Olá, caro(a) aluno(a)! Nesta unidade, abordaremos a avaliação, por que ela é importante, o que precisa ser avaliado, quais os objetivos da avaliação IHC, como coletar os dados para a avaliação e quais os tipos de dados que podem ser coletados e produzidos.
Conheceremos alguns dos métodos de avaliação de IHC, dentre eles, avaliação Heurística, avaliação de Percurso Cognitivo e a avaliação Inspeção Semiótica. Também, descreveremos os estudos de avaliação que ocorrem em diversos ambientes, dos laboratórios controlados a ambientes naturais. Para finalizar, estudaremos o framework DECIDE, que fornece uma estrutura para o planejamento e a análise dos estudos de avaliação.
Em qualquer processo de desenvolvimento que se busque um produto interativo de qualidade, a avaliação é uma atividade fundamental. Segundo Rogers (2013, p. 433) “a avaliação é uma parte integrante do processo de design”. As informações acerca das experiências dos usuários, de quando esses interagem com um produto interativo são coletadas pelos avaliadores, para melhorar o design do que foi desenvolvido.
A avaliação orienta o avaliador a examinar essas informações e a julgar o valor delas com relação à qualidade de uso do produto IHC, sendo possível identificar os problemas na interação e na interface que possam dificultar a experiência do usuário durante o seu uso. Assim, é possível fazer as correções e os ajustes necessários relacionados à qualidade de uso antes de fornecer o produto interativo ao usuário.
Para Rogers (2013), o foco da avaliação é tanto a usabilidade do produto interativo, ou seja, o quanto é fácil para o usuário aprender sobre ele e sobre como usá-lo, quanto a experiência do usuário com o produto interativo, ou seja, qual a satisfação ou a motivação do usuário ao interagir com o produto.
Por onde, então, começar uma avaliação? Segundo Barbosa (2010, p. 286),
Conhecer critérios de qualidade e seguir processos de fabricação que buscam criar produtos adequados a esses critérios sempre resultam em produtos de qualidade. É possível que algo passe despercebido durante a produção e acabe prejudicando a qualidade do produto final. Em particular, quando estamos trabalhando com sistemas interativos, os problemas costumam ocorrer na coleta, interpretação, processamento e compartilhamento de dados entre os interessados no sistema (stakeholders), até na fase de implementação.
Além de seguir o processo de design e desenvolvimento e verificar se esse está comprometido com a qualidade do produto final, também é necessário avaliar se o produto que resultou desse processo atende aos critérios de qualidade desejados. Conforme Barbosa (2010), porém, é difícil garantir a qualidade total de um produto interativo, porque, para isso, seria necessário avaliar o produto final em todas as suas etapas e situações de uso possíveis às quais o usuário poderia submetê-lo. É inviável prever todas essas situações de uso, e o custo de tal avaliação seria alto demais, além de exigir muito tempo e esforço para a realização. O que devemos avaliar então? Podemos avaliar desde protótipos de baixa tecnologia a sistemas complexos, de funções de tela ao fluxo de trabalho inteiro e da concepção até características de segurança.
Segundo Rogers (2013), há muitos métodos de avaliação diferentes e decidir qual deles usar vai depender dos objetivos do que se deseja avaliar. O nível de controle do que se quer avaliar também pode variar.
Para determinar quando avaliar, é importante que se conheçam as formas de avaliação, seus conceitos e fundamentos. De acordo com Rogers (2013), as formas de avaliação são:

A avaliação tem três objetivos principais, que são:
Na avaliação, sempre avaliamos a qualidade de uso de um produto interativo. Segundo Barbosa (2010, p. 288), “o usuário final sempre avalia o sistema durante sua experiência de uso, tecendo uma opinião sobre ele”. Assim, é fundamental que a qualidade de uso seja avaliada pela equipe de desenvolvedores antes de o produto ser entregue ao usuário. A seguir, descrevemos algumas razões para avaliarmos a qualidade de uso de produtos interativos.
Para avaliar a qualidade de uso, é necessário um planejamento da avaliação, para que não se desperdicem dinheiro e tempo. Para Barbosa (2011, p. 289),
Ao planejar uma avaliação de IHC, o avaliador deve decidir o que, quando, onde e como avaliar, bem como os dados a serem coletados e produzidos, além do tipo de método utilizado. Essas questões são importantes para orientar a escolha do método da avaliação, sua execução e apresentação dos resultados.
Nas perspectivas de quem concebe e de quem utiliza um sistema interativo, a avaliação tem por objetivo principal verificar se o sistema apoia adequadamente os usuários a atingirem seus objetivos em um contexto de uso. Nessa perspectiva, o que existe dentro do sistema só interessa à medida que determina o comportamento aparente dele (que emerge mediante a interface) e afeta a experiência vivenciada pelo usuário durante a interação. O foco passa a ser o que existe e ocorre da interface com o usuário para fora. Os critérios de qualidade avaliados nessa perspectiva são relacionados ao uso, tais como: usabilidade, experiência do usuário, acessibilidade e comunicabilidade.
Fonte: Barbosa (2010, p. 287).

Um quesito fundamental da avaliação de IHC é estabelecer quais são os objetivos, para quem e por quê essa avaliação. Para Barbosa (2010, p. 290), “os objetivos de uma avaliação determinam quais os aspectos relacionados ao uso do sistema devem ser investigados”. Alguns dos objetivos são motivados por reclamações de usuários, designers, clientes, desenvolvedores etc. Segue alguns exemplos descritos por Barbosa (2011, p. 290):
Os usuários podem demonstrar desinteresse em utilizar o sistema ou fazer reclamações a respeito dele; o designer pode desejar comparar alternativas de design; o cliente pode querer verificar se a alta qualidade de uso é um diferencial do seu produto; os desenvolvedores podem querer examinar se a nova tecnologia empregada no desenvolvimento da interface agrada os usuários; o departamento de marketing pode querer lançar um produto que atenda as necessidades dos usuários ainda não exploradas pelos sistemas atuais; e assim por diante.
Assim, a decisão acerca do que avaliar ajuda e orienta o avaliador a planejar a execução e a apresentação de resultados da avaliação da IHC. Para isso, os objetivos de uma avaliação podem ser detalhados em perguntas específicas. Essas perguntas devem ser elaboradas considerando os usuários, as tarefas e os artefatos que são utilizados durante a execução dessas tarefas. O Quadro 3.1 apresenta alguns exemplos de perguntas associadas aos objetivos da avaliação de IHC, segundo Barbosa (2011).
Quadro 3.1 - Exemplos de Perguntas as quais uma avaliação de IHC pode responder
Fonte: Barbosa (2010, p. 293).
Onde podemos coletar os dados? O contexto de uso do produto interativo pode afetar a interação usuário-sistema. O contexto de uso pode abranger o ambiente físico, social ou cultural em que o usuário se encontra. Segundo Barbosa (2010, p. 295), “as avaliações de IHC que envolvem a participação dos usuários podem ser realizadas em contexto real de uso ou em laboratório”. Temos:
Os tipos de dados que podemos coletar ou produzir vão depender do tipo de avaliação, do avaliador e da atual tecnologia empregada. Os objetivos da avaliação podem definir a abrangência e o foco da coleta de dados. Conforme Barbosa (2011), os dados coletados e produzidos podem ser classificados de diferentes maneiras. Podem ser:
Há muitos métodos de avaliação diferentes e decidir qual deles usar vai depender do que se deseja avaliar, e o nível de controle do que se quer avaliar também pode variar. Em que lugar a avaliação acontece vai depender do que se vai avaliar. Quando avaliar vai depender do tipo de produto interativo desenvolvido. Com base nessas informações, assinale a alternativa correta.
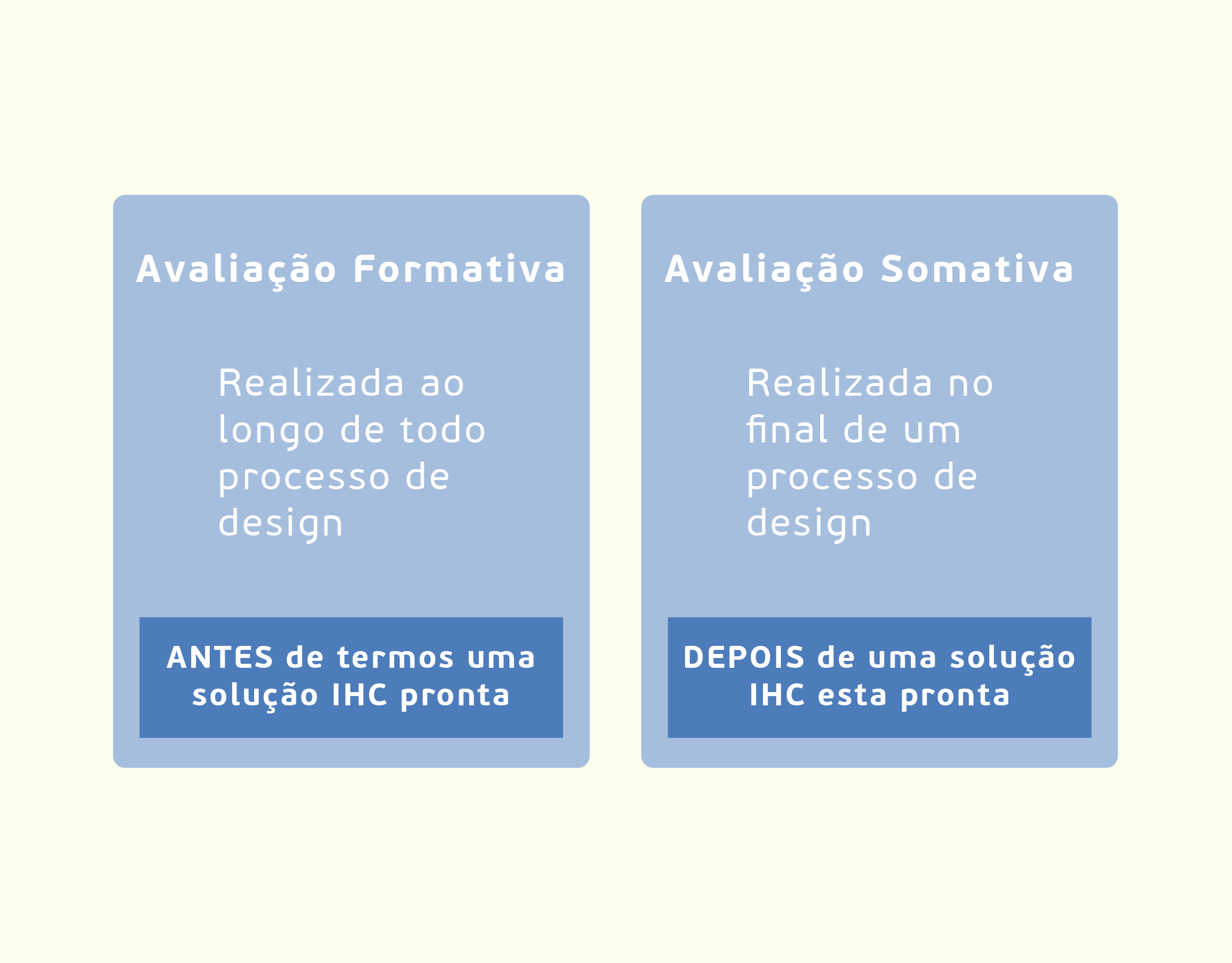
Avaliação formativa é a avaliação realizada somente no final do processo de design, e a avaliação somativa é realizada antes do processo de design ter iniciado.
Incorreta: A avaliação formativa é realizada ao longo de todo o processo de design, ou seja, antes de termos uma solução IHC pronta. A avaliação somativa é realizada no final de um processo de design, ou seja, depois de uma solução IHC estar pronta.
Avaliação somativa é realizada antes de todo o processo de design, e a avaliação somativa é feita depois que todo o processo de design encerra.
Incorreta: A avaliação formativa é realizada ao longo de todo o processo de design, ou seja, antes de termos uma solução IHC pronta. A avaliação somativa é realizada no final de um processo de design, ou seja, depois de uma solução IHC estar pronta.
Avaliação formativa é realizada ao longo da coleta de dados iniciais, e a avaliação somativa é feita no início da coleta de dados.
Incorreta: A avaliação formativa é realizada ao longo de todo o processo de design, ou seja, antes de termos uma solução IHC pronta. A avaliação somativa é realizada no final de um processo de design, ou seja, depois de uma solução IHC estar pronta.
Avaliação formativa ocorre antes de termos uma solução IHC pronta, e avaliação somativa é depois de uma solução IHC estar pronta.
Correta: Avaliação formativa é realizada ao longo de todo o processo de design, ou seja, antes de termos uma solução IHC pronta. A avaliação somativa é realizada no final de um processo de design, ou seja, depois de uma solução IHC estar pronta.
Avaliação formativa é feita antes de conversarmos com os usuários para a coleta de dados, e a avaliação somativa é depois de termos conversado com os usuários e realizado a coleta de dados.
Incorreta: Avaliação formativa é realizada ao longo de todo o processo de design, ou seja, antes de termos uma solução IHC pronta. A avaliação somativa é realizada no final de um processo de design, ou seja, depois de uma solução IHC estar pronta.
“A decisão entre oferecer mais ou menos liberdade ao usuário varia com o seu perfil”.
Fonte: Barbosa (2010, p. 267).

Existem muitos métodos para avaliar e cada um atende melhor a certos objetivos de avaliação, orienta quando e onde os dados devem ser coletados, como devem ser analisados e quais critérios de qualidade usar. As avaliações de IHC que vamos descrever são: avaliação heurística, percurso cognitivo e método de inspeção semiótica.
A avaliação heurística, segundo Rocha (2003), é um método de avaliação em que é feita a inspeção da interface com base em uma lista de heurísticas de usabilidade. Com essa lista, o avaliador encontra problemas de usabilidade durante o processo de design iterativo e, de acordo com Barbosa (2010, p. 316):
Esse método de avaliação orienta os avaliadores a inspecionarem sistematicamente a interface em busca de problemas que prejudiquem a usabilidade. Por ser um método de inspeção, a avaliação heurística foi proposta como uma alternativa de avaliação rápida e de baixo custo, quando comparada a métodos empíricos. A avaliação heurística tem como base um conjunto de diretrizes de usabilidade, que descrevem características desejáveis da interação e da interface chamadas por Nielsen de heurísticas.
Jakob Nielsen é um pesquisador experiente em questões de usabilidade e reconhecido internacionalmente por seu envolvimento com questões associadas aos estudos de IHC e Ergonomia. As definições de Nielsen quanto à interação entre utilizadores e sistemas tecnológicos de informação são muito utilizadas por outros pesquisadores e estudiosos da área. Segundo Jakob Nielsen, a “usabilidade é um atributo de qualidade que avalia quão fácil uma interface é de usar”, ou “a medida de qualidade da experiência de um usuário ao interagir com um produto ou um sistema”. Em outras palavras a usabilidade está associada à utilização de métodos que contribuam com a facilidade de uso durante o processo de criação do produto (website, aplicação de software, tecnologia móvel, ou qualquer dispositivo operável por um utilizador).
Fonte: Rebelo (2009, on-line).

Nielsen (1993) descreve uma lista de heurísticas (Quadro 3.2) a serem utilizadas que objetivam descrever propriedades comuns de interfaces usáveis.
Quadro 3.2 - Versão Revisada das Heurísticas
Fonte: adaptado de Rogers (2013, p. 506).
Segundo Barbosa (2011), essa lista é um conjunto inicial e pode ser expandida, incluindo novas diretrizes, caso os avaliadores acharem necessários. Após alguns estudos, Nielsen (1993) recomenda que uma avaliação heurística tenha de três a cinco avaliadores, pois algumas tarefas podem ser realizadas por cada avaliador de forma individual e, em outras tarefas, os avaliadores devem trabalhar em conjunto. O Quadro 3.3 mostra as atividades envolvidas no método de avaliação heurística.
Quadro 3.3 – Atividade do método de avaliação heurística
Fonte: Barbosa (2010, p. 318).
Na atividade de preparação da avaliação heurística, conforme o escopo definido para a avaliação, os avaliadores organizam as telas do sistema ou o protótipo a ser avaliado (BARBOSA, 2010). A seguir, é feita a coleta de dados e a interpretação dos dados pelos avaliadores individualmente. Depois, os avaliadores devem se reunir para a consolidação dos resultados e, por fim, realizar o relato de resultados.
Na atividade coleta de dados, cada avaliador deve inspecionar a solução individualmente, identificando se as diretrizes foram respeitadas ou violadas. Cada avaliador deve opinar sobre a gravidade dos problemas encontrados. Nielsen (1993) sugere a seguinte escala para a gravidade, também chamada de graus de severidade:
Na atividade de consolidação dos resultados, cada avaliador compartilha a lista de problemas com os demais, para que todos tenham uma visão geral dos problemas encontrados. Na atividade de relato de resultados, é gerado um relatório com os problemas encontrados e as possíveis soluções, que, geralmente, contêm, conforme Barbosa (2010):
Você pode ter a impressão de que a avaliação heurística é uma solução mágica para os designers, que pode revelar tudo o que estiver errado com um design. No entanto, ela apresenta problemas. Pouco depois que a avaliação heurística foi desenvolvida, vários estudos independentes a compararam com outros métodos, em especial os testes com os usuários. Eles descobriram que as diferentes abordagens muitas vezes identificam problemas diferentes e que a avaliação heurística às vezes deixa passar problemas graves. Esse é um argumento para a utilização de métodos complementares. Além disso, a avaliação heurística não deveria ser vista como uma substituição para os testes com usuários.
Fonte: Rogers (2013, p. 514).

O método percurso cognitivo, conforme Barbosa (2011, p. 322), “é um método de avaliação de IHC por inspeção cujo principal objetivo é avaliar a facilidade de aprendizado de um sistema interativo”. Muitas pessoas têm preferência em “aprender fazendo”, em vez de buscarem um treinamento ou manuais. O método considera a correspondência entre o modelo conceitual e a imagem do sistema para julgar a facilidade de aprendizado do sistema. Para Barbosa (2010, p. 322), o percurso cognitivo:
Guia a inspeção da interface pelas tarefas do usuário. Nesse método, o avaliador percorre a interface inspecionando as ações projetadas para um usuário concluir cada tarefa utilizando o sistema. Para cada ação, o avaliador tenta se colocar no papel de um usuário e detalha como seria sua interação com o sistema naquele momento.
Quadro 2.4 apresenta as atividades que são propostas pelo método de percurso cognitivo.
Quadro 3.4 – Atividades do Método de Percurso Cognitivo
Fonte: Barbosa (2010, p. 323).
Na atividade de preparação para o método de percurso cognitivo, segundo Barbosa (2010), o avaliador organiza os objetos de estudo e prepara o material de apoio para a avaliação. Os objetos são: listas de tarefas investigadas e sequência das ações para concluir a tarefa, na visão do designer da solução. Os materiais de apoio são: lista de perguntas do método e a descrição do perfil dos usuários (conhecimento e experiência de domínio).
Na atividade de coleta de dados e interpretação, o avaliador simula, na representação da interface, a execução das tarefas conforme o escopo da avaliação (BARBOSA, 2010). Já na atividade de consolidação dos resultados, os avaliadores procuram analisar as histórias de sucesso e insucesso sobre a execução das tarefas dos usuários para sumarizar os resultados acerca de: conhecimentos dos usuários para executarem as tarefas e para aprenderem enquanto realizam as tarefas e sugestões de correções para a interface. Na atividade do relato dos resultados, o relatório costuma conter:
Percursos (walkthroughs) são uma abordagem alternativa à avaliação heurística, para prever os problemas dos usuários sem fazer os testes com eles. Como o nome sugere, eles envolvem percorrer uma tarefa com o produto e anotar características de usabilidade problemáticas.
Fonte: Rogers (2013, p. 515).

O método de inspeção semiótica avalia a comunicabilidade de uma solução de IHC com base em fundamentos da engenharia semiótica. A engenharia semiótica classifica os signos codificados na interface em estáticos, dinâmicos e metalinguísticos. Segundo Barbosa (2010, p. 330), essa:
classificação orienta o trabalho do avaliador durante a inspeção semiótica. Para cada tipo de signo, o avaliador inspeciona a interface, incluindo a documentação disponível para o usuário (por exemplo, a ajuda on-line e manuais de uso), interpretando os signos daquele tipo codificados no sistema com o objetivo de reconstruir a metamensagem do designer. Dessa forma, o avaliador tem três versões da metamensagem reconstruída, uma para cada tipo de signo. Em seguida, o avaliador contrasta e compara as três metamensagens reconstruídas, e por fim faz um julgamento de valor sobre a comunicabilidade do sistema interativo.
A inspeção semiótica tem como objetivo avaliar a qualidade da emissão da metacomunicação do designer codificado na interface e, por isso, o usuário não é envolvido nessa avaliação. O Quadro 3.5 apresenta as atividades que são propostas pelo método de inspeção semiótica.
Quadro 3.5 – Atividades do Método de Inspeção Semiótica
Fonte: Barbosa (2010, p. 331).
Na atividade de preparação, o avaliador identifica os perfis do usuário que irão interagir com o produto e quais os objetivos que o produto apoia para poder definir o escopo que será usado na avaliação. Na atividade de coleta de dados, o avaliador inspeciona a interface, segundo Barbosa (2010, p. 331), “para identificar, interpretar e analisar os signos metalinguísticos, estáticos e dinâmicos nela codificados”. Na atividade de consolidação dos resultados, o avaliador vai contrastar e comparar as metamensagens que foram reconstruídas durante a análise. Na atividade de relato de resultados, o relatório costuma:
O método de inspeção semiótica, conforme Barbosa (2010, p. 341), “não exige mais de um avaliador. Se houver mais de um avaliador, eles devem trabalhar em conjunto em todas as atividades”. Caso o produto interativo tenha mais de um perfil de usuário, cada avaliador pode ficar responsável por inspecionar sob o ponto de vista de cada um dos perfis.
Semiótica como disciplina teve seu desenvolvimento a partir dos trabalhos do filósofo norte-americano Charles Sanders Peirce (1839-1914) e do linguista suíço Ferdinand de Saussure (1857-1915). Peirce e Saussure formam as duas matrizes principais da Semiótica contemporânea. Os trabalhos de Saussure têm origem na linguística, enquanto a Semiótica de Peirce é desenvolvida dentro de um corpo filosófico e concebida como Lógica. A Semiótica objetiva estudar os signos e os sistemas de signos. Uma foto é um signo, na medida em que ela “está para” os elementos nela representados, para alguém que a interpreta. Se, na interpretação de alguém, a palavra “amarelo” está para a cor amarelo, a pronúncia da palavra “cavalo” está para o animal cavalo, “fumaça” está para fogo, o desenho de uma impressora na tela de um computador está para imprimir, então, a palavra “amarelo”, a pronúncia de “cavalo”, a fumaça e o desenho da impressora na tela são todos exemplos de signos.. A Semiótica tem por objetivo a investigação de todas as linguagens possíveis, ou seja, a investigação de qualquer fenômeno como fenômeno de produção de significado e sentido.
Fonte: Rocha (2003, p. 147).

A usabilidade é um dos pontos primordiais para o sucesso de um produto que se preocupa com a interação humano-computador. Ao pensar na usabilidade, um desenvolvedor pode seguir algumas orientações propostas por Nielsen. Nielsen (1993) descreve uma lista de heurísticas que pode ser utilizada para descrever propriedades comuns de interfaces usáveis. Dentre essas heurísticas sugeridas por Nielsen, chamam a atenção o controle do usuário e a liberdade. Acerca disso, assinale a alternativa que melhor explique esse ponto.
O sistema precisa manter os usuários informados sobre o que está acontecendo, fornecendo um feedback adequado dentro de um tempo razoável.
Incorreta: Essa alternativa descreve a heurística “visibilidade do status do sistema”.
O sistema precisa falar a linguagem do usuário, com palavras, frases e conceitos familiares ao usuário, ao invés de termos orientados ao sistema.
Incorreta: Essa alternativa descreve a heurística “compatibilidade do sistema com o mundo real”.
Os usuários, frequentemente, escolhem por engano funções do sistema e precisam ter claras saídas de emergência para sair do estado indesejado sem ter que percorrer um extenso diálogo.
Correta: Essa alternativa descreve a heurística “controle do usuário e liberdade”.
Melhor que uma boa mensagem de erro é um design cuidadoso, o qual previne o erro antes de ele acontecer
Incorreta: Essa alternativa descreve a heurística “prevenção de erros”.
Mensagens de erro devem ser expressas em linguagem clara (sem códigos). Indicando precisamente o problema e construtivamente sugerindo uma solução.
Incorreta: Essa alternativa descreve a heurística “ajudar os usuários a reconhecerem, diagnosticarem e corrigirem erros”.
Neste tópico, falaremos dos estudos de avaliação que podem ocorrer em diversos ambientes, de laboratórios controlados e ambientes naturais. Dentre eles, temos os testes de usabilidade que são feitos em laboratórios de usabilidade, os experimentos realizados em laboratórios de pesquisa e os estudos de campo realizados em ambientes naturais, como casas dos usuários, local de trabalho etc.
Em laboratórios com ambientes controlados, a usabilidades de produtos interativos tem sido testada e, segundo Rogers (2013, p. 476), “essa abordagem enfatiza o quão usável é um produto, e vem sendo utilizada para avaliar aplicações desktop, como sites, processadores de texto e ferramentas de busca”.
Para os avaliadores, os testes de usabilidade em laboratórios controlados permitem controlar o que os usuários fazem e quais as influências ambientais que podem afetar o desempenho do sistema. O objetivo é testar se o produto interativo que está sendo desenvolvido foi projetado conforme especificado e se os usuários vão conseguir realizar as tarefas esperadas. Acerca disso, Rogers (2013, p. 477) argumenta que:
Coletar dados sobre o desempenho dos usuários em tarefas predefinidas é um componente central dos testes de usabilidade. Os dados incluem gravações em vídeo dos usuários, expressões faciais e movimentos do mouse e teclas digitais, que são registradas em um log. Às vezes os avaliadores também coletam dados sobre a forma como o produto é utilizado em campo.
Durante os testes, as medidas quantitativas de desempenho que podem ser obtidas produzem alguns tipos de dados (ROGERS, 2013):
Um método fundamental da usabilidade é o teste com usuário. Alguns desenvolvedores mais tradicionais são resistentes à ideia, pois acham que o teste de usabilidade tem algumas limitações de tempo e de recursos e isso os impede de fazê-lo (ROCHA, 2013). A autora define que:
Um laboratório de usabilidade geralmente abriga uma pequena equipe de pessoas com experiência em teste e design de interface de usuário. A equipe do laboratório geralmente entra em contato com representantes da equipe de desenvolvimento no início de um projeto, de forma a estabelecer um plano de teste com datas definidas e custos alocados. Ela também participa na fase inicial de análise da tarefa e revisão de design, fazendo sugestões e provendo informações, e ajudando no desenvolvimento do conjunto de tarefas para o teste de usabilidade (ROCHA, 2003, p. 200).
Para a realização de testes de usabilidade, não devemos considerar apenas a disponibilidade de um laboratório, e sim como uma facilitação, pois podemos realizar todas as formas de teste em diversos locais, desde que esses sejam devidamente planejados. Antes de ser realizado qualquer teste, é necessário estabelecer quais os objetivos e quais os tipos de testes a serem feitos. Conforme Rocha (2003, p. 201), “a principal distinção é se o teste tem como objetivo obter uma ajuda no desenvolvimento ou é um teste que visa avaliar a qualidade global de uma interface”. Na primeira opção, o que interessa é saber com detalhe quais os aspectos da interface que estão bons ou ruins e como esse design pode ser melhorado. Na segunda opção, o que interessa é uma visão mais global de uma interface em fase final de definição. Para Rocha (2003), para qualquer uma das opções, devemos desenvolver um plano de testes bem detalhado, e algumas perguntas específicas devem ser respondidas, de acordo com o Quadro 3.6.
Quadro 3.6 – Questões para o Teste de Usabilidade
Fonte: adaptado de Rocha (2003, p. 201).
Quando ao teste de usabilidade, segundo Rocha (2003), devemos ficar atentos a dois problemas:
Para efetuarmos os testes, alguns pontos devem ser tratados, como:
Um teste basicamente é composto por quatro etapas, conforme o Quadro 3.7.
Quadro 3.7 – Etapas de um teste
Fonte: adaptado de Rocha (2003, p. 203).
Outra tendência que pode ser usada é realizar testes de usabilidade remoto, em que os usuários realizam um conjunto de tarefas em um produto interativo, em seu próprio ambiente, e as suas interações são registradas remotamente.
É uma técnica muito valiosa utilizada originalmente como um método de pesquisa psicológico. Solicita-se ao usuário que verbalize tudo que pensa enquanto usa um sistema, e a expectativa é que seus pensamentos mostrem como o usuário interpreta cada item da interface. Certamente, é uma técnica não adequada quando se deseja medidas de performance. Em geral, os usuários ficam mais lentos e cometem menos erros quando pensam em voz alta. O experimentador tem que ser bem preparado no sentido de levar o usuário a falar sempre, e nunca interferir no uso do sistema pelo usuário. Os comentários dos usuários devem ser criteriosamente analisados e nunca aceitos indiscriminadamente, pois podem dar falsa impressão das razões de um determinado problema. Os usuários têm teorias nem sempre verdadeiras. A principal força dessa técnica é mostrar o que os usuários estão fazendo e por que estão fazendo enquanto estão fazendo, evitando as racionalizações posteriores.
Fonte: Rocha (2003, p. 204).

Em pesquisa, são testadas hipóteses que preveem como será o desempenho dos usuários ao interagirem com uma interface. Para Rogers (2013, p. 487), “os benefícios são mais rigorosos e confiáveis do que afirmar que um recurso de interface é mais fácil de entender e/ou mais rápido do que outro”.
As hipóteses são, muitas vezes, baseadas em teorias ou em resultados de investigações de situações anteriores. Com relação ao teste de hipóteses, Rogers (2003, p. 487) argumenta que:
Normalmente, uma hipótese envolve o exame da relação entre duas coisas, chamadas de variáveis. As variáveis podem ser independentes ou dependentes. Uma variável independente é aquela que o investigador manipula (isto é, seleciona). A outra variável é chamada de dependentes, o tempo necessário para selecionar uma opção. É uma medida de desempenho do usuário e, se a nossa hipótese estiver correta, ela varia de acordo com os diferentes tipos de menu.
Quando criamos hipóteses para testar o efeito da(s) variável(is) independente(s) sobre a variável dependente, podemos derivar uma hipótese nula e uma hipótese alternativa. Segundo Rogers (2013), essa hipótese nula poderia ser, por exemplo, a afirmação de que não há diferença no tempo de seleção para os usuários encontrarem os itens entre menus no sistema. Na hipótese alternativa, seria a afirmação de que existe diferença entre dois menus em relação ao tempo de seleção dos usuários.
Você deve estar pensando: por que precisamos de uma hipótese nula? Ela parece o oposto daquilo que um pesquisador espera descobrir, mas ela é formulada para que os dados possam contradizer a hipótese, pois, se os dados experimentais mostram uma grande diferença entre os tempos de seleção para os menus, então, a hipótese nula de que o tipo de menu não tem efeito no tempo de seleção pode ser rejeitada (ROGERS, 2013). O importante é testar os efeitos das variáveis e observar quaisquer interações entre elas.
Decidir sobre quantas pessoas utilizar para um estudo de usabilidade é, em parte, uma questão logística que depende de cronogramas, orçamentos, usuários representativos e instalações disponíveis. Muitos profissionais sugerem que de 5 a 12 testadores são suficientes para muitos tipos de estudos, como os realizados em ambientes controlados ou parcialmente controlados. Quanto mais participantes houver, mais representativos serão os resultados para a população de usuários, mas o estudo também será mais caro e mais demorado; por isso é preciso encontrar um equilíbrio.
Fonte: Rogers (2013, p. 500).

Um laboratório de usabilidade geralmente abriga uma pequena equipe de pessoas com experiência em teste e design de interface de usuário, e essa equipe entra em contato com outras equipes no início de um projeto para estabelecer um plano de teste com datas definidas e custos alocados. Com relação ao teste de usabilidade, devemos ficar sempre atentos a dois problemas. Assinale a alternativa correta que descreve esses dois problemas.
Confiabilidade e validade.
Correta: Os dois problemas aos quais devemos ficar atentos são a confiabilidade, que é o grau de certeza de que o mesmo resultado será obtido se o mesmo teste for repetido, e a validade de resultados de testes, que reflete os aspectos de usabilidade que se desejam testar.
Tarefas e validade.
Incorreta: Os dois problemas aos quais devemos ficar atentos são a confiabilidade e a validade.
Escolha dos usuários e confiabilidade.
Incorreta: Os dois problemas aos quais devemos ficar atentos são a confiabilidade e a validade.
Experimentadores e validade.
Incorreta: Os dois problemas aos quais devemos ficar atentos são a confiabilidade e a validade.
Hipóteses e confiabilidade.
Incorreta: Os dois problemas aos quais devemos ficar atentos são a confiabilidade e a validade.
Framework DECIDE, proposto por Rogers (2013), fornece uma lista de verificações (checklist) que ajuda a orientar os estudos de avaliação de IHC, como a execução e a análise. Acerca do DECIDE, Barbosa (2010, p. 313) argumenta que:
As atividades do framework são interligadas e executadas iterativamente, à medida que o avaliador articula os objetivos da avaliação, os dados e recursos disponíveis. Então, quando o avaliador descobre uma necessidade de modificar os rumos da avaliação por algum motivo, as demais atividades são afetadas. Por exemplo, se o avaliador não conseguir permissão para visitar o ambiente de uso de um sistema, ele não pode aplicar um método de avaliação que coleta dados sobre o uso do sistema em contexto. Nesse caso, provavelmente seus objetivos precisam ser revistos.
Quando pensamos em uma lista, tendemos a pensar em uma ordem na qual as coisas devem ser feitas, mas quando se trabalha com o framework DECIDE, pensamos nos itens de forma iterativa, ou seja, movendo-se entre eles, pois as decisões tomadas sobre alguns afetam os outros. Cada um dos itens está relacionado com os outros de várias formas, e trabalhar e lidar com eles de maneira iterativa é essencial (ROGERS, 2013).
O Quadro 3.8 mostra as atividades do framework DECIDE.
Quadro 3.8 – Atividades do Framework DECIDE
Fonte: Barbosa (2010, p. 313).
O código ACM apresenta muitas questões éticas com que os profissionais envolvidos com o design e o desenvolvimento de aplicações digitais podem se deparar. A seção 1 apresenta as considerações éticas fundamentais, e a seção 2 identifica considerações adicionais, mas específicas de conduta profissional. As declarações na seção 3 dizem respeito, mais especificamente, a indivíduos que têm um papel de liderança. Os princípios que envolvem o cumprimento do código são dados na seção 4. Três princípios de particular relevância para essa discussão são: garantir que os usuários e aqueles que serão afetados por um sistema tenham suas necessidades claramente articuladas durante a avaliação de requisitos, mais tarde, o sistema deve ser avaliado para atender aos requisitos. É necessário articular e apoiar as políticas que protegem a dignidade de usuários e de outras pessoas que serão afetadas por um sistema de computação e honrar a confidencialidade.
Fonte: adaptado de Rogers (2013, p. 464).

Toda avaliação de IHC deve ser cuidadosamente planejada para que possamos aproveitá-la ao máximo. O framework DECIDE é um guia para o planejamento de uma avaliação e é composto por seis etapas. Assinale a alternativa correta acerca das etapas do framework DECIDE, respectivamente:
Decidir (Decide), Explorar (Explore), Escolher (Choose), Identificar (Identify), Determinar (Determine), Avaliar (Evaluate).
Incorreta: As seis etapas do framework DECIDE, respectivamente, são: Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide) e Avaliar (Evaluate).
Determinar (Determine), Avaliar (Evaluate), Escolher (Choose), Explorar (Explore), Identificar (Identify) e Decidir (Decide).
Incorreta: As seis etapas do framework DECIDE, respectivamente, são: Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide) e Avaliar (Evaluate).
Determinar (Determine), Decidir (Decide), Explorar (Explore), Escolher (Choose), Identificar (Identify), Avaliar (Evaluate).
Incorreta: As seis etapas do framework DECIDE, respectivamente, são: Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide) e Avaliar (Evaluate).
Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide), Avaliar (Evaluate).
Correta: As seis etapas do framework DECIDE, respectivamente, são: Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide) e Avaliar (Evaluate).
Determinar (Determine), Explorar (Choose), Avaliar (Evaluate), Escolher (Explore), Identificar (Identify), Decidir (Decide).
Incorreta: As seis etapas do framework DECIDE, respectivamente, são: Determinar (Determine), Explorar (Explore), Escolher (Choose), Identificar (Identify), Decidir (Decide) e Avaliar (Evaluate).
Livro: Interação Humano-Computador
Autores: Simone Diniz Junqueira Barbosa e Bruno Santana da Silva
Editora: Elsevier (2010)
ISBN-10: 8535234187
Sinopse: Esse livro visa fornecer aos leitores um conhecimento abrangente sobre práticas de projeto e avaliação de sistemas interativos de alta qualidade. Inicialmente, são apresentados os principais conceitos da área de Interação Humano-Computador (IHC). Em seguida, são apresentadas atividades envolvidas em design e avaliação de interfaces de usuário, incluindo métodos, técnicas, modelos e representações utilizados em cada uma delas. Cada capítulo inclui modelos de relatórios, diagramas e outros artefatos produzidos pelas atividades nele descritas. Cada método apresentado é aplicado por meio de exemplos e exercícios relacionados em diversos ambientes (PC, web, celulares, dentre outros). O leitor será capaz de aplicar os métodos de design e de avaliação de interfaces de usuário em seus projetos, introduzindo atividades relacionadas à IHC nos processos de desenvolvimento de software de que participe, para aumentar a qualidade do produto gerado.

Livro: E-Usabilidade
Autores: Simone Bacellar Leal Ferreira e Ricardo Rodrigues Nunes
Editora: LTC
ISBN-10: 8521616511
Sinopse: O objetivo do livro é ajudar os estudantes e os profissionais de sistemas de informação, em especial os sistemas construídos para web, a projetarem e administrarem interfaces que propiciam a seus usuários uma interação transparente. O livro foi estruturado em dez capítulos. Destacam-se: no Capítulo 1, a importância das interfaces; no Capítulo 2, alguns estilos de interação; no Capítulo 3, uma taxonomia baseada nos requisitos não funcionais de usabilidade, que pode ser usada para análise da usabilidade das interfaces; no Capítulo 4, um breve estudo de cores e luz, o qual pode ser exemplificado no Capítulo 5, com o uso das cores de maneira apropriada nas interfaces; no Capítulo 6, um apanhado dos modelos; no Capítulo 7, um estudo das diversas metáforas normalmente encontradas nos sites; no Capítulo 8, algumas estratégias que podem melhorar a aceitação de sistemas em mercados internacionais; nos dois últimos capítulos, 9 e 10, um breve estudo sobre a acessibilidade.

Nome do filme: Ela (Her)
Gênero: Comédia dramática, Ficção científica, Romance
Ano: 2013
Elenco principal: Joaquin Phoenix como Theodore Twombly
Amy Adams como Amy
Rooney Mara como Catherine
Olivia Wilde como Blind Date
Scarlett Johansson como Samantha (voz)
Comentário: Theodore (Joaquin Phoenix) é um escritor solitário, que acaba de comprar um novo sistema operacional para seu computador, chamado Samantha (Scarlett Johansson). Para a sua surpresa, ele acaba se apaixonando pela personalidade desse programa informático, dando início a uma relação amorosa entre ambos. Essa história de amor incomum explora a relação entre o homem contemporâneo e a tecnologia.