Olá, caro(a) aluno(a)! Começamos nossos estudos apresentando aspectos introdutórios do Design da Interação e sua importância. Com isso, entendemos como ele é relevante na vida das pessoas e qual sua relação com o sucesso ou fracasso de diversos produtos e serviços no mercado.
Vamos aprender a evolução e a história da Interação Humano-Computador (IHC), seus conceitos básicos: interação, interface e affordance e as perspectivas do design. Um dos pontos mais importantes quando se cria produtos é que devemos pensar em quem irá utilizá-los no seu cotidiano. Conheceremos e estudaremos a necessidade de envolvimento de uma equipe multidisciplinar na construção de produtos. Estudaremos, também, a Psicologia que envolve a IHC, o Modelo de Processamento de Informação Humano (MPIH) e seus sistemas: Perceptual, Motor e Cognitivo, e os mecanismos da Percepção Humana, além de formas e métodos de avaliar interfaces.
Com os avanços da tecnologia, os sistemas informatizados estão em todo lugar, conectando tudo e todos. A partir disso, surgiu a necessidade de desenvolver interfaces eficientes que facilitam a usabilidade e a acessibilidade para os usuários com diferentes necessidades, habilidades e preferências, mantendo a funcionalidade requisitada. Por isso a importância do estudo da IHC, com o objetivo de ajudar na criação de sistemas interativos com maior facilidade e usabilidade ao ser humano.
Você já parou para pensar nas tecnologias que temos hoje? Quando pensamos em tecnologias, pensamos em dispositivos móveis, computação sem fio, computação quântica, realidade aumentada, veículos autônomos, dispositivos eletrônicos e robôs em todos os lugares, inteligência baseada em computadores, serviços de entrega por drones, dentre outros. A era da informação, informatizada total, a era da conexão, a era das tecnologias nômades (laptops, palms, smartphones) se popularizaram com o uso dos celulares, das redes de acesso à internet sem fio, como Wi-Fi e Wi-Max.
São padrões técnicos da IEEE (Institute of Electrical and Electronics Engineers) para a internet sem fio. A tecnologia Wi-Fi é utilizada na maioria das conexões sem fio, e a tecnologia Wi-Max foi criada como uma solução para ambientes externos; cidades inteiras já estão sendo cobertas pela tecnologia. Quer saber mais sobre as tecnologias Wi-Fi e Wi-Max? Acesse o site: <http://www.tecnologite.blog.br/2010/10/wi-fi-vs-wimax.html>. Acesso em: 06 out. 2017.

Desde o início dos tempos, os seres humanos são fascinados com ferramentas que podem melhorar nossas vidas e ampliar as formas de conexão entre homem e máquinas motivadas pelo nomadismo tecnológico, pelo desenvolvimento da computação ubíqua (4G, Wi-Fi), da computação senciente (bluetooh) e da computação Pervasiva (permite ao usuário acessar seu ambiente computacional a partir de qualquer lugar em que esteja, partir de qualquer dispositivo, o tempo todo).
O fator tecnológico, na era da conexão em que vivemos, interfere, altera e afeta a vida das pessoas e o seu o convívio social.
Computação Senciente refere-se à possibilidade de interconexão de computadores e objetos por meio de sensores que passam a se reconhecer de maneira autônoma e a trocar informações. Para obter mais informações e ficar por dentro da Computação Senciente, acesso o site: <http://www.razonypalabra.org.mx/anteriores/n41/alemos.html>. Acesso em: 06 out. 2017.
Nomadismo Tecnológico diz respeito ao nômade digital, que é um indivíduo que aproveita a tecnologia disponível em todos os lugares para realizar as tarefas de sua profissão de maneira remota. Acesse o site a seguir para obter maiores informações sobre o Nomadismo Tecnológico: <https://sociedadedeinformacaoetecnologias.blogspot.com.br/2011/02/nomadismo-tecnologico.html>. Acesso em: 06 out. 2017.

Um exemplo citado por Barbosa (2010) de como o fator tecnológico afeta a vida das pessoas: os japoneses são conhecidos por serem um povo que não costuma sorrir muito, diferente dos brasileiros. Assim, para se tornarem mais simpáticos no atendimento ao público, os funcionários do metrô de Tóquio foram convidados a exercitar o sorriso diante de um sistema interativo capaz de identificar as expressões faciais. O exercício é em forma de jogo, no qual quem sorrir mais ganha mais pontos.
Você já parou para pensar em quantos produtos interativos fazem parte do seu dia a dia? Facilmente, poderá listar vários, como smartphone, laptop, controle remoto, micro-ondas, impressoras, iPod, GPS, caixa eletrônico, som do carro, dentre outros. Pense, por um minuto, no seu smartphone: como é bom ter e ver que ele pode se transformar em verdadeiros computadores portáteis, que, além da comunicação com a fala, temos armazenados imagens, áudio, vídeo, jogos, agenda, despertador, calculadora, GPS, compartilhamento etc. A lista é grande de produtos que, de alguma forma, têm uma interação conosco; ainda, podemos considerar um site, um aplicativo ou uma rede social, como o facebook, por exemplo. Quantas vezes você interage com essa página, executando ações como clicar, rolar ou, ainda, ler informações e mensagens?
Agora, analise: quantos desses produtos interativos são agradáveis e fáceis de usar? Quantos realmente fazem o que se propõem a fazer? Alguns podem ser ótimos, alguns exigirem um esforço maior e outros podem ser frustrantes. Por que, então, existe essa diferença?
Segundo Rogers (2013, p. 1), “muitos produtos que requerem a interação do usuário foram projetados principalmente tendo o usuário em mente, como os smartphones e os sites de redes sociais”. Por pensarem no usuário, são fáceis e agradáveis de manusear. Outros produtos, como um controle remoto de TV ou DVD ou um micro-ondas, não foram projetados tendo o usuário em mente; foram desenvolvidos como sistemas que devem executar funções definidas, que podem funcionar de forma eficaz, mas vai depender de como ele será utilizado pelo consumidor. Quem desenvolve produtos tecnológicos deve estar ciente de que eles podem modificar a vida de milhares de pessoas de forma negativa ou positiva.
Reduzir aspectos negativos, como a frustração, da experiência do usuário ao usar um produto é um dos objetivos principais da IHC, assim como melhorar os aspectos positivos. Para Rogers (2013), design de interação trata-se do desenvolvimento de produtos interativos (tecnologias, ambientes, ferramentas, aplicativos e serviços), que sejam fáceis e agradáveis de usar sob o ponto de vista dos usuários.
Uma das preocupações do design de interação é desenvolver produtos interativos que sejam fáceis de usar, que sejam eficazes naquilo que se propõem a fazer e que proporcionem ao usuário uma experiência agradável.
Projetar produtos interativos requer pensar em como será usado, em que lugar, por quem e que tipos de atividades serão realizados pelos usuários quando interagirem com esses produtos. Segundo Rogers (2013, p. 6) “o que é mais apropriado para os diferentes tipos de interface e para o planejamento de dispositivos de entrada e saída de informação dependerá de que tipos de atividades receberão suporte”. Para exemplificar, pense no acesso on-line ao banco, essa atividade requer uma interface segura, confiável e com facilidade de navegação, de forma que o usuário possa encontrar as tarefas que precisa fazer sozinho.
Temos cada vez mais tecnologias que fornecem um número crescente de atividades. Pense em tudo o que você pode fazer utilizando os sistemas de computadores (escrever e-mails, enviar mensagens, pesquisa de informações, programas, desenhar, planejar, calcular, fazer apresentações, animações, jogar, assistir filmes, escutar e baixar músicas, etc. Agora, pense no número de produtos interativos e de interfaces disponíveis; a lista com certeza será imensa. E em relação à forma como os usuários vão interagir com o sistema ou dispositivo? Por meio de menus, comandos, formulários, tabelas, ícones, gestos, toque, fala etc. Sem falar nos novos e inovadores produtos interativos, utilizando novos materiais e conceitos. Já ouviu a expressão “vestidos” pelo usuário? Já pensou que a computação vestível pode se tornar tendência e que poderemos ter inúmeros dispositivos que podem nos passar informações como temperatura, pressão, ambiente etc. Computação vestível (wearable computing) representa um dispositivo eletrônico minúsculo que será “vestido” por usuários, redefinindo a interação humano-máquina. Alguns exemplos de tecnologia vestível: os óculos de realidade virtual, os smartwatches – ou relógios inteligentes – e as pulseiras inteligentes, fones de ouvido que auxiliam no sono, coleiras para animais com GPS, tênis com sensores para capturar seu modo de caminhar, adesivos para controle de diabetes, jaquetas com placas solares para captar energia. Esses são todos produtos que já existem no mercado.
Agora, considere a possibilidade de você estar conectado em todo o lugar e não ser percebido. Isso é o que chamamos de Computação Pervasiva, que significa que o computador está embarcado no ambiente de forma invisível para o usuário. Assim, o dispositivo usado tem a capacidade de obter informação do ambiente em que se encontra e, com isso, consegue controlar, configurar e ajustar a aplicação para melhor atender as suas necessidades. O ambiente em que o usuário se encontra deve ser capaz de detectar outros dispositivos que fazem parte dele. Com essa interação, surge a capacidade de computadores agirem de forma “inteligente” no ambiente em que estamos, detectando esses dispositivos. Você está pronto para a computação pervasiva? Não é preciso responder, já que, quando ela chegar, você nem a notará.
Computação Ubíqua é um termo criado por Mark Weiser (também chamada de ubicomp e, em inglês: Ubiquitous Computing), que é definido pelo autor como sendo o acesso do usuário ao ambiente computacional, de todo o lugar e a todo momento, por meio de qualquer dispositivo, com interfaces naturais para a interação. Um dos objetivos da computação ubíqua é tornar mais fácil e agradável o uso dos dispositivos que estejam disponíveis em todo ambiente físico, mas de forma invisível para o usuário.
Imagine um mundo em que você pode ter vários dispositivos, de todos os tipos, conectados entre si com redes sem fio, a um custo baixo e em qualquer lugar que queira ir, sem precisar carregar nada. É o que a computação ubíqua prevê, todas as informações estarão disponíveis em qualquer momento e em qualquer lugar.
Já pensou que, hoje, o mundo cabe no bolso e o contexto na palma da mão? Os conceitos de bolso e palma da mão já nos remetem à miniaturização que possibilita a portabilidade e a ubiquidade.
Nesse contexto, temos os dispositivos móveis e, em especial, o celular, que cabe em nosso bolso ou na palma da mão e tem se tornado o objeto mais importante e valioso, tanto em virtude do aumento das funcionalidades dos aparelhos, como da quantidade de aplicativos disponíveis; com isso, tornam-se verdadeiras centrais de entretenimento, diversão e trabalho. Você, caro(a) aluno(a), se diverte nos celulares? Com certeza, sim. Já pensou em trabalhar por meio de um?
Estamos na era da conexão, em todos os lugares, o autoatendimento, em aeroportos e bibliotecas, por exemplo, está se tornando a regra. Conforme afirma Rogers (2013, p. 7), “os clientes devem verificar seus próprios bens, bagagens ou livros. Em vez de um rosto amigável ajudando-os, são as interfaces que dão instruções”. Nesses casos, se o cliente apertar um botão errado, a experiência pode ser frustrante e, às vezes, irritante. Situações frustrantes e irritantes fazem parte da vida diária de muitos usuários de sistemas computacionais. Quantas vezes você já se irritou com algum sistema? Alguns usuários têm verdadeiro pavor diante de computadores, de terminais ou redes, de tal forma que evitam a todo custo utilizar sistemas computadorizados. Isso significa que os designers de interação têm muitas decisões e escolhas a serem pensadas e planejadas para um número cada vez maior de produtos e plataformas.
Não podemos criar produtos que “vão até o usuário” se não estivermos dispostos a ir até os usuários.
Fonte: Lowdermilk (2013, p. 21).

Segundo Rogers (2013), o que é mais apropriado para os diferentes tipos de interface e para o planejamento de dispositivos de entrada e saída de informação dependerá de que tipos de atividades receberão suporte. Com base nessa informação, assinale a alternativa que destaca o que é preciso para projetar produtos interativos.
Projetar produtos interativos requer pensar em como desenvolver produtos bonitos e com design inovador.
Incorreta: Projetar produtos não requer pensar em como desenvolver produtos bonitos e com design inovador, e sim em produtos interativos que sejam fáceis de usar e que sejam eficazes naquilo que se propõem a fazer, proporcionando ao usuário uma experiência agradável.
Projetar produtos interativos requer pensar em como o produto será usado, em que lugar, por quem e que tipos de atividades serão realizadas pelos usuários quando interagirem com os produtos.
Correta: Quando projetamos produtos interativos, é necessário pensar em como o produto será usado, em que lugar e por quem; também é preciso pensar em quais os tipos de atividades que serão realizadas pelos usuários quando eles interagirem com os produtos projetados.
Projetar produtos interativos requer pensar na forma, na cor, independente de como será usado, onde e por quem.
Incorreta: Projetar produtos interativos requer pensar em como será usado, em que lugar, por quem e que tipos de atividades serão realizadas pelos usuários quando interagirem com os produtos.
Projetar produtos interativos requer pensar no tipo de atividade que será realizada com ele independente de quem usará.
Incorreta: Projetar produtos interativos requer pensar em que tipo de atividade será realizada pelos usuários quando interagirem com os produtos.
Projetar produtos requer pensar em produtos complexos e que sejam eficazes em resolver os problemas dos usuários em qualquer situação.
Incorreta: Projetar produtos interativos requer pensar em como desenvolver produtos que sejam fáceis de usar e que sejam eficazes naquilo que se propõem a fazer, proporcionando ao usuário uma experiência agradável.
Conforme Rogers (2013, p. 8), design de interação significa “projetar produtos interativos para apoiar o modo como as pessoas se comunicam e interagem em seus cotidianos, seja em casa ou no trabalho”, e, assim, pensar e criar experiências de usuário para melhorar a maneira como as pessoas realizam as tarefas nos produtos interativos.
O design de interação surge com o propósito de tornar a experiência do usuário com o produto interativo a melhor possível e, por isso, é centrado no usuário. Dessa forma, pretende redirecionar o foco da função para o usuário, fazendo com que o processo de design tenha usabilidade e, com isso, tornando os produtos interativos mais fáceis, agradáveis e eficazes, na perspectiva do usuário.
Para que o usuário aceite uma interface ao usar um produto de interação, é necessário que ela tenha sido bem projetada, porque nem sempre o usuário tem domínio do funcionamento. Quando o usuário passar a ter domínio dessa interface, ele passa a ter poder sobre o produto de interação. Nesse caso, o design de interação tem por objetivo desenvolver uma interface que dê mais poder ao usuário ou que facilite ele a obter poder sobre a interface.
Segundo Rogers (2013), há vários termos sendo utilizados para destacar diferentes aspectos do que se está projetando: design de interface do usuário, projeto de software, design centrado no usuário, design de produto, web design, design gráfico, design de experiência e design de sistemas interativos. O autor afirma que design de interação é cada vez mais aceito como um termo “guarda-chuva”, pois engloba todos esses aspectos.
Design de interação tem o seu foco na prática, criando experiências de usuário. Não se relaciona a uma única forma de desenvolver design, e sim a uma variedade de métodos, técnicas, práticas e frameworks. Ele vem aumentando a sua participação cada vez mais, trabalhando com modelos de produtos e gráficos, sendo considerado híbrido, pois o designer de interação tem seu trabalho voltado um pouco para o produto, um pouco para o gráfico. Por exemplo: tem empresas de tecnologia em que um designer de interação trabalha projetando o celular, nesse caso, podendo desenhar o produto ou a interface do celular. O designer de interação tem que pensar na interface (em que lugar o botão vai ficar) e, ao mesmo tempo, no formato do produto (como será para o usuário pegar o celular, com as duas mãos ou só com uma). Cabe a ele pensar todas as formas possíveis de interação com o usuário. Analisando, podemos chegar à conclusão de que: tudo que o designer de interação pensa e desenvolve acaba influenciando na interface do produto, então, não tem diferença entre produto e gráfico.
O designer de interação tem um papel importante, que é pensar a interação em si dos usuários com os produtos, e essa preocupação não fica restrita ao meio digital. Existe uma associação de que o designer de interação trabalha sempre com o meio digital, mas não é só isso. Por exemplo: o designer de interação pode trabalhar em uma empresa de fabricação de carro, e ele deve pensar em como o usuário vai se sentir dentro do carro, ao pegar o volante, ao visualizar o painel, ao pisar no pedal, ao visualizar pelo retrovisor etc. Ou seja, independente do contexto do ambiente em que o designer de interação esteja trabalhando, ele deve ter a preocupação de entender o ser humano, o usuário e a sua interação com produto a ser desenvolvido.
O termo Interação Humano-Computador (IHC) surgiu nos anos 80, como um recurso para descrever o novo campo de pesquisa que estuda e analisa as capacidades e as limitações humanas quando interagem com os sistemas computacionais. A IHC é uma área que se refere ao desenvolvimento de sistemas computacionais (desde a concepção do projeto, da avaliação e da implementação) para o uso humano e o estudo dos fenômenos que rodeiam esse contexto.
Conforme Calazans (2010, p. 15) "o IHC tem o objetivo de produzir sistemas usáveis, seguros e funcionais. Nesse caso, não se trata apenas de interfaces de hardware e software, e sim de todo ambiente que usa ou é afetado pela tecnologia computacional". Para Rosa (2012), o objetivo principal da IHC é o projeto e o desenvolvimento de sistemas com o propósito de melhorar a eficácia e, com isso, proporcionar uma satisfação maior aos usuários. IHC se destina a estudar como se projeta, implementa e utiliza sistemas interativos e como eles afetam as pessoas, as empresas e a sociedade.
O interesse nas interfaces homem-computador surgiu no fim dos anos 1950, com a tradição de engenharia de sistemas e o conceito de simbiose, em que o relacionamento entre operador e computador com seu software forma sistemas distintos. Assim, operador e computador cooperam para atingir o objetivo, porque, segundo Rosa (2012, p. 15), “cada componente tem capacidades próprias para executar cada tarefa”, sendo que o componente humano se envolve em tarefas que precisam de tomadas de decisões ou de criatividade. O componente computador se destaca na execução de funções como armazenar e recuperar dados, fazer cálculos, análises etc. Para Rosa (2012, p. 15) “os operadores humanos e os sistemas de computadores, podem, então, ter uma relação simbiótica, na qual cada um amplia as capacidades do outro, na realização de tarefas complexas”.
Para Barbosa (2010, p. 8), essa relação pode encontrar problemas:
Se nas relações entre pessoas ainda encontramos tantos problemas (mal-entendidos, discórdias, brigas, guerras etc) depois de milênios de experiência, imagine quantos problemas podemos encontrar nas interações entre pessoas e sistemas computacionais, considerando que a Computação ainda não completou um século. Os sistemas computacionais são construídos para sempre executarem um conjunto predefinido de instruções. Tudo o que um sistema é capaz de fazer foi definido na sua construção. Consequentemente, os sistemas sempre “interpretam” as ações do usuário de uma forma predefinida. Isso traz grandes dificuldades para os sistemas lidarem com a criatividade e a reinterpretação das coisas pelas pessoas.

O Designer de IHC, quando pensa em algo a ser desenvolvido, deve analisar os seguintes itens:
A seguir, alguns benefícios da IHC:
Para poder cumprir todo esse papel, a IHC busca conceitos em diversas outras disciplinas: na psicologia, para entender o raciocínio do homem; no design, para entender a disposição dos componentes na tela ou no dispositivo; na linguística, para entender qual a melhor forma de se comunicar com o usuário etc. Por esse motivo, a IHC é considerada uma disciplina multidisciplinar.
Para que possamos aumentar a qualidade de uso de produtos interativos, devemos conhecer alguns conceitos básicos e identificar os elementos envolvidos na interação usuário-sistema.
A Figura 1.2 mostra os elementos envolvidos no processo de interação com um sistema computacional, em que o usuário busca alcançar um objetivo em determinado contexto de uso.

O contexto citado refere-se por toda situação (tempo e ambiente) do usuário que seja relevante para a sua interação com o sistema computacional.
Para Barbosa (2010), o termo interação usuário-sistema vem evoluindo ao longo dos anos. No início, tratava-se de uma sequência de estímulos e respostas da interação de corpos físicos, ou seja, a operação dos computadores. Com o surgimento das pesquisas cognitivas, passou-se a enfatizar a interação como a comunicação com computadores. Passou-se a investigar, também, como os usuários formulam a sua intenção, como planejam as suas ações, como atuam sobre a interface, como percebem e interpretam as respostas do sistema.
A interação usuário-sistema pode ser considerada, segundo Barbosa (2010, p. 20), “como tudo o que acontece quando uma pessoa e um sistema computacional se unem para realizar tarefas, visando um objetivo”, ou seja, um processo de comunicação entre pessoas mediado por computadores, em que há um estímulo e uma resposta a esse estímulo (ação e reação).
A interface pode ser resumida como o meio que permite a ocorrência de uma interação. A interface de um sistema computacional compreende toda a parte do sistema com a qual o usuário mantém contato físico ou conceitual durante a interação. Esse contato físico pode ser motor ou perceptivo. O contato entre o usuário e o sistema é feito por meio da interface e, por isso, muitos usuários acham que o sistema é a interface.
O contato físico do usuário com a interface, segundo Barbosa (2010, p. 25), “ocorre através do hardware e do software utilizados durante a interação”. Alguns dispositivos de entrada (teclado, mouse, webcam etc.) permitem que o usuário interaja com a interface e, com isso, participe ativamente da interação. Os dispositivos de saída (monitor, impressora) permitem ao usuário perceber as reações e os resultados da sua interação com a interface. A respeito da interface, Barbosa (2010, p. 26) descreve que:
A interface com usuário determina os processos de interação possíveis, à medida que determina o que ele pode falar ou fazer, de que maneira e em que ordem. Portanto, quando definimos como a interação deve ocorrer, estamos restringindo ou determinando algumas características da interface, e vice-versa. Por exemplo, se projetarmos um processo de interação para compra on-line em três passos – escolher produtos, informar endereço de entrega e comunicar forma de pagamento – a interface deve permitir que o usuário percorra esses passos mantendo-o informado sobre a evolução do processo de compra.
No processo de interação, todos os elementos estão fortemente relacionados, e o contexto de uso influencia a forma como os usuários percebem e interpretam a interface. Barbosa (2011) descreve como exemplo: uma resposta sonora em um ambiente barulhento pode passar despercebida. Pessoas daltônicas podem não diferenciar determinadas cores nas interfaces. Portanto, não devemos ignorar, na definição da interface, a formação, o conhecimento e as experiências do usuário.
Um exemplo clássico dessa relação entre interface e interação é o da maçaneta de uma porta ou de uma torneira. No primeiro caso, temos a interface (a torneira) por meio da qual é possível executar uma ação e obter uma resposta do objeto (porta), por exemplo, abrir ou fechar a porta. No caso da torneira, da mesma forma, temos uma interface (o botão ou a alavanca da torneira) que permite liberar ou cessar o fluxo de água.
Ao visualizarmos um artefato, podemos perceber suas características físicas. Essas características evidenciam o que é possível fazer com ele e quais as maneiras de utilizá-lo. Acontece o mesmo com a interface com usuário. A esse conjunto de características de um objeto em IHC chamamos de affordance. As características de um objeto revelam aos seus usuários as operações e as manipulações que eles podem fazer. Barbosa (2011) descreve como exemplo de affordance em uma interface gráfica o botão de comando, que diz ao usuário que ele tem a possibilidade de pressioná-lo usando o mouse ou o teclado para acionar uma operação do sistema.
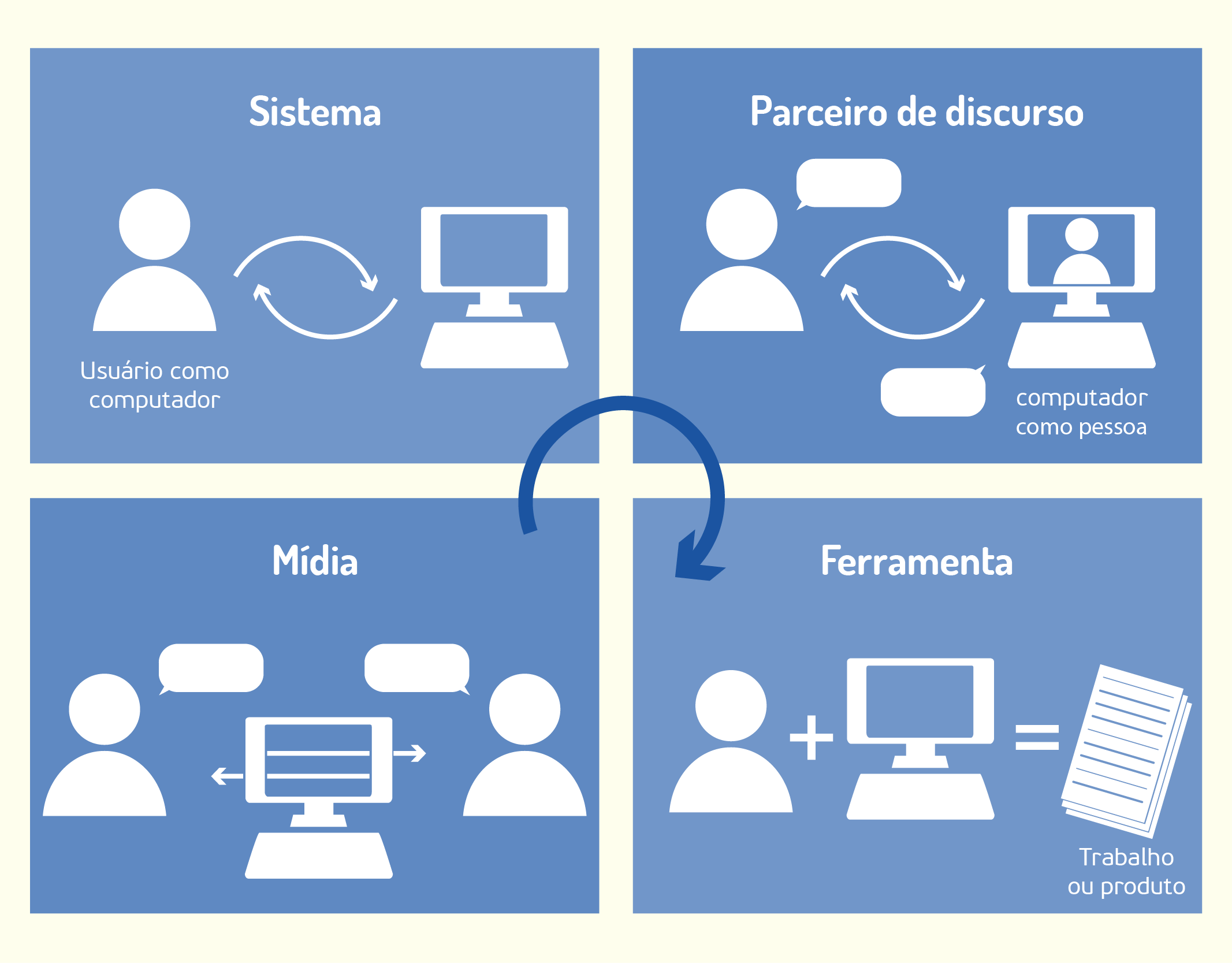
Temos quatro perspectivas de interação usuário-sistema (Figura 1.3), em que cada uma atribui ao usuário e ao sistema um determinado papel e caracteriza a interação sob o ponto de vista deles. As perspectivas são (1) sistema; (2) parceiro de discurso; (3) ferramenta; (4) mídia.

Na perspectiva de sistema, o usuário é considerado um computador, e a interação é vista apenas como uma transmissão de dados entre pessoas e sistemas, sendo utilizadas linguagens de comando ou de programação nessa transmissão. Para Barbosa (2010), quando se trabalha com essa perspectiva, o objetivo principal é aumentar a eficiência e a transmissão de dados corretas e, com isso, reduzir o tempo de interação e os erros cometidos pelos usuários; exemplo: terminal de comando dos sistemas operacionais como o Linux e o DOS.
Na perspectiva parceiro de discurso, há a área da Inteligência Artificial (IA), na qual o sistema interativo deve participar da interação assumindo o papel de um ser humano e, com isso, sendo capaz de raciocinar, fazer inferências, tomar decisões e adquirir informação, ou seja, tendo um comportamento semelhante ao dos usuários. Assim, temos uma interação humano-computador mais próxima de uma interação entre seres humanos (BARBOSA, 2010).
Na perspectiva ferramenta, o sistema interativo é visto como um instrumento que pode auxiliar o usuário a realizar suas tarefas, como: Open Office, Microsoft Office etc. O sucesso da interação dessa perspectiva vai depender do conhecimento e das habilidades do usuário em relação à ferramenta.
Por último, a perspectiva mídia diz respeito à conexão das pessoas por meio da Internet, e o sistema interativo é visto como uma mídia mediante a qual as pessoas se comunicam entre si; exemplos: e-mails, fóruns, chats, redes sociais etc.
O Quadro 1.1 apresenta um resumo comparativo das perspectivas de interação humano-computador, destacando os diferentes significados de interação e seus fatores de qualidade mais evidentes.
Quadro 1.1 – Comparação das Perspectivas de Interação Humano-Computador
Fonte: adaptado de Barbosa (2010, p. 25).
“O design deve ser fruto desta interação original. O designer de interação dialoga, em seu sentido mais amplo, com a construção de algo comum”.
Fonte: TEIXEIRA, Eduardo Ariel de Souza. Design de Interação. Rio de Janeiro: 5W, 2014.

Um ponto muito importante que passeia entre os princípios para uma IHC (Interação/Interface Humano-Computador) eficaz, principalmente no princípio da visibilidade, é o que se chama de Affordance. Assim sendo, assinale a alternativa que NÃO explica o que é Affordance.
Conjunto de características de um objeto que revela aos seus usuários as operações e as manipulações que eles podem fazer.
Incorreta: Affordance é um conjunto de características de um objeto que revela aos seus usuários as operações e as manipulações que podem ser feitas.
É a determinação de como um objeto deveria ser utilizado, é o mostrar o caminho para o usuário.
Incorreta: Affordance é a determinação de como um objeto deveria ser utilizado, é o mostrar o caminho para o usuário.
É o fato de cada elemento remeter ao usuário uma aplicabilidade e uma funcionalidade.
Incorreta: Affordance é o fato de cada elemento remeter ao usuário uma aplicabilidade e uma funcionalidade.
O Affordance ajuda a tornar o processo de interação mais intuitivo.
Incorreta: Affordance ajuda a tornar o processo de interação mais intuitivo.
Conjunto de características físicas do cliente, como tamanho, cor e em que pode ser utilizado.
Correta: Affordance não é um conjunto de características físicas do cliente, como tamanho, cor e em que pode ser utilizado. A alternativa NÃO explica o que é affordance.
Após termos estudados os conceitos e os objetivos de IHC, agora, vem a parte mais difícil: de que forma alcançar esses objetivos? Para Rocha (2003, p. 19), “isso envolve uma perspectiva multidisciplinar, ou seja, resolver os problemas de IHC analisando diferentes perspectivas”. Essas perspectivas têm vários fatores: segurança, eficiência e produtividade, aspectos sociais e organizacionais etc.
No Quadro 1.2, temos um resumo dos fatores em IHC que devem ser levados em conta.
Quadro 1.2 – Fatores em IHC
Fonte: adaptado de Rocha (2003, p. 19).
Como fatores relacionados ao usuário, temos: conforto, saúde, ambiente de trabalho e ergonomia do equipamento a ser utilizado; são fatores que interagem fortemente uns com os outros e não são homogêneos em termos de requisitos e características pessoais, por isso, são considerados complexos de analisar. Para Rocha (2003, p. 19), “humanos compartilham muitas características físicas e psicológicas, mas são bastante heterogêneos em termos de qualidades como habilidades cognitivas e motivação”. Pense: será que pessoas diferentes podem utilizar a mesma interface? Você já viu pessoas diferentes utilizando a mesma interface e tendo opiniões diferentes sobre ela?.
Como, então, tratar essa diversidade? Uma das formas é projetar sistemas flexíveis que possam ser "customizados" de maneira a se adequarem às necessidades individuais. Os editores de texto, por exemplo, oferecem uma série de opções para se adequar à experiência e à preferência de diferentes usuários. Aplicações comerciais também precisam se adaptar às diferentes necessidades de clientes e ambientes, assim como as tarefas que devem desempenhar. Portanto, precisamos fazer uma análise dos fatores humanos envolvidos em IHC e, para isso, precisamos “emprestar” conceitos de diversas disciplinas.
Design de interação, conforme Rogers (2013), pode ser considerado uma peça fundamental para todas as disciplinas e áreas de atuação que se preocupam com as pesquisas computacionais de produtos e sistemas para os usuários (Figura 1.4). Você pode estar se perguntando: por que existem várias? O que fazem e como se diferenciam uma da outra?

A diferença entre design de interação e as outras disciplinas e área de atuação deve-se a quais métodos, técnicas, práticas e pontos de vista são utilizados para estudar, analisar e projetar produtos. Outra diferença é em relação ao escopo e aos problemas abordados. Por exemplo, a área de sistemas de informação está relacionada às tecnologias da computação. A área de Trabalho Cooperativo Apoiado por Computador (CSCW) está relacionada à necessidade de apoiar as pessoas trabalhando juntas, utilizando sistemas computacionais. O Quadro 1.3 mostra um resumo das disciplinas envolvidas em IHC.
Todas essas disciplinas oferecem algum tipo de suporte à IHC e, consequentemente, ao designer de interação. Vejamos, por exemplo, a psicologia, tanto social quanto cognitiva, que ajudam a entender como o usuário processará os componentes da interface, auxiliando a entender qual será a ação do usuário. Também, temos o designer, que auxilia no desenvolvimento e no melhor posicionamento dos componentes na interface. Dessa forma, cada disciplina contribui, de algum modo, para que se possa desenvolver interfaces mais amigáveis e úteis.
Na Quadro 1.3, são exibidas as principais disciplinas utilizadas na IHC e apresentada uma breve descrição da influência delas no designer de interfaces.
Quadro 1.3 - Resumo das disciplinas envolvidas na IHC
Fonte: Elaborado pela autora.
Além dessas disciplinas, temos, ainda, algumas áreas que estão sendo fonte de estudos e conhecimento para IHC, como a Linguística, que é o estudo científico da linguagem, e seu uso busca explorar a estrutura da linguagem natural na concepção de interfaces, para facilitar a comunicação com o usuário por meio da interface, por meio de palavras e mensagens, com o intuito de facilitar a compreensão dos usuários em relação à interface, o acesso e a consulta a bases de dados e tornar as linguagens de programação mais fáceis de serem aprendidas, por exemplo, a linguagem de programação Logo, que é voltada para a Educação.
Outra área importante é a Inteligência Artificial (IA), ramo da Ciência da Computação que tem como objetivo desenvolver sistemas computacionais que mostrem características de inteligência, como no comportamento humano.
A preocupação central é com o desenvolvimento de estruturas de representação do conhecimento que são utilizadas pelo ser humano no processo de solução de problemas. Métodos e técnicas de IA, tais como o uso de regras de produção, têm sido usados por IHC no desenvolvimento de sistemas especialistas e tutores com interfaces inteligentes. IA também se relaciona com IHC no processo de interação dos usuários com interfaces inteligentes no sentido do uso de linguagem natural (textual e falada), na necessidade do sistema ter que justificar uma recomendação, nos sistemas de ajuda contextualizados e que efetivamente atendam às necessidades dos usuários (ROCHA, 2003, p. 22).
A diferença entre Design de Interação (DI) e Interação Humano-Computador (IHC) está, principalmente, no escopo, como afirma Rogers (2013, p. 9), “o DI possui uma visão muito mais ampla, abordando a teoria, a pesquisa e a prática no design de experiência de usuário para todos os tipos de tecnologias, sistemas e produtos, enquanto a IHC tem tradicionalmente um foco mais estreito”. A IHC cuida do design, da avaliação e do desenvolvimento de sistemas computacionais interativos que são usados por humanos e de fenômenos que possam afetar o bem-estar desse grupo.
A interface é vista como a embalagem do software, assim, ela deve conter certas características, como: facilidade de aprendizagem, simplicidade de uso, emitir clareza. Caso a interface não possua esses itens, certamente ocorrerão problemas.
Conforme Rogers (2013, p. 10), “os designers precisam saber muitas coisas diferentes sobre os usuários, as tecnologias e as interações entre eles, a fim de criarem experiências de usuários eficazes”. Precisam entender como os usuários agem e reagem a situações e eventos e como eles se comunicam e interagem entre si. Também é importante entender como as emoções funcionam para serem capazes de criar experiências de usuário positivas.
Os desenvolvedores também precisam estar por dentro das tecnologias novas que surgem no mercado, das regras de negócio e marketing. Você deve estar pensando: como deve ser difícil para uma pessoa conhecer todas essas áreas e ainda saber aplicar esses conhecimentos no processo de design de interação. No design de interação, temos equipes multidisciplinares, que são reunidas por áreas de conhecimento e habilidades, como: programadores, psicólogos, sociólogos, designers, engenheiros, arquitetos, artistas, desenhistas, dentre outros. No entanto, segundo Rogers (2013), é raro em um projeto ter uma equipe com todos esses profissionais trabalhando em conjunto. Para o autor, a escolha de quem vai fazer parte do projeto dependerá de vários fatores, dentre eles, o propósito e a linha de produtos a ser desenvolvida, a filosofia da empresa e seu tamanho.
Reunir pessoas com diferentes formações e conhecimento proporciona muitos benefícios; um deles é o potencial de gerar ideias, métodos e técnicas novas para produzir designs criativos e originais. Será, porém, que reunir pessoas com variadas formações e conhecimento não dificultaria a comunicação? Já que muitas pensam e têm modos de ver e falar sobre o mundo diferentes? O que pode ser importante para uma pessoa, talvez, para outra, passe despercebido. Na opinião de Rogers (2013, p. 11):
Significa na prática é que confusão, desentendimento e falhas de comunicação podem surgir com frequência em uma equipe. Seus vários integrantes podem apresentar maneiras distintas de falar sobre design, assim como utilizar os mesmos termos para se referirem a coisas diferentes. Outros problemas também podem surgir quando pessoas são colocadas juntas sem nunca terem trabalhado como um time.
Segundo Barbosa (2010), um ambiente heterogêneo de profissionais com diferentes formações ajuda no surgimento de ideias inovadoras e na criatividade para resolver problemas, enriquecendo o resultado do trabalho, pois cada profissional tem uma visão de mundo e uma maneira de falar e pensar. Para evitar conflitos e aproveitar ao máximo as competências e as habilidades de cada profissional, são necessários boa comunicação, respeito e compreensão da equipe.
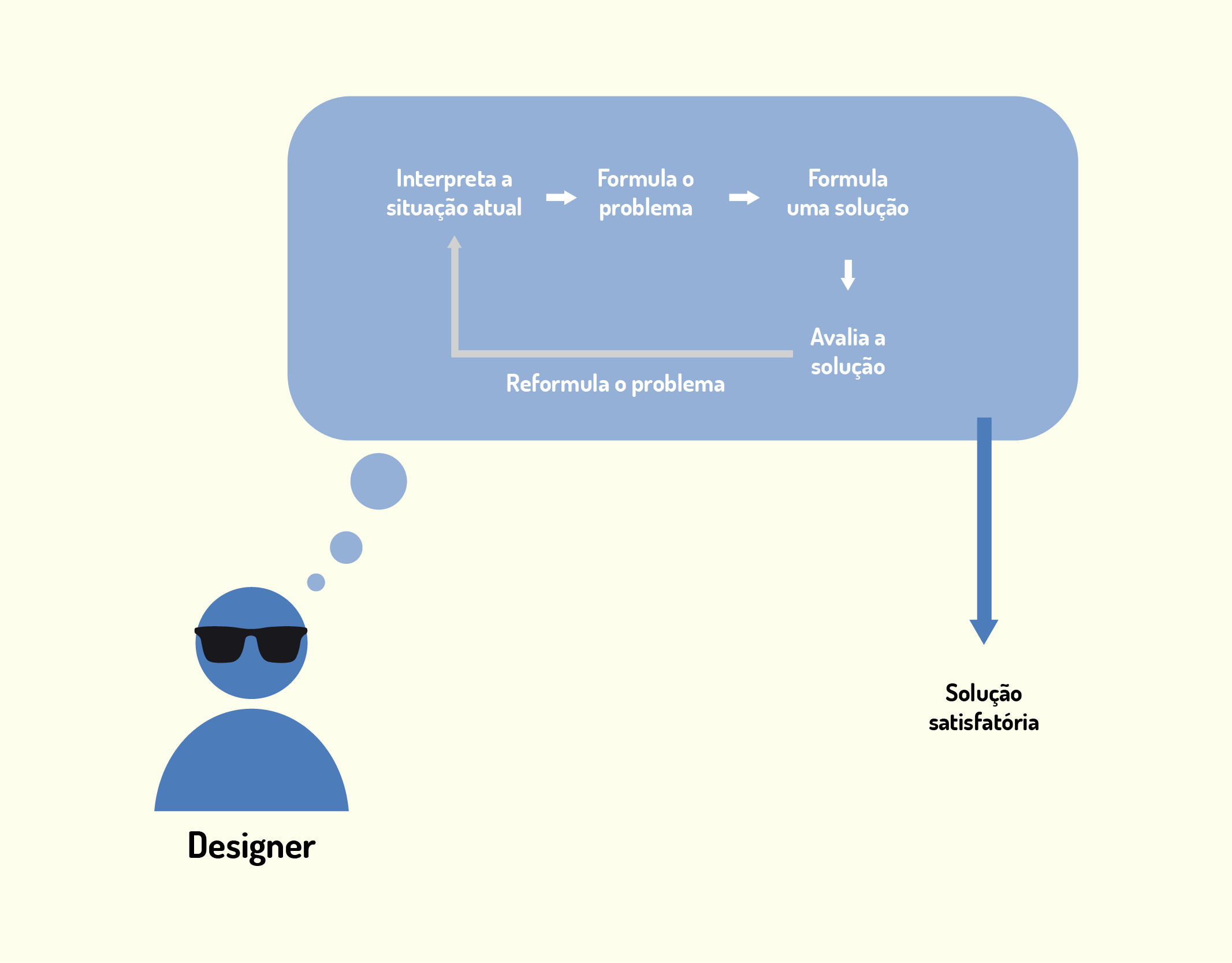
Imagine que você tenha recebido um convite para desenvolver um aplicativo que permita o compartilhamento de fotos, filmes e músicas que seja confiável, eficiente, agradável e seguro. O que você faria? Por onde iniciaria? Para iniciarmos tal projeto, temos que passar, primeiro, por várias fases de processo do design, desde a entrevista com o cliente, a pesquisa sobre o problema, o mundo da geração de ideias até chegar à criação das formas. Como o designer inicia? Geralmente, ele começa o processo de design analisando e interpretando a situação atual, buscando entender claramente o “porquê”. Após ele aprender a situação atual, passa a identificar o que pode ser melhorado ou criado e, depois, formula um problema de design. Para resolver o problema de design identificado, ele formula algumas propostas de solução para o problema. Nessa fase, o designer pode voltar a reformular a situação atual, caso seja necessário ou tenha dúvidas acerca do problema de design a ser solucionado. Após avaliar as soluções encontradas, o designer escolhe a solução que seja satisfatória para resolver o problema de design. Na Figura 1.5, temos um exemplo do ciclo de atividades do designer de IHC. Ciclo porque, dependendo do resultado na avaliação, retorna-se ao início para corrigir ou melhorar o resultado.

A proposta de solução satisfatória para o problema pode ser apresentada, primeiramente, por um protótipo, que nada mais é do que a representação de uma ideia por meio de representação gráfica, maquete, desenho ou modelo para ser documentado, com isso, facilitar a comunicação entre as pessoas envolvidas com a atividade de design. O protótipo é interessante, pois, assim, você pode transmitir uma ideia ao cliente sem precisar desenvolver a ferramenta final, podendo, dessa forma, modificá-lo diversas vezes até chegar a interface mais adequada a um custo mais baixo.
Existem várias ferramentas e práticas que ajudam no processo de design. Dentre elas, temos o Brainstorming, que é uma ferramenta poderosa e pode ser o início da busca por ideias inspiradoras e inovadoras, uma forma de melhorar o processo de pensar criativo.
Há, também, o Briefing, que é um conceito presente em diversas áreas, usado quando se quer informações e instruções claras e objetivas acerca de um projeto, de uma missão ou de uma tarefa a ser realizada ou executada. Na área de design, funciona como um roteiro, um guia, em que são determinadas todas as etapas a serem desenvolvidas no projeto, desde a sua concepção inicial até a sua finalização
Outra ferramenta que está sendo muito usada é o Design Thinking. Ele, normalmente, refere-se aos processos de concepção, pesquisa, prototipagem e interação como o usuário; é a maneira do designer de pensar de forma dedutiva, em que a solução não é derivada do problema, e sim ela se encaixa nele. O Design Thinking é considerado a nova visão do design para inovar e solucionar problemas, pois pensa com a cabeça do usuário, ouve, pesquisa, acerta na busca por resultados, uma vez que coloca as pessoas no centro das soluções.
Agora, analise a seguinte frase de Barbosa (2010, p. 7): “quem desenvolve tecnologia precisa sempre se perguntar: o que acontece se o usuário errar, a tecnologia falhar ou permanecer indisponível por algum tempo?”. O designer de interação deve estar ciente de que o que ele desenvolve pode alterar a vida de muitos usuários.
O desenvolvimento de uma nova tecnologia deveria atender às necessidades do maior número possível de usuários, buscar benefícios daqueles que venham a utilizá-la, comunicando as suas possibilidades, respeitando a diversidade, considerando o contexto de utilização e não sendo excludente. Desse modo, talvez, seja pertinente entender o tipo de interação, a partir da própria dimensão humana, tendo como norte potencializar seus benefícios para as pessoas e a sociedade como um todo, resgatando o seu caráter instrumental, porém sem perder a amplitude social.
Fonte: TEIXEIRA, Eduardo Ariel de Souza. Design de Interação. Rio de Janeiro: 5W, 2014.

Conforme Rogers (2013), o design de interação pode ser considerado como uma peça fundamental para todas as disciplinas e áreas de atuação que existem e que se preocupam com a pesquisa computacional de produtos e sistemas para os usuários. A partir dessa informação, responda: qual a diferença entre design de interação e essas disciplinas?
A diferença entre design de interação, as outras disciplinas e área de atuação deve-se a quais procedimentos e normas são seguidos para analisar e projetar produtos. Outra diferença é em relação ao escopo e aos problemas abordados.
Incorreta: Não são procedimentos e regras, e sim métodos, técnicas, práticas e pontos de vista que são usados para analisar e projetar produtos.
A diferença entre design de interação, as outras disciplinas e área de atuação deve-se a quais métodos, técnicas, práticas e pontos de vista são utilizados para estudar, analisar e projetar produtos. Outra diferença é em relação ao escopo e aos problemas abordados.
Correta: A diferença entre design de interação, essas disciplinas e a área de de atuação são os métodos, as técnicas, as práticas e os pontos de vista que são utilizados para estudar, analisar e projetar produtos; outra diferença é em relação ao escopo e aos problemas abordados.
A diferença entre design de interação, as outras disciplinas e área de atuação deve-se a quais métodos, técnicas, práticas e pontos de vista são utilizados para estudar, analisar e projetar produtos. Outra diferença é em relação ao produto e aos problemas que ele apresenta.
Incorreta: A diferença não é em relação ao produto e aos seus problemas, mas em relação ao escopo e aos problemas abordados.
A diferença entre design de interação, as outras disciplinas e a área de conduta deve-se a quais métodos, técnicas, práticas e pontos de vista são utilizados para estudar, analisar e projetar produtos. Outra diferença é em relação ao escopo e aos problemas abordados.
Incorreta: Não é área de conduta, mas sim a área de atuação.
A diferença entre design de interação, as outras disciplinas e a área de atuação deve-se a quais métodos, técnicas, práticas e pontos de vista são utilizados para comprar e vender produtos. Outra diferença é em relação ao escopo e aos problemas abordados.
Incorreta: Não são utilizados para comprar e vender produtos, mas sim para estudar, analisar e projetar produtos.
Os primeiros conceitos teóricos utilizados para investigar os fenômenos de Interação Humano-Computador surgiram na Psicologia. Ao falar de IHC, podemos dizer que duas disciplinas estão envolvidas e se interceptam: a Ciência da Computação e a Psicologia. Como anda a sua memória? Já parou para pensar que a memória pode ser considerada um computador neural? Para muitos especialistas, porém, a memória é considerada complexa e difícil de compreender. Segundo Rocha (2003, p. 49),
A facilidade com que palavras da linguagem de interface podem ser lembradas, como o tipo de fontes de caracteres afetam a legibilidade, e a velocidade com que lemos informação na tela, são exemplos simples de como nossa interação com computadores pode ser afetada pelo funcionamento de nossos mecanismos perceptuais, motores e de memória.
Assim como o engenheiro da computação cuida para que o processamento dos dados ocorra de forma otimizada em termos de memória e processamento, o designer de interação deve pensar da mesma forma quando cria uma interface de comunicação entre homem e máquina.
“Outro fenômeno de memória bem conhecido é que as pessoas são muito melhores em reconhecer coisas do que se lembrar delas”.
Fonte: Rogers (2013, p. 74).

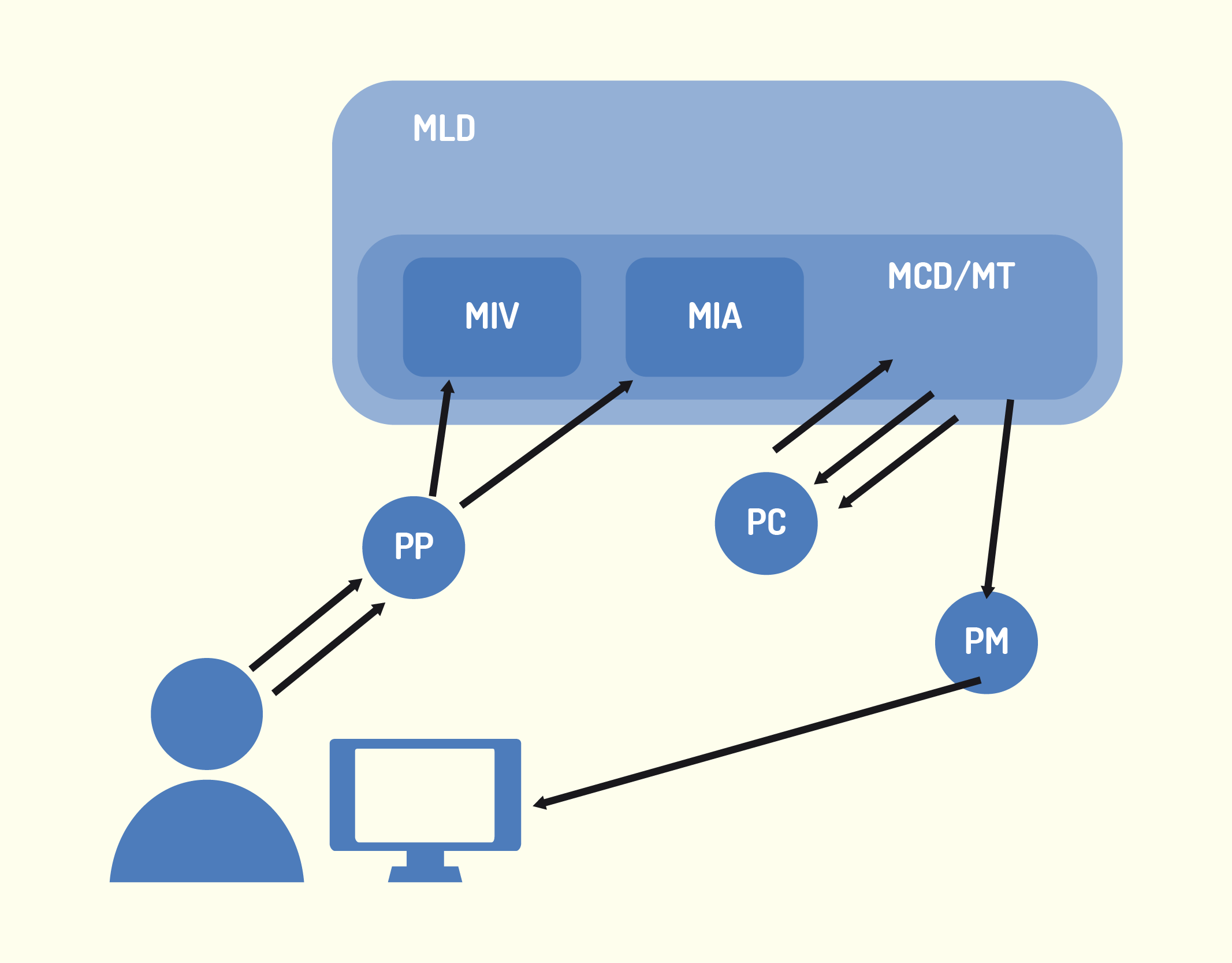
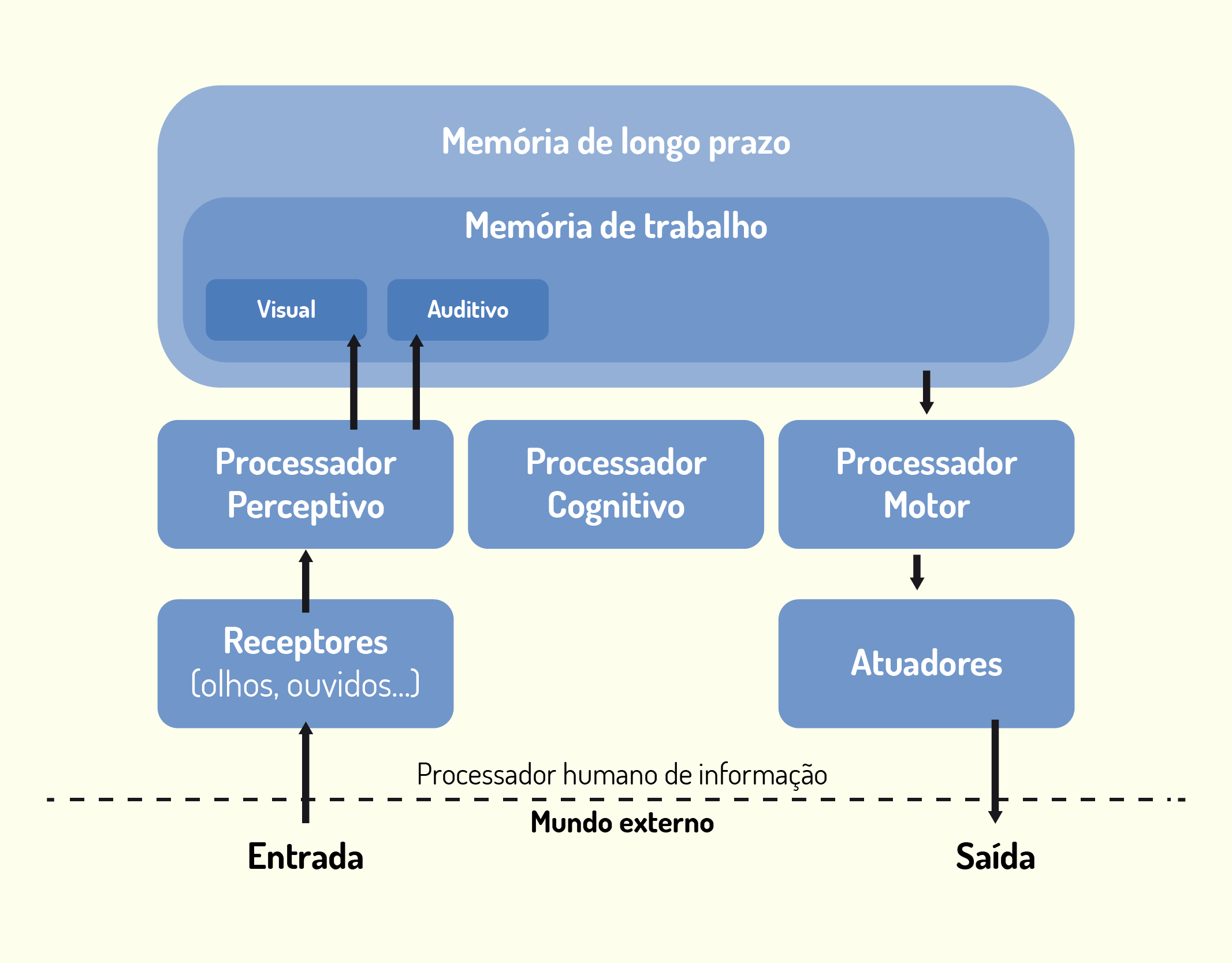
O Modelo do Processador de Informação Humana (MPIH) tem por objetivo ajudar a prever a interação usuário-computador com relação a comportamentos perante uma interface. O modelo é constituído por um conjunto de memórias e processadores e por um conjunto de princípios de operação (ROCHA, 2003). Três subsistemas fazem parte e interagem com o MPIH, são eles:


O Sistema Perceptual (SP), conforme Rocha (2003, p. 50), “possui sensores, chamados Memória de Imagem Visual (MIV) e Memória de Imagem Auditiva (MIA), que guardam a saída do sistema sensorial enquanto ela está codificada simbolicamente”. O Sistema Cognitivo recebe esses estímulos codificados simbolicamente na MT para tomar decisões e responder. O Sistema Motor viabiliza essa resposta.
Compreender as capacidades e os limites dos seres humanos é um dos objetivos do MPIH, que envolve saber como os seres humanos percebem o mundo e como armazenam e processam as informações. Dessa maneira, ao desenvolver uma interface, podemos prever como o usuário interpretará informações e componentes presentes nela.
Não sobrecarregue a memória do usuário com procedimentos complicados para a realização de tarefas. Projete interfaces que promovam o reconhecimento, em vez de recordação, utilizando menus, ícones e objetos posicionados de forma consistente.

Agora que entendemos o funcionamento do MPIH e seus componentes principais, vamos entender um pouco mais cada um dos três subsistemas e suas principais propriedades.
O SP é um sistema que é responsável por transportar as sensações do mundo físico detectadas pelos sistemas sensoriais do nosso corpo e transformar em representações internas (chamadas de percepção). Dentre os sistemas sensoriais humanos, temos o sistema visual, que envolve um conjunto enorme de subsistemas (visão central, visão periférica, movimento dos olhos, movimento da cabeça), operando de forma integrada e que são de grande complexidade. O raio de visão parece grande, mas nem tudo é “realmente visto” ou interpretado, pois nossos olhos estão em contínuo movimento, e a fixação da visão ocorre somente quando algo que nos interessa for detectado.
Agora, pense em quanto você tem que ler um texto quando o assunto é do seu conhecimento; o tempo gasto para que a informação seja interpretada é relativamente menor. E se assunto do texto não for familiar? O tempo gasto para interpretar o texto é maior. Segundo Rocha (2003), o tempo que uma pessoa leva para ler um texto está intimamente relacionado a quanto uma pessoa é capaz de captar a cada vez que sua visão é fixada no texto.
Após a representação física de um estímulo nas memórias perceptuais, ela é analisada pela Memória de Trabalho (MT) e, a seguir, uma representação visual aparecerá na Memória da Imagem Visual (MIV) ou na MIA, se for auditiva. Segundo Rocha (2003), esse elemento é afetado por suas propriedades físicas, como intensidade, cor, forma.
Você pode estar pensando, caro(a) aluno(a): qual o motivo de conhecer o sistema motor do ser humano? No Sistema Perceptual (SP), aprendemos como é importante a atenção que exigimos dos usuários para que leiam o que é disponibilizado nos produtos, pois é por esse sistema que captamos informações do ambiente em que estamos. Agora, precisamos avaliar o tempo que será exigido de interação do usuário com o sistema por meio de digitação, cliques. Sempre há envolvimento direto entre o que está sendo produzido pelo Sistema Motor (SM) e o que está sendo interpretado pelo Sistema Perceptual (SP).
Após o processamento perceptual e cognitivo, finalmente temos o pensamento transformado em ação ou resposta pela ativação de músculos voluntários, disparados um após o outro em sequência. Conforme Rocha (2003, p. 53), “para usuários de computador, os sistemas braço-mão-dedo e cabeça-olho são exemplos de conjuntos desses músculos capazes de responder a impulso nervoso”.
Uma das principais formas de interação dos usuários com os sistemas computacionais é por meio do teclado. Estudos experimentais mostram que um usuário novato pode levar até 1000 ms enquanto um usuário experiente leva em torno de 60 ms para interagir via teclado. Para entender, temos um exemplo de Rocha (2003, p. 54):
Usando o MPIH quão rápido um usuário poderia pressionar repetitivamente com o mesmo dedo, uma determinada tecla? Estariam envolvidos na tarefa, 2 tempos do processador motor, um para pressionar e outro para soltar a tecla, o que daria 140 ms por toque. É claro que, numa tarefa real usando o teclado outros custos, incluindo os perceptuais e cognitivos (texto difícil, falta de experiência), estariam também envolvidos e diminuiria a média.
Os sistemas precisam levar em consideração o número de informações que é inserido pelos usuários e avaliar qual o tipo de usuário que estará interagindo com o sistema, pois, como verificamos, quanto mais informações, mais tempo necessário para que o processo seja finalizado; quanto mais inexperiente for o usuário ou quanto maior o número de cliques, maior será a demora.
O Sistema Cognitivo (SC) serve, nas tarefas mais simples, para conectar entradas do Sistema Perceptual (SP) para saídas corretas no Sistema Motor (MT). Entretanto, segundo Rocha (2003), a maioria das tarefas realizadas pelo ser humano envolve: aprendizado, recuperação de fatos e resolução de problemas de forma complexa. O Sistema Cognitivo (SC) trabalha fortemente com nossa Memória de Curta Duração (MCD) e com nossa Memória de Longa Duração (MLD).
Aquilo que é necessário para a operação trabalhada é armazenado em MCD, já aquilo que virou aprendizado, aquilo que necessita de armazenamento, será gravado na MLD. Na Memória de Longa Duração (MLD), temos informações que, quando são ativadas e estão presentes na MCD, podem se transformar no elo que outras informações correlacionadas precisam que seja recuperado. Podemos comparar a MLD com a memória ROM de um computador, que é maior e armazena por muito tempo as informações. Já a MCD/MT pode ser comparada com a memória RAM, em que são carregadas apenas as informações necessárias para as tarefas em execução.
Segundo Rocha (2003, p. 55), a Memória de Curta Duração (MCD) ou Memória de Trabalho (MT) armazena:
Produtos intermediários do pensamento e as representações produzidas pelo Sistema Perceptual. Estruturalmente consiste de um subconjunto de elementos da Memória de Duração, que se tornam ativados. Funcionamento é onde as operações mentais obtêm seus operandos, e deixam seus resultados intermediários. O tipo predominante de código é o simbólico, diferentemente das MIV e MIA.
Pense em quantas vezes você já precisou se lembrar de alguma coisa (nome de um filme, uma música, um autor ou atriz etc.) e não conseguiu, até que alguém falou uma palavra que lhe fez lembrar de todo o conteúdo. A Memória de Longa Duração (MLD) armazena uma quantidade de conhecimento (fatos, histórias, sonhos etc.) que o usuário foi acumulando durante a sua vida. Essas informações são recuperadas pela Memória de Curta Duração (MCD) e, teoricamente, não há como apagar as informações da MLD. Contudo, a recuperação pode apresentar, às vezes, algumas falhas, quando associações não são encontradas ou quando houver interferência entre conteúdos que estejam armazenados.
Para compreendermos a ação dos mecanismos perceptuais, motores e cognitivos, vamos a um exercício proposto por Rocha (2003, p. 58):
Imagine que você está dirigindo em direção a determinada localidade e alguém pede para você ir explicando cada ação sua durante essa tarefa. A rota é conhecida e o tráfego está calmo. A partir de certo ponto, aparece uma interrupção na rota e você tem que desviar do caminho usual, buscando um caminho desconhecido. O tráfego agora está confuso e nervoso... como fica a sua tarefa? Enquanto você conhece a rota não precisa colocar muito esforço cognitivo no que está fazendo e, então, “falar sobre” e fácil. Quando a situação muda, você passa a ter que se concentrar mais para descobrir para onde ir – mais processamento cognitivo é necessário – e você para de falar. Não é muito diferente a problemática de telefone celular no trânsito.
Também não é muito diferente da problemática de um usuário que está realizando uma tarefa e que precisa mudar rapidamente o que estava fazendo, por exemplo: está fazendo uma venda e, agora, precisa passar para uma devolução da venda, algo que não está acostumado a fazer.
Para uma boa utilização do sistema, é necessário que o usuário “perceba” a informação apresentada e todos os detalhes que a constituem. Segundo Rocha (2003, p. 64), “ficaremos impressionados se pensarmos no número de fenômenos que não somos capazes de perceber”. Existem várias teorias que tentam explicar o mecanismo da percepção humana, mas destacamos duas: a construtivista e a ecologista.
Na Teoria Construtivista, acreditava-se que a visão do mundo é formada por informações obtidas no ambiente e que são somadas aos conhecimentos que estão previamente armazenados. A informação captada é construída envolvendo processos cognitivos. De acordo com Rocha (2003, p. 65), “o paradigma construtivista explora a maneira como reconhecemos determinado objeto e fazemos sentido de determinada cena”.
Na Teoria Ecologista, a percepção humana é considerada um processo direto que envolve a detecção de informações do ambiente e não requer qualquer processo de construção ou elaboração (ROCHA, 2003). Ela trabalha com a ideia de que objetos transportam certas características que comandam a nossa percepção sobre eles.
Estudamos o Modelo de Processamento de Informação Humano (MPIH), seus mecanismos da percepção humana, agora, vamos a um modelo derivado do MPIH: o Modelo GOMS. Para Rocha (2003, p. 88), “a motivação para o GOMS foi fornecer um modelo de engenharia para a performance humana, capaz de produzir predições quantitativas a priori ou em um estágio anterior ao desenvolvimento de protótipos e teste com usuários”. Esse modelo prevê o tempo de execução, o tempo de aprendizado, erros que possam ocorrer etc., apenas identificando partes da interface que estejam associadas a essas previsões e, com isso, orientar o redesign. O GOMS baseia-se no princípio de que o entendimento humano sobre o desenvolvimento de sistemas pode ser melhorado se levarmos em conta as tarefas cognitivas e o processamento da informação do usuário.
As siglas de GOMS significam: (G) Meta, (O) Operadores, (M) Métodos, (S) Regras de Seleção. Segundo Rocha (2003, p. 88), o modelo trabalha com a seguinte premissa: “os usuários agem racionalmente para conseguirem alcançar suas metas” e com componentes básicos que formam o modelo.
São componentes:
Para Rocha (2003), os componentes do GOMS descrevem o conhecimento procedimental que um usuário precisa para a realização de uma determinada atividade no computador.
O que é necessário para captar os pensamentos humanos enquanto interagem com os sistemas computacionais? Para responder a essa pergunta, vamos conhecer os Modelos Mentais. Os Modelos Mentais, segundo Rocha (2003), são explicados pela Psicologia Cognitiva e dizem respeito à estrutura e à função do raciocínio humano e do entendimento da linguagem. Ainda conforme a autora, são representações analógicas e proposicionais, relacionadas às imagens e acionadas quando precisamos fazer inferências ou previsões a respeito de um determinado assunto.
Para entender: responda quantas janelas há em sua casa e analise o processo que você usa para responder. Esse exemplo mostra como podemos fazer uso de um modelo mental para recuperação de uma informação, ou seja, é provável que você se imagine andando pela casa verificando os cômodos e contando as janelas.
Agora, vamos ilustrar como o modelo mental pode ser utilizado no raciocínio cotidiano das pessoas, seguindo o cenário exposto por Rogers (2013, p. 87):
Você chega em casa após ter passado a noite toda fora e está faminto. Abre a geladeira e só encontra uma pizza congelada. As instruções no pacote recomendam que se ajuste a temperatura do forno em 190°C e que aqueça a pizza por 20 minutos. Seu forno é elétrico. Como você a aquece? Ajustar o termostato na temperatura indicada ou em uma mais alta? A maioria das pessoas afirma que ligaria o forno na temperatura especificada e que colocaria a pizza quando achasse que ele estivesse na temperatura pretendida. Algumas pessoas respondem que ligariam o aparelho em uma temperatura mais alta, de modo a aquecê-lo mais rapidamente. Fornos elétricos trabalham com o mesmo princípio do aquecimento central e a tentativa de ajustar a temperatura no nível mais alto não irá aquecê-lo mais rapidamente. Há também o problema de a pizza queimar, caso o forno esteja muito quente.
O que acontece na vida cotidiana das pessoas é que elas desenvolvem um conjunto de abstrações acerca de como funcionam as coisas e aplicam aos dispositivos, independente de ser apropriado ou não para aquele cenário. As pessoas formam modelos mentais ao interagirem com o ambiente, com outras pessoas ou com artefatos tecnológicos.
Não podemos criar produtos que “vão até o usuário” se não estivermos dispostos a ir até os usuários.
Fonte: Lowdermilk (2013, p. 21).

Imagine a seguinte situação: Pedro trabalha em uma empresa em que tem a função de digitalizar pedidos emitidos por vendedores, pois, devido ao grande fluxo de clientes, os vendedores não têm tempo para isso. Pedro já está muito acostumado com a tarefa e desempenha ela sem olhar para o teclado do computador, pois já sabe quantas vezes precisa pressionar a tecla “enter” para avançar os campos, os atalhos do sistema e assim por diante.
Dessa forma, podemos dizer que Pedro “ignora” algumas etapas do MPIH sendo que as operações desempenhadas por ele são de natureza do(a):
sistema perceptual.
Incorreta: O sistema perceptual é responsável por transportar as sensações do mundo físico detectadas por visão, audição, tato, olfato e paladar.
sistema motor.
Correta: O Sistema Motor é responsável pelas operações no enunciado. Por isso, é o sistema motor.
memória de curta duração.
Incorreta: Memória de curta duração, ou memória de trabalho, é a memória de acesso rápido e limitado.
sistema cognitivo.
Incorreta: O Sistema Cognitivo trata do aprendizado (cognitivo), e não da execução.
memória de longa duração.
Incorreta: Memória de longa duração é a memória que armazena conhecimento para o futuro.
Nome do livro: Design de Interação. Além da Interação Homem-Computador
Editora: Bookman
Autor: Jennifer Preece, Yvonne Rogers, Helen Sharp
ISBN: 978-85-8260-006-1
Comentário: Esse livro oferece uma abordagem interdisciplinar, prática e orientada a processo, não apenas mostrando os princípios, mas, principalmente, como eles podem ser aplicados ao design de interação. As autoras, reconhecidas líderes e educadoras em suas áreas, ampliam o escopo nessa nova edição, incluindo os mais recentes dispositivos e tecnologias, como redes sociais, Web 2.0 e dispositivos móveis. É extremamente popular entre estudantes e profissionais da área e uma fonte de pesquisa ideal para aprender as habilidades interdisciplinares necessárias para design de interação, interação humano-computador, design de informação, web design e computação ubíqua.

Nome do Livro: Interfaces Com o Design de Interação
Editora: E-PAPERS
Autores: Eduardo Ariel de Souza Teixeira
ISBN: 8576505231
Comentário: Material rico, plural e original acerca do design de interação e suas interfaces com outras áreas do conhecimento.