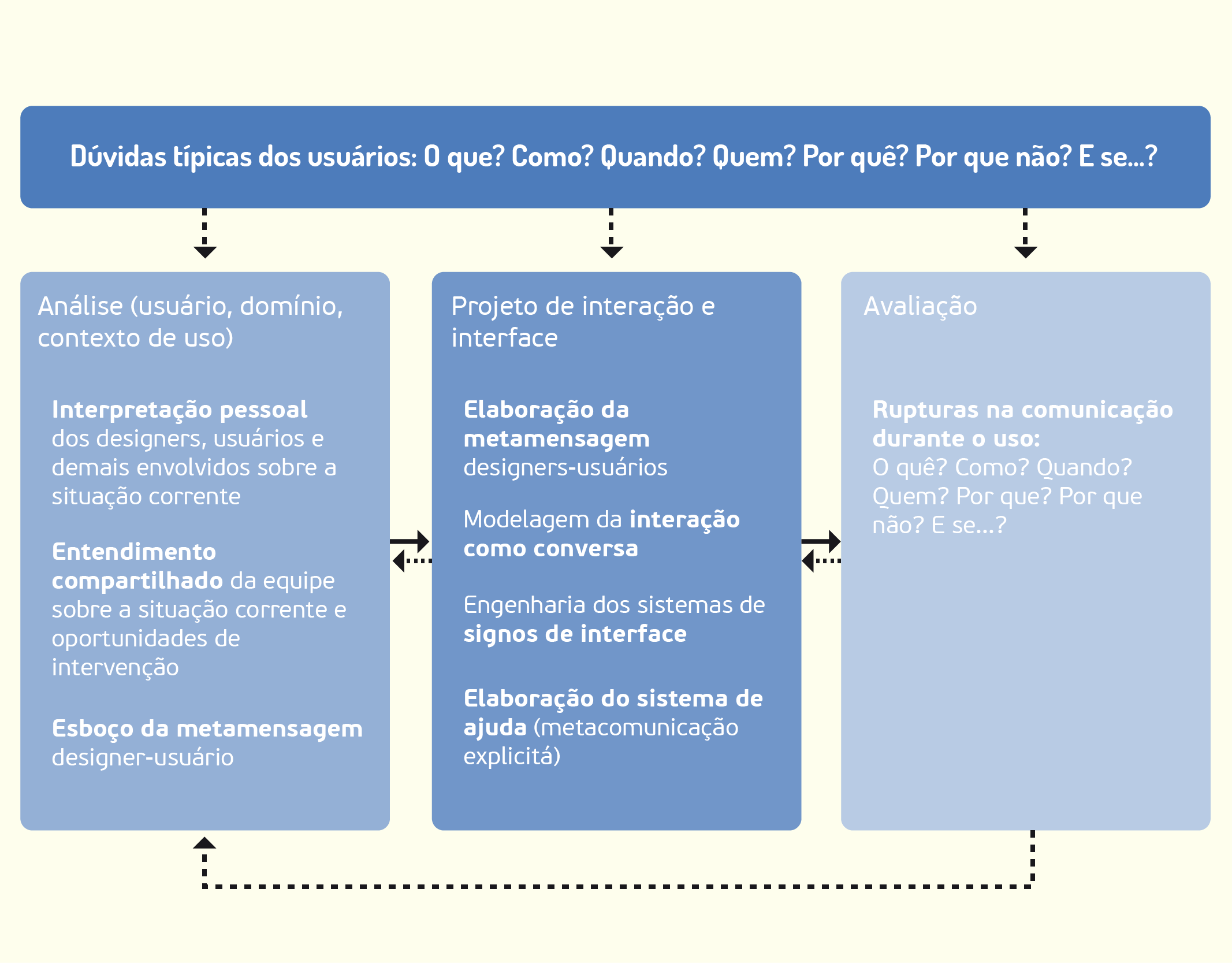
De acordo com Barbosa (2010), o design centrado na Comunicação tem três atividades: Análise do Usuário, Domínio e Contexto de Uso; Projeto de Interação e Interface; Avaliação do que foi projetado (conforme Figura 2.9).

O diferencial do design centrado na comunicação é nortear os esforços de design desde o início da análise do processo, começando pelas dúvidas que os usuários costumam ter com a interação. Assim, a solução implementada é projetada com a intenção de evitar as dúvidas dos usuários e comunicar as informações necessárias de forma adequada para sanar as dúvidas que possam vir a surgir. Conforme Barbosa (2010, p. 121, grifos do autor), “no design centrado na comunicação, a solução de IHC é projetada envolvendo os usuários e para eles, mas não por eles”.
A proposta de solução de IHC (interação e interface) deve ser avaliada para verificarmos se ela atende às necessidades dos usuários. No design Centrado na Comunicação, avaliamos se a metacomunicação foi enviada e recebida adequadamente. Se algum problema for encontrado, devemos rever o projeto de interação, o de interface, ou ambos.
Fonte: Barbosa (2010, p. 120).

Os cenários são responsáveis por guiar a avaliação e por ajudar a descrever hipóteses acerca de como usar as soluções de design IHC para prever: perfis de usuários, objetivos, tarefas, sequência de ações, respostas do sistema para essas ações e algumas possíveis reações que os usuários podem vir a ter. Com base nessa informação, assinale a alternativa correta a respeito dos tipos de cenários.
Os cenários de problemas cobrem as características dos designs, suas tarefas típicas e críticas do dia a dia, os artefatos que são utilizados e o contexto de uso.
Incorreta: Os cenários de problemas cobrem as características dos usuários, suas tarefas típicas e críticas do dia a dia, os artefatos que são utilizados e o contexto de uso.
Os cenários de atividade são narrativas sobre as tarefas típicas e críticas do dia a dia do design e são usados para detalhar essas tarefas.
Incorreta: Os cenários de atividade são narrativas sobre as tarefas típicas e críticas do dia a dia dos usuários.
Os cenários de informação são usados como um cenário de atividade que descreve as informações fornecidas pelo sistema ao design durante a interação entre eles.
Incorreta: Os cenários de informação são uma elaboração de um cenário de atividade, mas que descreve as informações fornecidas pelo sistema ao usuário durante a interação entre eles.
Os cenários de interação especificam todos os detalhes das tarefas do design e as respectivas respostas do sistema.
Incorreta: Cenários de interação especificam todos os detalhes das tarefas do usuário e as respectivas respostas do sistema.
Os cenários de problemas cobrem as características dos usuários, suas tarefas típicas e críticas do dia a dia, os artefatos que são utilizados e o contexto de uso, e os cenários de atividade são narrativas sobre as tarefas típicas e críticas do dia a dia dos usuários.
Correta: Os cenários de problemas cobrem as características dos usuários, suas tarefas típicas e críticas do dia a dia, os artefatos que são utilizados e o contexto de uso, e os cenários de atividade são narrativas sobre as tarefas típicas e críticas do dia a dia dos usuários.
Uma das atividades do processo de design em IHC é a análise da situação atual, ou seja, identificar as necessidades dos usuários e as oportunidades de melhorias. Nessa atividade, devemos coletar as necessidades e os requisitos de várias fontes, como: usuários, gerentes, clientes, técnicos etc. O principal objetivo da atividade de análise, conforme Barbosa (2010), é identificar os requisitos dos usuários e suas metas. O que, então, são requisitos? Requisito é um mapeamento do que se espera que um sistema apresente; é dizer o que o sistema deve ter, como deverá operar e também o que o produto deve fazer. O objetivo principal dos requisitos é que sejam o mais completo possível, para que o desenvolvimento possa ocorrer e que o cliente tenha certeza de que o que está sendo entregue corresponde ao que ele solicitou. Para Barbosa (2010, p. 132), o processo de identificação de requisitos não é tarefa fácil, pois, no design IHC:
Os requisitos do usuário se referem tanto aos objetivos dos usuários que o produto deve apoiar, como características e atributos que um produto deve ter ou de que maneira deve se comportar, do ponto de vista do usuário. Tais requisitos incluem desde as funcionalidades de que os usuários precisam até critérios de qualidade de IHC que devem ser satisfeitos para que o produto de design seja considerado bem-sucedido.
Um dos problemas que Barbosa (2010) expõe ao termo requisito é que, muitas vezes, ele é utilizado sem se fazer uma distinção entre as informações, os tipos, as funcionalidades, os atributos, as restrições e as expectativas. É importante distinguir informações obrigatórias referentes à regra de negócio do cliente, como regras, definições de processos (requisitos funcionais) ou normas das informações desejáveis, que podem ser adaptadas conforme o desejo do cliente (requisitos não funcionais).
Temos quatro pontos principais envolvidos na coleta de dados:
● definição dos objetivos - envolve verificar quais as razões para a coleta de dados. O objetivo da coleta de dados é determinar quais dados devem ser levantados e quais técnicas podem ser usadas.
● relacionamento com participantes - após a definição dos objetivos da coleta de dados, os participantes devem consentir com a sua coleta. Esse consentimento ajuda a formar o relacionamento com os participantes e assegura o uso adequado das informações que serão coletadas.
● triangulação - estratégia para utilizar mais de uma técnica de coleta de dados para obter diferentes perspectivas das informações e, com isso, confirmar as descobertas e ter resultados rigorosos e válidos.
● estudo-piloto - é uma pequena prévia da coleta de dados, tem o objetivo de assegurar as informações obtidas e, com isso, avaliar os resultados dos materiais (entrevistas e questionários).
O aspecto mais importante da coleta de dados é procurar definir que dados serão coletados, quem fornecerá as informações e qual o tipo. Segundo Barbosa (2010, p. 135), “ao coletar dados sobre os usuários do sistema, é essencial encontrar fontes confiáveis, relevantes e representativas dos usuários e do seu trabalho”. Se as fontes não forem confiáveis, os dados coletados serão de pouca utilidade e podem prejudicar o produto e sua credibilidade.
Como saber, então, em qual usuário se concentrar? O bom é ter em mente que não devemos nos concentrar em usuários “melhores” ou que são considerados experientes, pois mesmo o usuário mais experiente em um sistema pode não ser especialista em todas as partes desse sistema.
E quanto aos dados? Em geral, devemos coletar dados sobre: usuários, tecnologias usadas, conhecimento do produto e seu domínio, tarefas do seu dia a dia com o produto. Segue os tipos de dados coletados geralmente:
Conforme Barbosa (2010, p.136), “o termo usuário geralmente diz respeito aos usuários finais, aqueles que são ou serão usuários diretos do seu produto” e podem ser: primários (que utilizam o produto regularmente) ou secundários (que utilizam ocasionalmente). Para identificarmos quem pode fornecer informações relevantes, devemos descobrir:
- quais os usuários que utilizarão o sistema?
- quem será afetado por ele?
- quem é o responsável por decisões no sistema?
- quem é o responsável por definir processos que serão apoiados pelo sistema?
- quem é o responsável por definir as funcionalidades que o sistema deve ter?
De acordo com Barbosa (2010, p.138), “é importante definir uma visão inicial do que está em jogo: quem são os usuários, clientes e demais partes interessadas; quais seus objetivos e quais tarefas realizam”.
Para coletar os dados dos usuários e levantar os requisitos, podemos utilizar algumas técnicas, como:
O Quadro 2.2 mostra um comparativo das técnicas de levantamento de requisitos.
Quadro 2.2 - Quadro comparativo das técnicas de levantamento de requisitos
Fonte: Barbosa (2010, p. 144).
Algumas formas de coleta de dados são autodocumentadas, como os questionários e a classificação de cartões, mas, para outras, é necessária a gravação adicional das informações. Segundo Rogers (2013, p. 226), “a captura de dados é necessária para que os resultados de uma sessão de coleta de dados possa ser extraída e analisada”. As abordagens mais usadas para a captura de dados são: tomar notas, gravar áudio, fotografar e gravar vídeo. Você poderá usar elas individualmente ou combinadas; por exemplo: ao entrevistar o usuário, poderá gravar o áudio e fotografar o entrevistado.
Língua deve ser entendida de forma ampla, no contexto sociocultural estabelecido da população de usuários. Envolve conhecer essa população, estar atento para as diferentes necessidades do usuário, promover sua satisfação pessoal e permitir que amplie e facilite a realização de suas tarefas. Uma interface que fale a língua do usuário ajuda-o a atravessar o golfo de execução e interagir com o sistema. Só para citar um contra exemplo bastante simples, eum editor de textos para crianças, havia como opção de menu para escolha do tipo de letra, o termo “cursiva”. Certamente essa não é uma palavra do vocabulário infantil – os usuários finais do sistema eram crianças em processo de alfabetização –; as crianças conhecem as “letras de fôrma” e as “letras de mão”.
Fonte: Rocha (2003, p. 122).

Envolver usuários pode parecer assustador, pois, às vezes, eles têm a tendência de perturbar o processo de desenvolvimento, não entendem o que é necessário para o sistema, na maioria das vezes, não sabem o que querem. Com base nessas informações, assinale a alternativa correta sobre os principais pontos envolvidos na coleta de dados, respectivamente.
Definição das estratégias da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação dos objetivos de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Incorreta: O correto é: definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação da prévia da coleta de dados e estudo-piloto com as estratégias da coleta de dados.
incorreta: O correto é: definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Correta: Os principais pontos envolvidos na coleta de dados, respectivamente, são: definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação dos objetivos de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Incorreta: O correto é: definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com os objetivos da coleta de dados.
Incorreta: O correto é: definição dos objetivos da coleta de dados, relacionamento com os participantes envolvidos na coleta, triangulação das estratégias de coleta de dados e estudo-piloto com a prévia da coleta de dados.
Para Rogers (2013, p. 127), “uma das metas principais do design de interação é desenvolver produtos que provoquem reações positivas nos usuários”, como se sentir à vontade e confortável com a experiência de usar o produto. Outro ponto que os designers estão preocupados é com a forma de criar produtos interativos e que esses possam estimular certas respostas emocionais nos usuários, como: motivação para aprender, jogar, ser criativo ou ser social. Outra questão que tem despertado o interesse entre os designers é projetar sites nos quais os usuários confiem e se sintam confortáveis ao realizar uma compra e fornecer seus dados pessoais (ROGERS, 2013).
A essa área emergente chamamos interação emocional. Segundo Rogers (2013, p. 128), os usuários têm emoções e experiência, por isso:
A interação emocional concentra-se na forma como sentimos e reagimos ao interagir com as tecnologias. Ela abrange diferentes aspectos da experiência do usuário, desde como nos sentimos quando descobrimos pela primeira vez um novo produto até quando nos livramos dele. Ela também trata de por que as pessoas se tornam emocionalmente ligadas a certos produtos, como os robôs sociais podem ajudar a reduzir a solidão e como mudar o comportamento humano pelo uso de feedback emotivo.
Imagine quantas diferentes emoções você experimenta quando busca um produto que quer comprar na internet? Começa com a percepção da necessidade de comprar ou querer o produto, depois tem a sensação do desejo e da expectativa de comprar. Depois passamos pela alegria ou frustração de descobrir que o produto que desejamos comprar está disponível, juntamente com milhares de outros, e temos que decidir qual escolher.
E depois? Passamos a descobrir mais sobre o produto, como: se está disponível para entrega, se está de acordo com o que você quer e gosta (cor, tamanho etc.) e se está na faixa de preço que possa pagar. Às vezes, toda a emoção e a alegria de comprar um produto podem se transformar em uma frustração rapidamente, ao descobrir o quanto o produto custa ou quanto tempo vai levar para ser entregue.
Será que acabou o processo? Ainda não. Você segue adiante, e após várias buscas, encontrar o produto e tem uma sensação de alívio. Clica em várias opções e, em seguida, no formulário de pagamento on-line, no qual você precisa digitar várias informações solicitadas, e podem começar a surgir alguns erros, como: número de cartão de crédito incorreto, dados incorretos etc. Finalmente, quando tudo foi resolvido, suspira aliviado, mas, pode ser que você comece a pensar que talvez devesse ter comprado o outro item.
Essa avalanche de emoções já foi experimentada por muitos de nós quando efetuamos compras on-line, principalmente quando compramos produtos caros: temos uma infinidade de opções para escolher e, no final, queremos ter certeza de que fizemos a escolha certa. Conforme Rogers (2013, p. 130):
A interação emocional considera o que nos deixa felizes, tristes, irritados, ansiosos, frustrados, motivados, delirantes e assim por diante, traduzindo esse conhecimento em diferentes aspectos da experiência do usuário, desde quando nós queremos algo até quando não interagimos mais com ele ou precisamos substituí-lo. No entanto, isso não é simples de ser alcançado, pois o humor das pessoas e seus sentimentos mudam constantemente.
Para a comunicação do ser humano, as habilidades emocionais, como a capacidade de se expressar e reconhecer emoções, são fundamentais.

Existem muitas formas expressivas, como emoticons, sons e agentes virtuais, que podem ser utilizadas nas interfaces de produtos interativos. São usadas para:
As animações e os ícones estão sendo muito usados para indicar o estado atual ao usuário do computador ou do celular, se estes (computador e celular) estão desligados ou ligados, por exemplo.
Um clássico dos anos 1980 e 1990 foi o ícone sorridente do Mac, que aparecia na tela do computador da Apple sempre que a máquina era iniciada. O ícone sorridente transmitia uma sensação de cordialidade, estimulando o usuário a se sentir à vontade e, até mesmo, a sorrir de volta. O aparecimento do ícone na tela também era muito reconfortante para o usuário, já que indicava que o computador estava funcionando corretamente, especialmente em situações nas quais os usuários tiveram de reiniciar o computador depois que ele apresentou um problema e em que as tentativas anteriores de reinicialização tinham falhado (geralmente indicado por um ícone de face triste).
Fonte: Rogers (2013, p. 131).

Para transmitir o estado de um sistema interativo, também há outras formas, como:
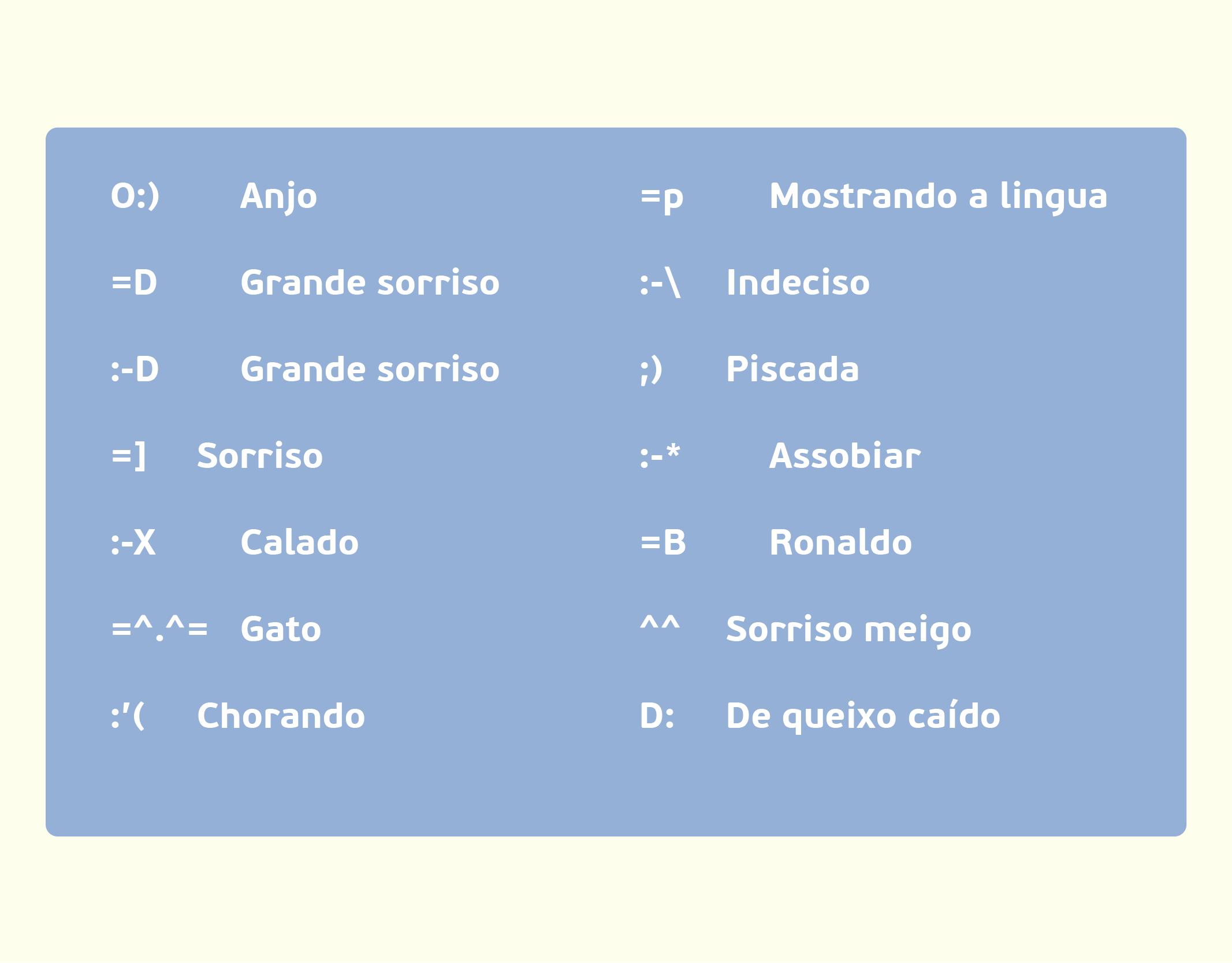
Outra forma de os usuários expressaram suas emoções de forma criativa na internet são os usos do método universal emoticons (Figura 2.11), que, segundo Rogers (2013, p. 132), “originalmente símbolos do teclado que foram combinados de várias maneiras para transmitir sentimentos e emoções por meio da simulação de expressões faciais”. Hoje, temos coleções de ícones gráficos disponíveis em várias opções coloridas e em 3D (Figura 2.12).


A Microsoft desenvolveu para o Windows 98 uma interface mais amigável com o Clippy (Figura 2.13), um clipe de papel que tem qualidades semelhantes às humanas. Ele aparecia na parte inferior da tela do usuário, quando este estava precisando de ajuda, mas ele não obteve sucesso, pois muitos usuários o achavam intruso e que os distraía muito durante o trabalho. Segundo Rogers (2013, p. 136), “as interfaces, quando mal projetadas, podem fazer as pessoas parecerem bobas, ou se sentirem ofendidas ou ameaçadas, podendo irritá-las ao ponto de perderem a calma”.

Segundo Rogers (2013), existem algumas razões pelas quais as respostas emocionais ocorrem e os usuários perdem a calma:
O impacto emocional é influenciado pelo estilo de uma interface, como fontes, cores, harmonia da página, espaços em branco, tipos de elementos gráficos que foram usados e como tudo isso está combinado. Conforme Rogers (2013), os tipos de imagens que você usar podem trazer experiências agradáveis e atraentes ou desagradáveis para o usuário. É uma preocupação dos designers encontrar um equilíbrio para o design de interface, para que ele seja agradável e atraente aos usuários.
Conforme Rogers (2013, p. 148), “muitas teorias sobre emoção e prazer ou foram importadas de outras disciplinas, ou desenvolvidas no design de interação”. Essas teorias ajudam os designers a entender como os usuários reagem e respondem em diferentes situações e contextos e, com isso, ajudam a projetar sistemas que reduzam certas emoções.
Essa necessidade de compreender e entender a emoção e a experiência do usuário, e suas implicações no projeto de produtos interativos, vem aumentando no campo do design. O Design Emocional surgiu no final da década de 1990 e tinha o intuito de projetar ou evitar determinadas emoções dos usuários.
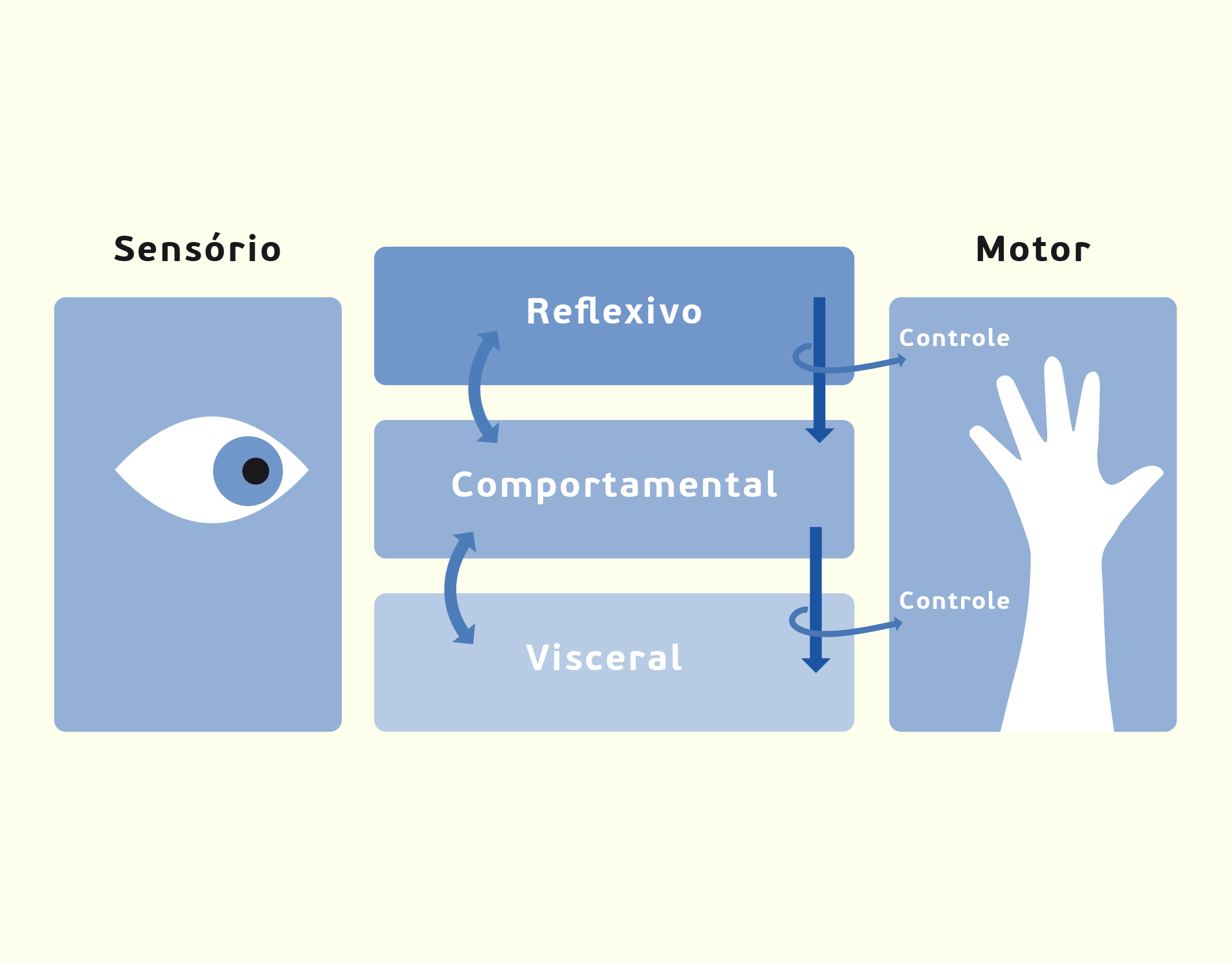
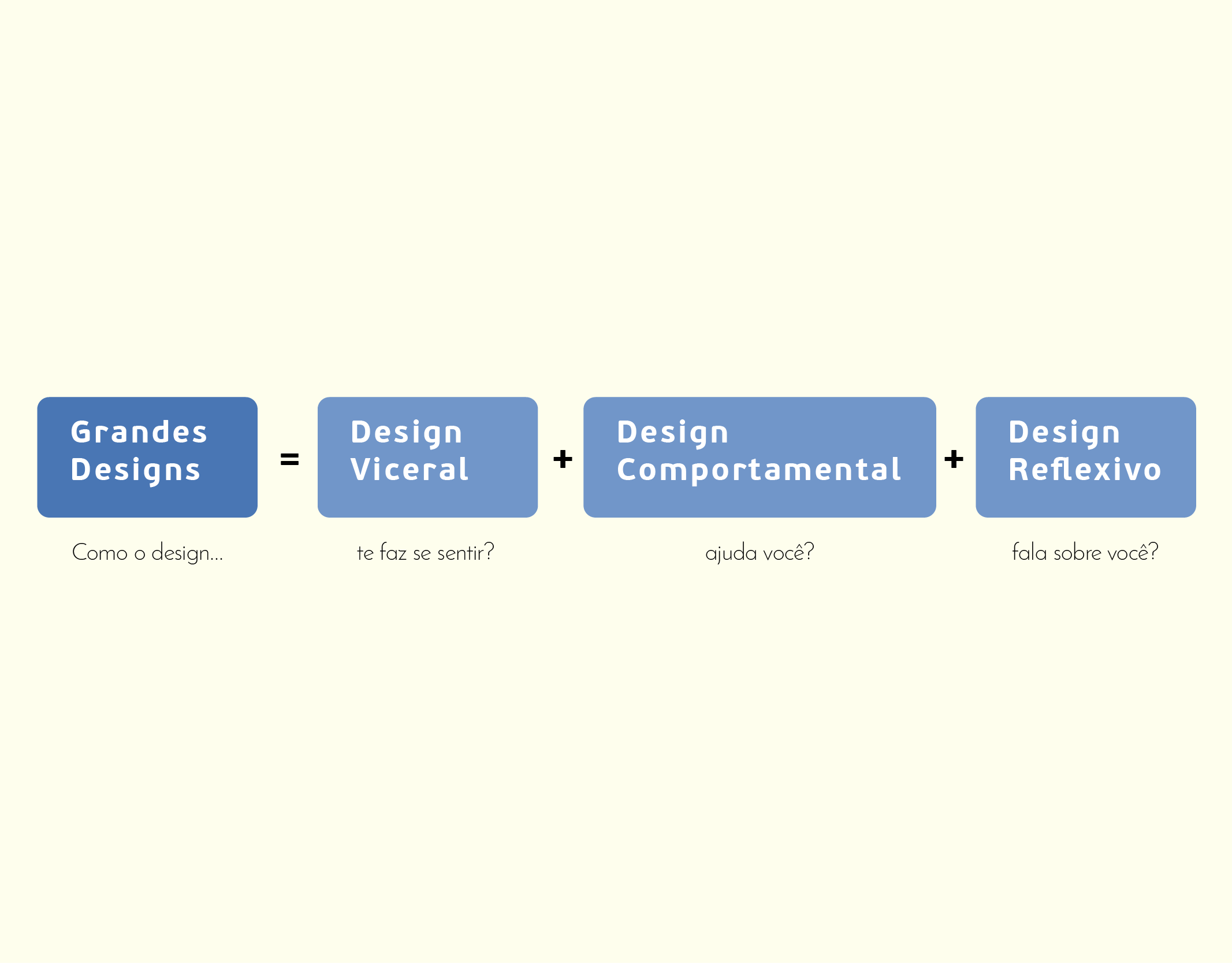
Para Rogers (2013), a abordagem metodológica mais conhecida é a de Donald Norman, em 2004, em que ele argumenta que nosso apego emocional e envolvimento com o sistema é tão importante quanto achamos fácil o seu uso. Nessa abordagem, Norman sugere que as emoções e os comportamentos dos usuários estão relacionados a três níveis de processamento cerebral, sendo que cada um desses níveis tem um papel diferente no funcionamento e requer que estratégias de design distintas sejam analisadas. Segundo Rogers (2013, p. 149),
No nível mais baixo, chamado de nível visceral, estão as partes do cérebro que estão pré-programadas para responder automaticamente a eventos que acontecem no mundo físico. No próximo nível, chamado de nível comportamental, estão os processos cerebrais que controlam nosso comportamento cotidiano. No nível mais alto estão os processos cerebrais que refletem, pensam, por isso é chamado de nível reflexivo.


A abordagem faz várias afirmações acerca do modo como os usuários reagem a situações estressantes ou prazerosas e, conforme Rogers (2013, p. 149), “uma afirmação central é que o nosso estado afetivo, seja ele positivo ou negativo, muda à forma como pensamos”.
Outra abordagem metodológica é o Modelo de Prazer, de Patrick Jordan, de 1999, que foca nos aspectos agradáveis das interações dos usuários com os produtos. Segundo Rogers (2013), esse modelo propõe quatro tipos de prazer: Prazer Físico, Prazer Social, Prazer Psicológico e Prazer Ideológico, cognitivo. Para o autor, são conceitualmente distintos:
O prazer físico refere-se aos prazeres corporais ligados a experiências sensoriais, por exemplo, tato, paladar e olfato. Um exemplo é o prazer de segurar um telefone celular macio enquanto faz uma ligação. O prazer social refere-se ao prazer de estar na companhia de outros, como entes queridos, amigos e colegas. Um exemplo é o prazer social de mostrar fotos pelo visor de uma câmera digital que alguém acabou de usar na festa de aniversário de um amigo. O prazer psicológico refere-se às reações emocionais e cognitivas de pessoas sobre um determinado produto. Um exemplo é a experiência emocional de comprar na web usando um site online que é ao mesmo tempo agradável e fácil de usar. O prazer ideológico refere-se a valores das pessoas, diz respeito a estética de um produto e aos valores culturais e pessoais que uma pessoa atribui a ele (ROGERS, 2013, p. 151).
O modelo de prazer tem a intenção de ser um meio para ressaltar o pensamento de um designer sobre o prazer, que existem tipos de prazeres diferentes que podem ocorrer com o usuário e que, ao projetar um produto, é importante considerar esse conjunto de prazeres.
O casamento entre a Psicologia e o Design possibilitou, nesse cenário, o desenvolvimento de metodologias que servissem como base para a certificação de que as emoções que se desejava provocar poderiam, de fato, ser obtidas por meio de projetos. A área é fortemente baseada em pesquisa direta com os usuários, de modo que a única forma de certificação de que o projeto realmente atingiria seu êxito, com foco na emoção, é a aproximação do designer com o usuário e, portanto, com a atividade de pesquisa. Quando se fala em design emocional, no entanto, há certo consenso no cenário internacional de que a referência é o emprego de teorias específicas que provêm do casamento anteriormente referido entre psicologia, design e pesquisa, assumindo que a emoção pode ser previsível e controlável, e que o projeto de design pode atuar na modelação das experiências emocionais desejadas pelas pessoas.
Fonte: Tonetto (2011).

Você concorda com a posição de Norman a respeito das diferentes quantidades de atenção que precisam ser usadas para as tarefas sérias versus as tarefas prazerosas?

O sucesso de um novo produto interativo a ser lançado no mercado depende, no geral, de qualidade, preço e de como é a interação entre homem e computador. Dentre os exemplos a seguir, qual melhor corresponde ao sucesso de um novo produto baseado nos conceitos de interação homem-computador e emoção e experiência do usuário?
Um novo telefone celular em que os botões de discagem estejam organizados sequencialmente, começando do 1 e indo até o 9, com o zero ao final.
Correta: O usuário quer um novo telefone celular com botões de discagem organizados sequencialmente, para que ele tenha facilidade e agilidade ao fazer uma ligação.
Um novo telefone celular em que os botões de discagem estejam organizados da seguinte forma: começa pelo 5 e vai até o 1, depois, inicia no 9 e vai até o 6, por fim, o zero no final.
Incorreta: O usuário quer um novo telefone celular com botões de discagem organizados sequencialmente do 1 ao 9 e, depois, o zero, para que ele tenha facilidade e agilidade ao fazer uma ligação.
Um novo telefone celular em que os botões de discagem estejam organizados conforme os números mais utilizados, ou seja, ligações realizadas anteriormente.
Incorreta: O usuário quer um novo telefone celular com botões de discagem organizados sequencialmente do 1 ao 9 e, depois, o zero, para que ele tenha facilidade e agilidade ao fazer uma ligação.
Um novo telefone celular em que os botões de discagem estejam organizados entre números pares e ímpares.
Incorreta: O usuário quer um novo telefone celular com botões de discagem organizados sequencialmente do 1 ao 9 e, depois, o zero, para que ele tenha facilidade e agilidade ao fazer uma ligação.
Um novo telefone celular em que os botões de discagem estejam organizados em algarismos romanos.
Incorreta: O usuário quer um novo telefone celular com botões de discagem organizados sequencialmente do 1 ao 9 e, depois, o zero, para que ele tenha facilidade e agilidade ao fazer uma ligação.
Nome do livro: Design de Interação - 2014
Editora: Grupo 5W
Autor: Eduardo Ariel de Souza Teixeira.
ISBN: 9788566031669
Comentário: O livro remete ao projeto de Design da Informação e da Interação, com ênfase no elemento humano. Assim, referencia-se o design de informação e da interação ao usuário. Ele é e pode ser tanto o receptor quanto o emissor, jamais passivo. Ademais, o indivíduo é que decide se a mensagem que obtém é realmente informação. O conteúdo é fruto de mais de quinze anos trabalhando e pensando os desdobramentos do projeto interativo para a sociedade. Com isso, é possível ter o encontro teórico e prático do Design de Interação, da Comunicação Digital, da Arquitetura de Informação e da Ciência da Informação. Por meio desse debate reflexivo e de pesquisas interdisciplinares, chega-se à compreensão desse fenômeno contemporâneo. Em síntese, só existiria informação por meio da interação, ainda mais quando se sabe que a instância entre receber e criar pode ser extremamente breve.

Livro: Avaliação e Projeto no Design de Interfaces
Autores: Anamaria de Moraes e José Guilherme Santa Rosa
Editora: 2AB (2010)
ISBN-13: 8586695467
Comentário: O objetivo do livro é facilitar o acesso à navegação de sites e aprimorar a experiência interativa entre usuário e sistema. O livro de Anamaria de Moraes e José Guilherme Santa Rosa tem o propósito de desenvolver no universo acadêmico soluções práticas da área de Interação.